We are excited to announce that JxBrowser now supports Chrome extensions!
You can install, update, and interact with almost any Chrome extension, both from the Chrome Web Store and a CRX file.

An extension in the JxBrowser demo application.
Why do I need extensions?
Chrome extensions are very useful. They enhance the browser’s functionality, making users more productive and comfortable. They provide a cost-effective way to access features that might otherwise be unavailable or impractical to implement in desktop software.
For instance, many third-party services like 1Password, Okta, and Salesforce are challenging to integrate into desktop apps, but they offer convenient Chrome extensions.
Extensions also provide features such as translation, grammar checks, and proofreading. With JxBrowser, you can benefit from them in your Java desktop app at no additional cost.
How to install extensions
There are two ways to install Chrome extensions in JxBrowser: from a CRX file or from Chrome Web Store.
To install an extension from a CRX file, you need a CRX file itself and a single line of code:
var extension = profile.extensions().install(Paths.get("/path/to/extensions.crx"));
You can bundle CRX files with your application and install them programmatically at the application’s first start.
Be cautious when installing extensions from unknown sources because JxBrowser doesn’t verify the extension’s origin when an extension is installed from a CRX file. While the Chrome Web Store signs public extensions, and the browser can verify their origin, the custom in-house extensions can’t be verified.
Alternatively, you can let end users install extensions straight from the Chrome Web Store. By default, we forbid installing extensions this way. To let users install the extensions from the Chrome Web Store, you need to allow it explicitly:
