All desktop toolkits provide controls for text editing, ranging from very basic to more advanced options. But what about rich text editing? Are there controls that allow users to format text and add pictures? Are there any WYSIWYG editors you can use in a Java application?
In this article, we will explore how to solve this matter by using JxBrowser and Quill.js to embed modern rich text editors into Java desktop applications.
Built-in WYSIWYG editors in Java
Built-in editors in Swing and JavaFX have limited functionality and fall short in providing advanced capabilities such as text formatting, styling, and multimedia support. They also struggle with efficiency when handling large data volumes or complex text structures. Meanwhile, SWT does not provide a rich text editor at all.
Third-party WYSIWYG editors for Java
In Swing
In Swing, there are currently two available text editors: JRichTextEditor and TinyMCE. JRichTextEditor has not been updated in nine years, with its last commit on GitHub from that time, and its documentation is outdated. TinyMCE, on the other hand, is a commercial paid editor and is cloud-based by default. For developers seeking free alternatives, like Quill or similar solutions can be a viable option, offering full control over your data without depending on external servers.
In JavaFX
JavaFX offers two rich text editor options: RichTextFX and RichTextArea, both modern and actively maintained. They are capable kits that allow you to build a rich text editor, but they require a fair deal of DIY effort to get up and running.
In SWT
SWT relies on UI widgets provided by the operating system, and it doesn’t have a built-in rich text editor, as operating systems do not provide such widgets. Nebula RichText offers an alternative but functions as a browser component embedding CKEditor rather than a standalone editor.
While Nebula RichText is one approach, it uses a built-in browser component that may not be suitable for professional use cases. A more flexible and powerful option is to use JxBrowser, which allows you to embed a browser in your SWT application, enabling smooth integration of any web-based WYSIWYG editor. Read more about choosing the browser for SWT and Eclipse applications.
Editors enabled by JxBrowser
JxBrowser enables the integration of modern web-based editors, overcoming the limitations of built-in editors. Choose JxBrowser when:
- Built-in editors are not functional enough.
- You want to customize the looks and behavior of a WYSIWYG editor.
- You have a cross-platform application.
- You want to avoid dependencies on third-party clouds.
JxBrowser’s ability to embed web applications ensures effective integration of tools like Quill, providing powerful text editing capabilities, full customization, and compatibility across Swing, JavaFX, and SWT. This combination operates across all major operating systems, maintaining a consistent user experience.

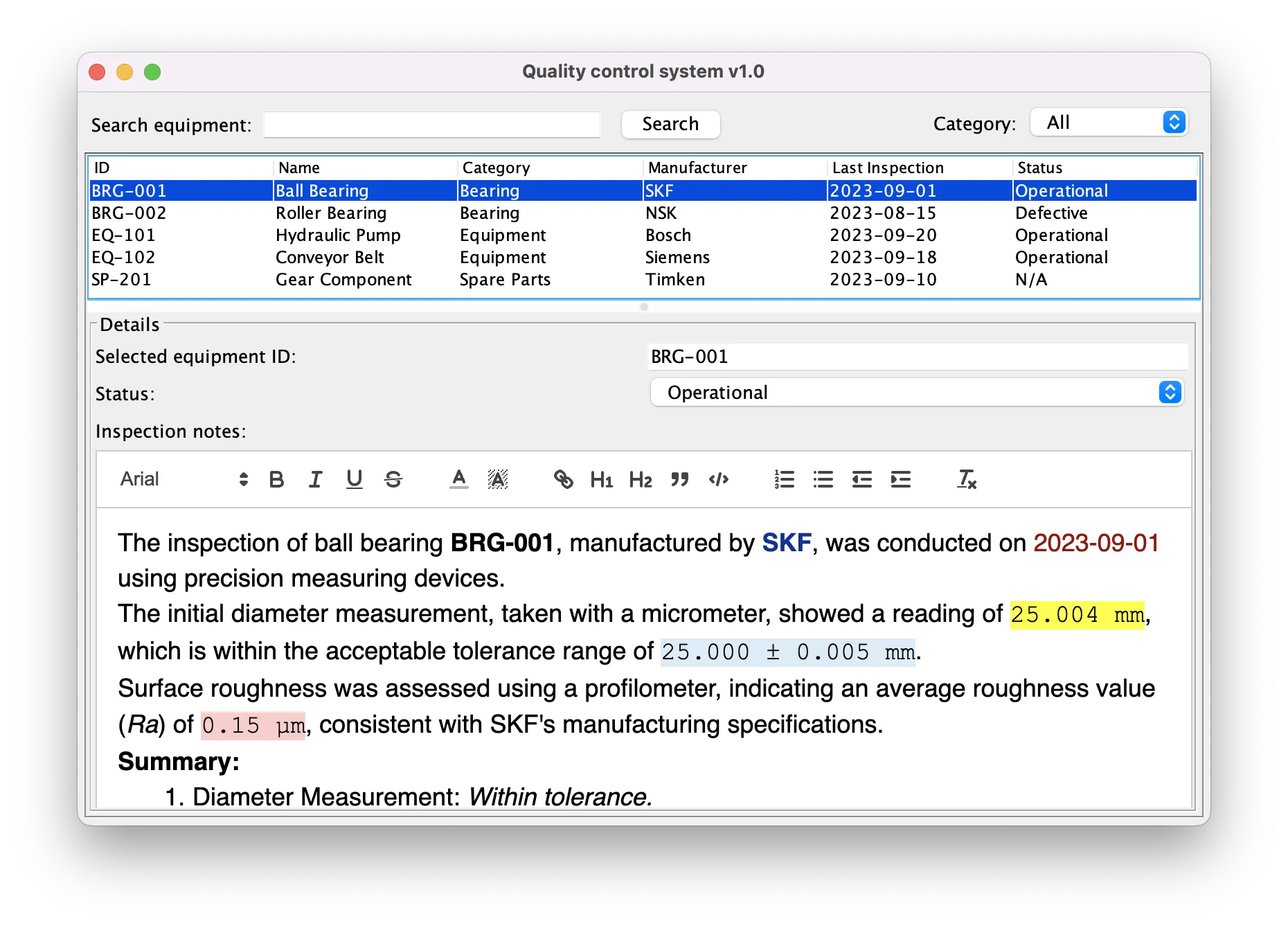
Java app with a WYSIWYG editor loaded in JxBrowser.
