Accessibility is essential in software development. It is crucial in areas like banking, healthcare, and education, where usability impacts a wide and diverse range of users. The government and other organizations also require software to be accessible to people with disabilities.
Many old Java desktop applications struggle with accessibility. Poor screen reader support, limited keyboard navigation, and lack of high-contrast modes make them unusable for various groups of people.
Modern browsers and web libraries are designed with accessibility in mind. In addition to built-in accessibility features that cover a part of the thing, browser extensions cover the rest.
This article shows how using web technologies can help improve accessibility of your Java desktop application.
Accessibility in Java apps
Java UI toolkits do not overlook accessibility issues. Swing provides decent
support through the javax.accessibility package. JavaFX Accessibility
API offers good customization options and compatibility with platform-specific
tools. SWT uses native controls, providing built-in accessibility features.
However, integrating these APIs into legacy code is often complex and labor-intensive. Many Java apps were built before accessibility became a priority. Over time, some accessibility issues become deeply ingrained in the user experience, making them hard and costly to fix.
Updating the UI to meet modern accessibility standards can be tricky. For example, if you want to increase the contrast of a focused text field in Swing, you need to invest some effort:
var textField = new JTextField();
var defaultBorder = textField.getBorder();
var focusBorder = new CompoundBorder(
createLineBorder(Color.BLUE, 3),
new EmptyBorder(2, 2, 2, 2)
);
textField.addFocusListener(new FocusListener() {
@Override
public void focusGained(FocusEvent e) {
textField.setBorder(focusBorder);
}
@Override
public void focusLost(FocusEvent e) {
textField.setBorder(defaultBorder);
}
});
Multiply this by every component in an application, and accessibility quickly becomes a daunting task. Today, this is even more challenging due to outdated designs, limited budgets, and the risk of breaking things that already work.
Accessibility in web
Accessibility is a key part of web design. The WCAG outlines four principles for accessible websites: they must be perceivable, operable, understandable, and robust. Modern web frameworks handle many of these requirements out of the box, reducing the need for extra coding.
Browser extensions also play a significant role. They bridge gaps in accessibility, requiring minimal effort from users. Common examples include:
- Screen Readers: Read text aloud for users with low vision or blindness.
- Readability Tools: Remove clutter to make pages easier to read.
- Color Contrast Adjusters: Let users tweak colors for better visibility.
- Focus Enhancers: Highlight active elements for easier navigation.
- Keyboard Navigation Tools: Enable navigation using only a keyboard.
- Accessibility Testers: Help developers meet WCAG standards.
Bringing accessibility with JxBrowser
With the benefits of web technologies, you can easily make your Java app accessible. The embedded browser allows you to combine your Java code with a web interface to create a hybrid application.
In this article, we’ll explore JxBrowser, a popular solution for embedding a Chromium-based browser into Swing, JavaFX, SWT, or Compose Desktop apps.
Adding JxBrowser to the project
Here’s how to add JxBrowser to your Gradle project:
plugins {
id("com.teamdev.jxbrowser") version "2.0.0"
}
jxbrowser {
version = "8.16.1"
}
dependencies {
// Add a dependency to JxBrowser integration with Swing.
// Also provided: jxbrowser.swt, jxbrowser.javafx, jxbrowser.compose.
implementation(jxbrowser.swing)
// Add a dependency to Chromium binaries for the current platform.
implementation(jxbrowser.currentPlatform)
}
If you don’t use Gradle, check out the quick start guide for Maven.
Adding accessibility extensions
In JxBrowser, you can install Chrome extensions from a CRX file or from the Chrome Web Store. To learn how to obtain the CRX file programmatically, refer to the Chrome extensions guide.