extensions.set(InstallExtensionCallback.class, (params, tell) -> {
var name = params.extensionName();
var version = params.extensionVersion();
// No version freeze possible! Chrome Web Store always installs
// the latest available version.
if (name.equals("1Password") && version.equals("2.25.1")) {
tell.install();
} else {
tell.cancel();
}
});
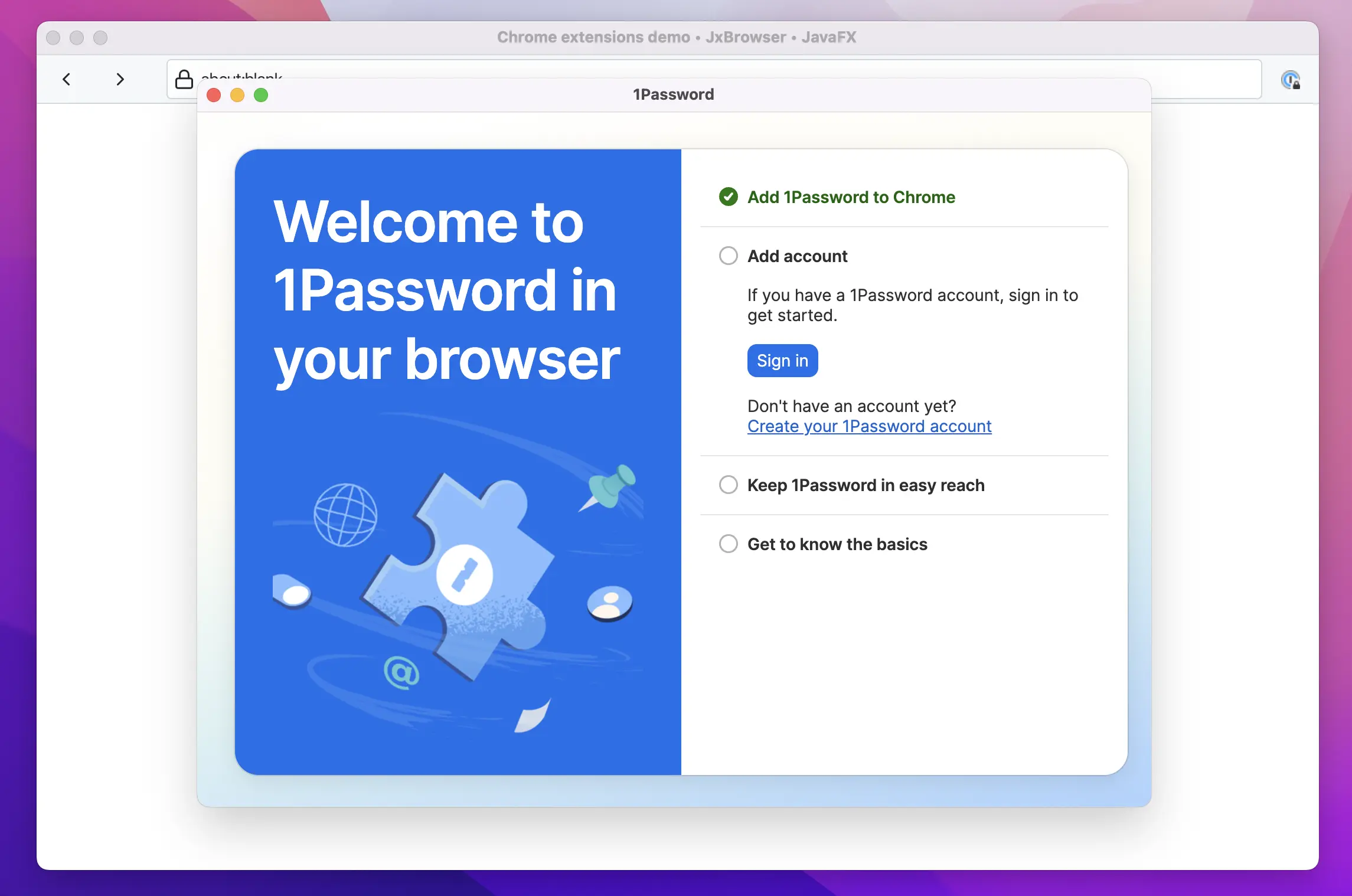
Then, end users can find the extension in the Chrome Web Store and just click Add to Chrome.
Installing extension from Chrome Web Store in the JxBrowser demo application.
How to interact with extensions
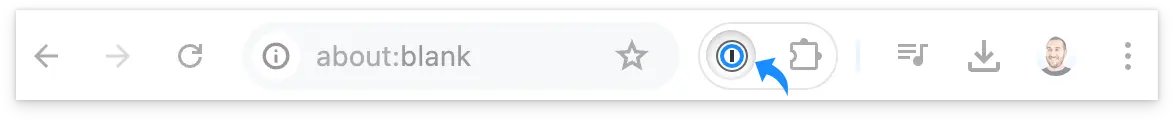
Most extensions add an icon to the Google Chrome toolbar. This icon is called “an extension action”, and users can click on it.

An extension action in the Google Chrome toolbar.
JxBrowser doesn’t display the Chrome toolbar, but it allows you to click on the action from the code:
extension.action(browser).ifPresent(ExtensionAction::click);
And, if needed, display the extension action in the UI:
extension.action(browser).ifPresent(action -> {
action.on(ExtensionActionUpdated.class, event -> {
var icon = action.icon();
var type = action.type();
var badge = action.badge();
var tooltip = action.tooltip();
var enabled = action.isEnabled();
// Show the action icon.
});
});
When a user clicks on the icon, most extensions open a little popup window, an “extension action popup”. By default, JxBrowser opens a new window for every popup, but you can override this behavior:
browser.set(OpenExtensionActionPopupCallback.class, (params, tell) -> {
var extension = params.extension();
var popupBrowser = params.popupBrowser();
// Automate actions in the popup browser, or just show it.