Adding JxBrowser to the project
In this blog post, we will add JxBrowser to a Gradle project. If you’re using another build system, you can use our Maven artifacts, add the JAR files to the classpath, or even create a standalone Eclipse plug-in.
To add JxBrowser to the project, apply the JxBrowser plug-in and add necessary dependencies:
plugins {
id("com.teamdev.jxbrowser") version "2.0.0"
}
jxbrowser {
version = "8.16.1"
}
dependencies {
// Add the dependency to JxBrowser integration with Swing.
//
// Also, available: jxbrowser.swt, jxbrowser.javafx, jxbrowser.compose.
implementation(jxbrowser.swing)
// Add the dependency to Chromium binaries for the current platform.
implementation(jxbrowser.currentPlatform)
}
Adding rich text editor to Java application
In the suggested approach, the actual text editor is a JavaScript widget on the web page. Let’s create this page:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Make sure to use the latest version of the library. -->
<script src="https://cdn.jsdelivr.net/npm/quill@2.0.3/dist/quill.js"></script>
<link href="https://cdn.jsdelivr.net/npm/quill@2.0.3/dist/quill.snow.css" rel="stylesheet" />
</head>
<body>
<div id="editor"></div>
<script>
window.quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</body>
</html>
After that, we can copy the page along with JavaScript and CSS assets to the project’s resources.
Then, let’s create the browser and show the editor:
private void addTextEditor(JPanel container) {
var engine = Engine.newInstance(OFF_SCREEN);
var browser = engine.newBrowser();
var url = this.getClass().getClassLoader().getResource("editor.html");
browser.navigation().loadUrl(url.toString());
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
container.add(view);
});
}
Accessing the formatted text
To read the text from the Quill, execute a simple JavaScript code:
String getFormattedText(Browser browser) {
var frame = browser.mainFrame();
if (frame.isPresent()) {
return frame.get().executeJavaScript("quill.getSemanticHTML()");
} else {
throw new IllegalStateException("Couldn't obtain the text");
}
}
Adding content back to the page also requires a single JavaScript code:
void setText(Browser browser, String text) {
browser.mainFrame().ifPresent(frame -> {
frame.executeJavaScript("quill.setText(\"%s\")".formatted(text));
});
}
Practical advice
The example above demonstrates a very simple case of using JxBrowser as a host for the rich text editor. For the applications in production, consider these tips:
- Reuse the
Engineinstance to optimize performance. Starting and stopping the engine involves launching and shutting down the main Chromium process, which is resource-intensive. To avoid this overhead, we recommend creating the engine once and reuse it throughout. - Leverage profiles for isolation. In the multi-user environment
the data must stay isolated, and profiles are the tool to achieve it. Create
a new
Profilefor each isolation context.
class Application {
private static Engine engine;
public static void main(String[] args) {
if (engine == null) {
// Create the browser engine only once.
engine = Engine.newInstance(OFF_SCREEN);
}
// Create a separate profile for each user.
var bobProfile = engine.profiles().newIncognitoProfile("Bob");
var browserOne = bobProfile.newBrowser();
var browserTwo = bobProfile.newBrowser();
var aliceProfile = engine.profiles().newIncognitoProfile("Alice");
var browserThree = aliceProfile.newBrowser();
var browserFour = aliceProfile.newBrowser();
...
}
}
Conclusion
In this article, we demonstrated how to integrate modern HTML-rich text editors into Java desktop applications using JxBrowser and Quill.js. This approach overcomes the limitations of built-in editors in Swing, JavaFX, and SWT, providing advanced functionality and full control over text editing.
Sending…
Sorry, the sending was interrupted
Please try again. If the issue persists, contact us at info@teamdev.com.
Your personal JxBrowser trial key and quick start guide will arrive in your Email Inbox in a few minutes.