Here is how to install the High Contrast extension in a single line of code using a CRX file:
var extension = profile.extensions().install(Paths.get("High Contrast.crx"));
In many cases, installing an extension is enough to see results on the webpage. However, some extensions offer configurable features through a popup. This is a dialog that you see when clicking on the extension icon in the Chrome toolbar. JxBrowser allows you to click on the extension from the code:
extension.action(browser).ifPresent(ExtensionAction::click);
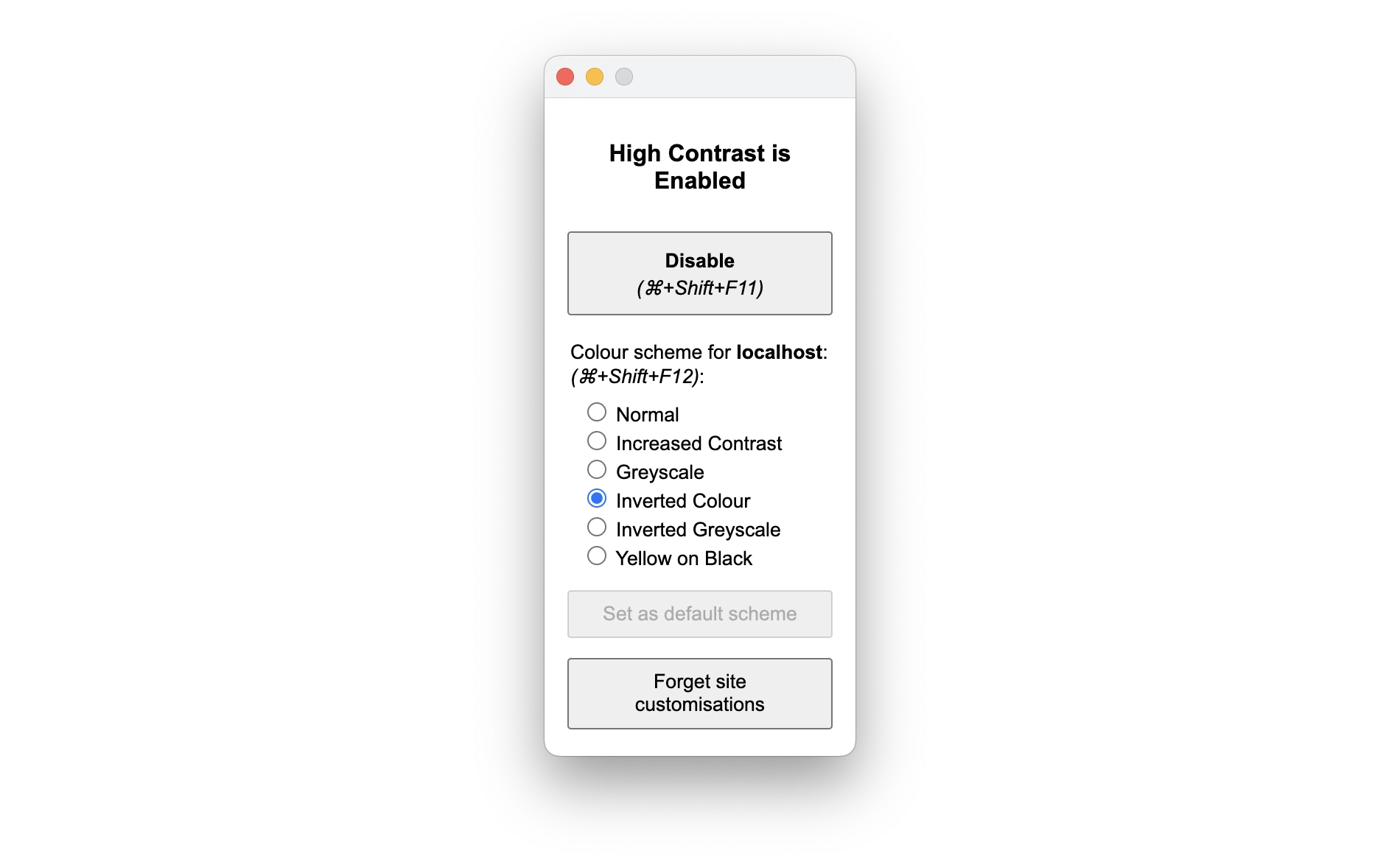
Afterward, the extension popup will open in a new window:

The High Contrast extension popup.
What if we don’t want to show this popup when the app starts? For example, we may want high-contrast mode to turn on automatically after installation.
To make that happen, we can register OpenExtensionActionPopupCallback to
replace the default behavior. In this callback, we can access the popup and its
HTML document. From there, we just need to select the mode we want by clicking
the right radio button with JavaScript.