tell.proceed();
});
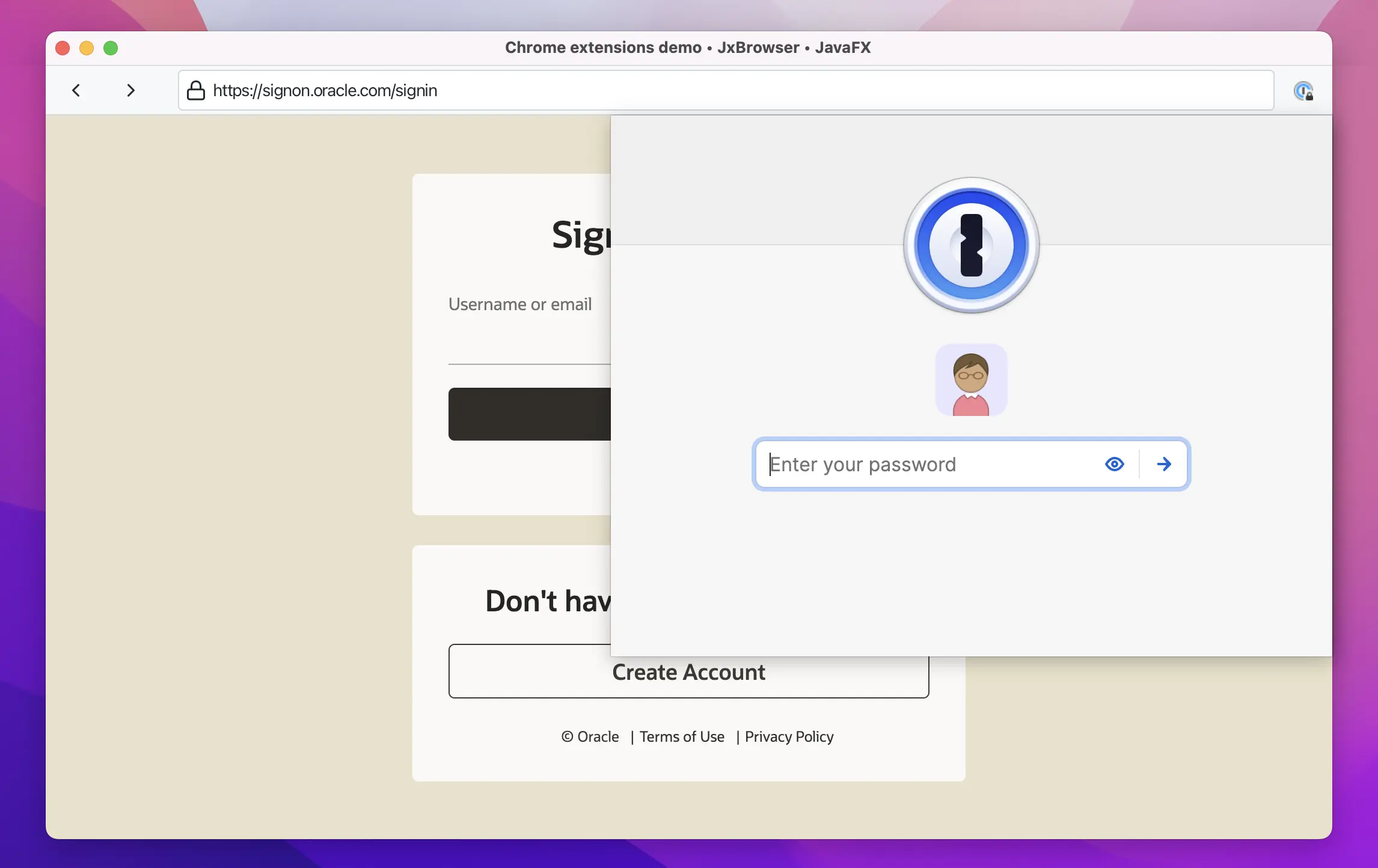
Extensions can create popups with arbitrary web content. For example, they can open the settings page or take the user to a third-party web service for authorization.

An extension popup opened as a new window.
By default, JxBrowser blocks extension popups, but you can change this behavior:
// Register this callback to control extension popups.
extension.set(OpenExtensionPopupCallback.class, (params, tell) -> {
String url = params.url();
// For example, don't allow loading external pages.
if (url.startsWith("chrome-extension://")) {
// Show the popup browser.
} else {
// Otherwise, close it.
params.popupBrowser().close();
}
tell.proceed();
});
And if you want to display all extension popups, use the default implementation supplied with JxBrowser:
extension.set(OpenExtensionPopupCallback.class,
new DefaultOpenExtensionPopupCallback());
Note: JxBrowser doesn’t support certain parts of the Chrome Extension API, mainly because they don’t make sense in the context of an embedded browser.
To see the up-to-date list of limitations, check the list of unsupported APIs in the documentation.
How do I try?
The Extensions API is available in JxBrowser 8.0.0-eap.4 and will become part of the upcoming JxBrowser 8.0.0.
You can learn more about other features of the Extensions API in the official documentation.
Sending…
Sorry, the sending was interrupted
Please try again. If the issue persists, contact us at info@teamdev.com.
Your personal JxBrowser trial key and quick start guide will arrive in your Email Inbox in a few minutes.