There is a lot of old enterprise software in the world — systems that are as old as the developers who maintain them today. Legacy systems are a gift that keeps on giving: retiring developers, failing hardware, incompatibility with modern requirements, and many other surprises await you every day.
Many legacy systems existed before the Internet era. Back then, desktop apps dominated, and web apps were just leaving the ocean. Today, desktop apps of that time are a liability.
In this article, we talk about modernizing desktop apps. In particular, about making them hybrid — a mix of desktop and web.
Modernization challenges
It’s hard to modernize the system someone wrote decades ago. Let’s list the things you may need to deal with:
- a mainframe — a computer weighing a metric ton;
- an ancient programming language — probably COBOL;
- a monolithic architecture — because microservices weren’t invented yet;
- an obsolete user experience — the unspoken reason for professional burnout.
We are experts in tackling the user experience aspect of modernization. Our approach is to integrate web technologies into old desktop apps, otherwise known as making them hybrid.
Hybrid apps
We make a hybrid app by replacing old interface elements with new ones, which we create with HTML, CSS, and JavaScript. There is no need to replace everything at once; rather, we can gradually transform the user experience over a long time.
Do you have a form designed in the Windows 95 era? No problem. Replace it with the new form, which you can implement with the hottest JavaScript library of the month.

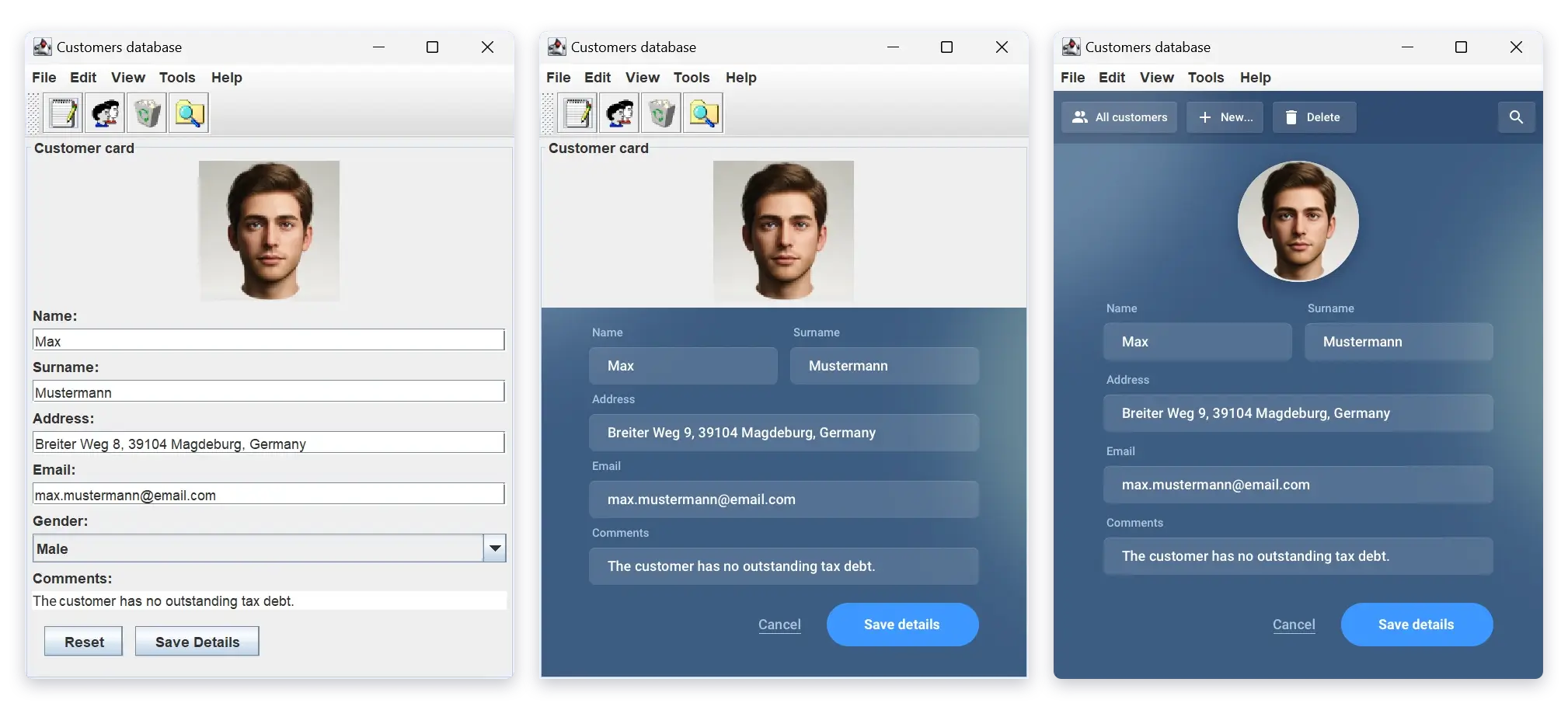
A Swing app on different stages of modernization.