Here’s the code:
var javaScript = """
const selector = 'span[i18n-content="highcontrast_increased_contrast"]';
document.querySelector(selector)
?.closest('label')
?.querySelector('input[type="radio"]')
?.click();
""";
browser.set(OpenExtensionActionPopupCallback.class, (params, tell) -> {
// Get the extension action popup.
var popupBrowser = params.popupBrowser();
// Wait until the document is fully loaded.
popupBrowser.navigation().on(FrameDocumentLoadFinished.class, event -> {
var frame = event.frame();
// Click on the required button via JavaScript.
frame.executeJavaScript(javaScript);
});
tell.proceed();
});
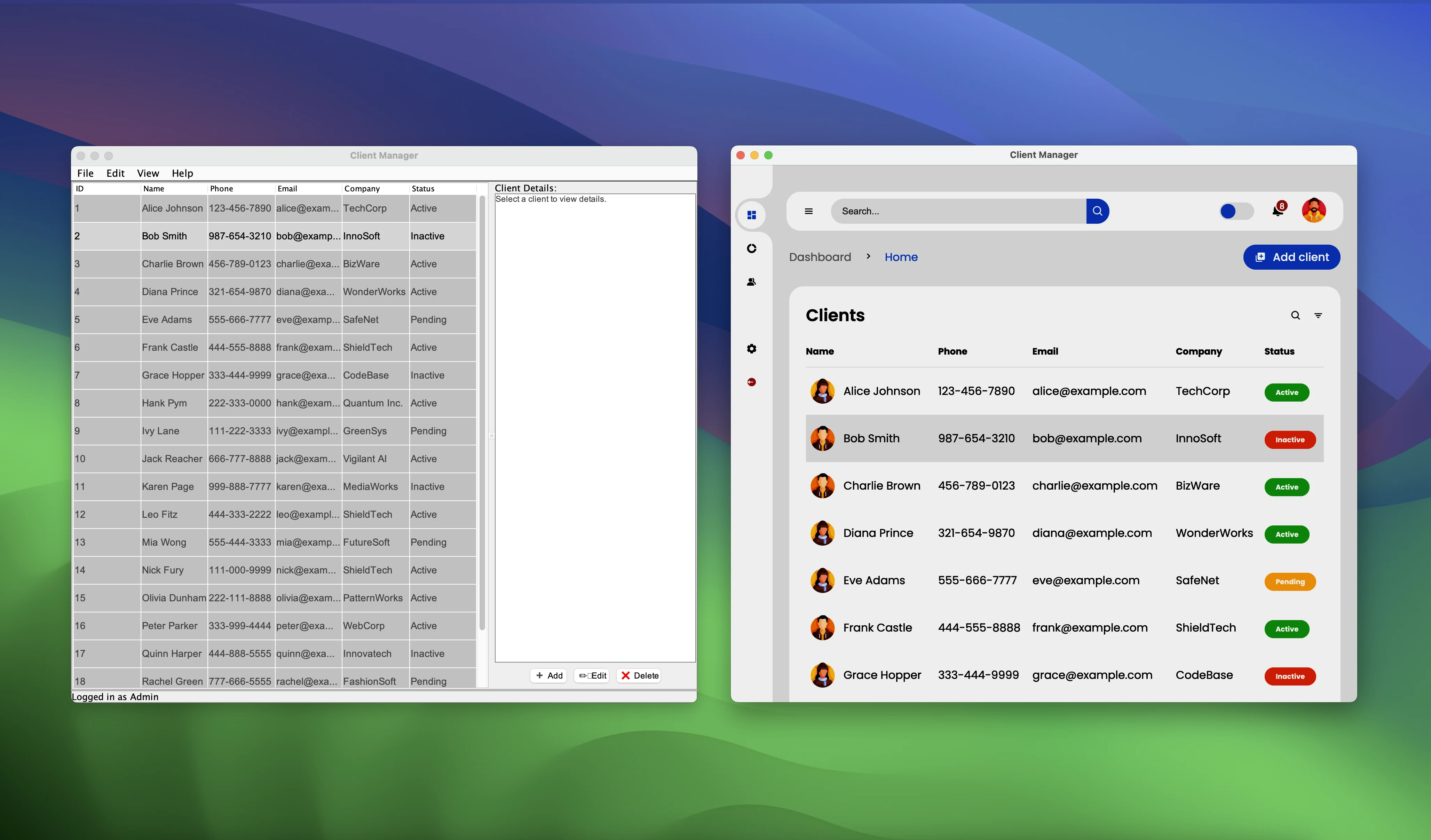
When the app starts, the high-contrast mode will be enabled automatically.

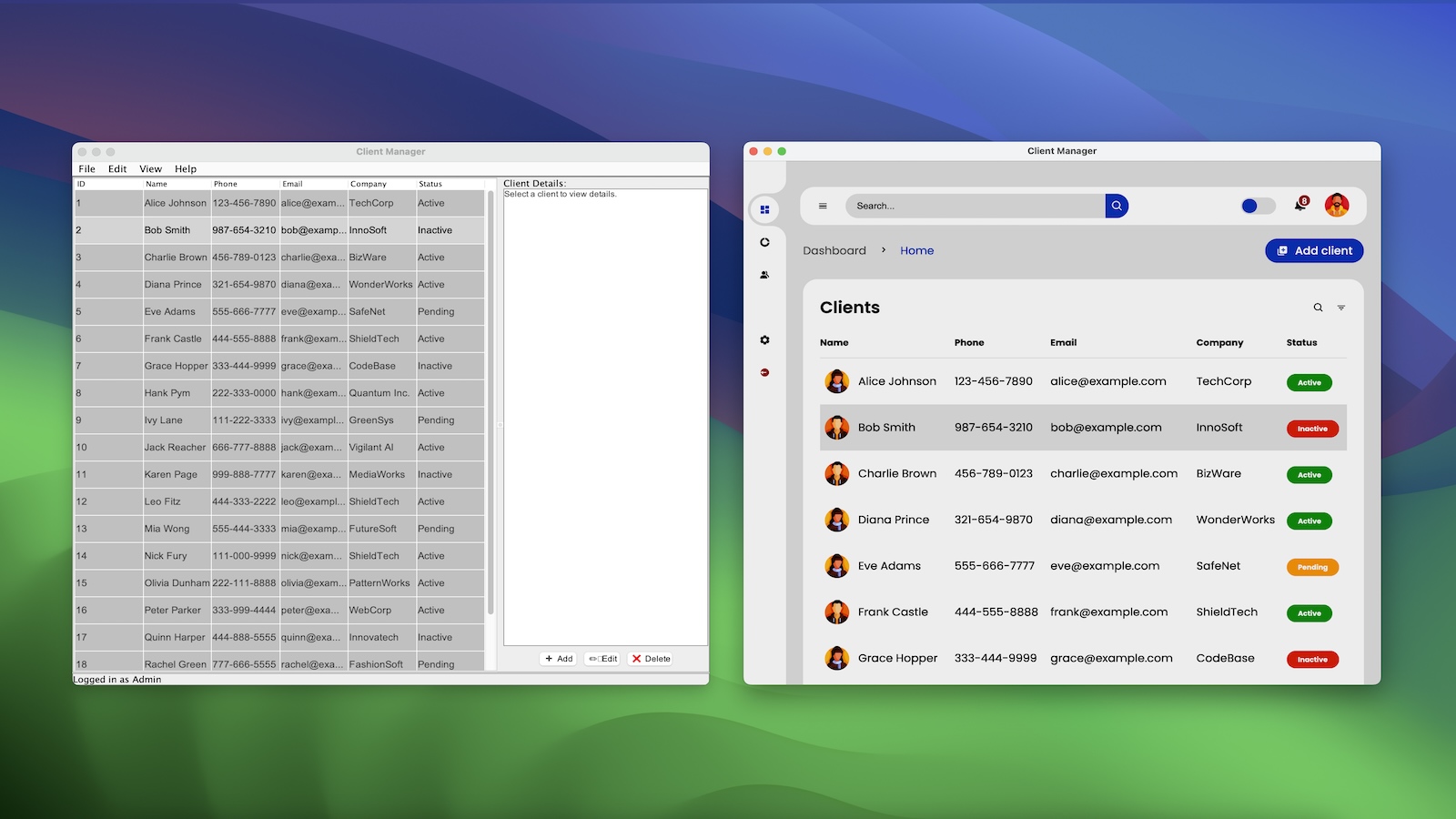
A regular Swing app vs. an app with JxBrowser in high contrast.
Conclusion
In this article, we discussed how migrating to the web can make it easier to achieve good accessibility with minimal effort. With JxBrowser, you can use Chrome extensions to accomplish this quickly and easily.
Sending…
Sorry, the sending was interrupted
Please try again. If the issue persists, contact us at info@teamdev.com.
Your personal JxBrowser trial key and quick start guide will arrive in your Email Inbox in a few minutes.