To make this work, you need a technology that fits inside a Java desktop interface, shows the web interface, and passes data between the two worlds. Such technology exists. It is called an “embedded browser,” and there are options to choose from:
A built-in embedded browser.
Toolkits like JavaFX and SWT come with a built-in browser component. They are enough for the simple use cases.
For more information, read the detailed analysis of JavaFX’s WebView.
Chromium Embedded Framework.
It is a mature open-source solution, but it may require some DIY.
For more information, read about when to choose JCEF.
JxBrowser.
It is a premium embedded browser based on Chromium. It is a well-known solution with many features, technical assistance, and it is easy to start working with.
Hybrid apps with JxBrowser
JxBrowser is an embedded browser based on Chromium, and it works with Swing, JavaFX, and SWT out of the box. Let’s explore the basics of using JxBrowser to make a hybrid app.
Adding JxBrowser to the project
It’s easy to add JxBrowser to the project:
plugins {
...
id("com.teamdev.jxbrowser") version "2.0.0"
}
jxbrowser {
version = "8.16.1"
}
dependencies {
implementation(jxbrowser.swing) // Or jxbrowser.swt, jxbrowser.javafx.
implementation(jxbrowser.currentPlatform)
}
If you don’t use Gradle, check out the quick start guide for Maven.
Adding JxBrowser to UI
You add JxBrowser to your app just like any other UI component. The following snippet shows the minimal required code for Swing. It is as simple for JavaFX and SWT too.
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
browser.navigation().loadUrl("https://localhost/table.html");
BrowserView view = BrowserView.newInstance(browser);
JFrame frame = new JFrame("My hybrid app");
frame.add(view);
You can read more about it in the embedding guide for JxBrowser.
Communication between Java and JavaScript
Your app talks Java, but the web part talks JavaScript. To work together, they need to talk to each other. It’s easy with JxBrowser:
@JsAccessible
class TableController {
public void filterBy(String column, String order) {
...
}
}
...
browser.mainFrame().ifPresent(frame -> {
JsObject window = frame.executeJavaScript("window");
window.putProperty("tableController", new TableController());
});
In JavaScript, simply call this object:
tableController.filterBy("price", "desc");
You can read more in the guide about calling Java from JavaScript and back.
Learn more
To learn more about what JxBrowser can do, visit our gallery and extensive set of guides, or just ask us a question directly.
Conclusion
In this article, we focused on the modernization of the user experience. We explored the standard approach for the problem — a hybrid app. In this approach, the original interface elements coexist with new interface elements created with web technologies.
We have talked about embedded browsers that make hybrid apps possible in Java.
We went through the available options and highlighted the simplicity of using JxBrowser.
Sending…
Sorry, the sending was interrupted
Please try again. If the issue persists, contact us at info@teamdev.com.
Your personal JxBrowser trial key and quick start guide will arrive in your Email Inbox in a few minutes.