Dialogs
This guide shows how to handle JavaScript, Open/Save File, Color, Client Certificates, and other dialogs.
You can handle dialogs programmatically using the JxBrowser API described in this guide.
There are different types of dialogs. When the dialog of a specific type should be displayed, the corresponding callback is invoked. If the callback is not registered, the dialog will be automatically closed as if the user clicked the Cancel button in the dialog.
During BrowserView instantiation, the given Browser instance will be configured with the default callback implementations for each dialog. The default implementation displays the dialog using the corresponding UI-toolkit functionality.
JavaScript dialogs
Alert
When a JavaScript alert dialog should be displayed the AlertCallback callback is invoked. It happens when the window.alert() JavaScript function is invoked.
In this callback you can obtain the dialog parameters such as title, message, and localized text of the “OK” action. When the dialog is closed tell.ok() must be called. For example:
browser.set(AlertCallback.class, (params, tell) -> {
// Dialog title.
String title = params.title();
// Dialog message.
String message = params.message();
// The localized text of the "OK" callback action.
String okActionText = params.okActionText();
// Create and display the dialog if necessary.
...
// The dialog has been closed.
tell.ok();
});
browser.set(AlertCallback::class.java, AlertCallback { params, tell ->
// Dialog title.
val title = params.title()
// Dialog message.
val message = params.message()
// The localized text of the "OK" callback action.
val okActionText = params.okActionText()
// Create and display the dialog if necessary.
...
// The dialog has been closed.
tell.ok()
})
JavaScript execution will be blocked until the Alert dialog is closed.
Confirm
When a JavaScript confirm dialog should be displayed the ConfirmCallback callback is invoked. It happens when the window.confirm() JavaScript function is invoked.
In this callback you can obtain the dialog parameters such as title, message, localized text of the “Yes” and “No” actions. When the dialog is closed tell.ok() or tell.cancel() must be called. For example:
browser.set(ConfirmCallback.class, (params, tell) -> {
// Dialog title.
String title = params.title();
// Dialog message.
String message = params.message();
// The localized text of the "OK" action.
String okActionText = params.okActionText();
// The localized text of the "Cancel" action.
String cancelActionText = params.cancelActionText();
...
// The "OK" action has been selected.
tell.ok();
});
browser.set(ConfirmCallback::class.java, ConfirmCallback { params, tell ->
// Dialog title.
val title = params.title()
// Dialog message.
val message = params.message()
// The localized text of the "OK" action.
val okActionText = params.okActionText()
// The localized text of the "Cancel" action.
val cancelActionText = params.cancelActionText()
...
// The "OK" action has been selected.
tell.ok()
})
JavaScript execution will be blocked until the Confirm dialog is closed.
Prompt
When a JavaScript prompt dialog should be displayed the PromptCallback callback is invoked. It happens when the window.prompt() JavaScript function is invoked.
In this callback you can obtain the dialog parameters such as title, message, text, localized text of the “OK” and “Cancel” actions. When the dialog is closed tell.ok(String) or tell.cancel() must be called. For example:
browser.set(PromptCallback.class, (params, tell) -> {
// Dialog title.
String title = params.title();
// Dialog message.
String message = params.message();
// The localized text of the "OK" action.
String okActionText = params.okActionText();
// The localized text of the "Cancel" action.
String cancelActionText = params.cancelActionText();
...
// A text has been entered and the "OK" action has been selected.
tell.ok("Entered text");
});
browser.set(PromptCallback::class.java, PromptCallback { params, tell ->
// Dialog title.
val title = params.title()
// Dialog message.
val message = params.message()
// The localized text of the "OK" action.
val okActionText = params.okActionText()
// The localized text of the "Cancel" action.
val cancelActionText = params.cancelActionText()
...
// A text has been entered and the "OK" action has been selected.
tell.ok("Entered text")
})
JavaScript execution will be blocked until the Prompt dialog is closed.
BeforeUnload
The onbeforeunload event is fired when the web page is about to be unloaded. This event allows you to display a message in a confirmation dialog to inform the user whether they want to stay or leave the current page.
The BeforeUnloadCallback callback is invoked, when the confirmation dialog should be displayed. In this callback you can obtain the dialog parameters such as title, message, localized text of the “Stay” and “Leave” actions. When the dialog is closed, tell.stay() or tell.leave() must be called. For example:
browser.set(BeforeUnloadCallback.class, (params, tell) -> {
// Dialog title.
String title = params.title();
// Dialog message.
String message = params.message();
// The localized text of the "Stay" action.
String stayActionText = params.stayActionText();
// The localized text of the "Leave" action.
String leaveActionText = params.leaveActionText();
...
// The "Stay" action has been selected.
tell.stay();
});
browser.set(BeforeUnloadCallback::class.java, BeforeUnloadCallback { params, tell ->
// Dialog title.
val title = params.title()
// Dialog message.
val message = params.message()
// The localized text of the "Stay" action.
val stayActionText = params.stayActionText()
// The localized text of the "Leave" action.
val leaveActionText = params.leaveActionText()
...
// The "Stay" action has been selected.
tell.stay()
})
This callback will not be invoked when closing Browser instance via Browser.close().
If you would like to display the dialog when closing Browser, then please close the Browser using the following approach:
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build());
browser.close(CloseOptions.newBuilder().fireBeforeUnload().build())
Select color
When a color should be selected a SelectColorCallback callback is invoked. It happens when a user clicks the input element with the color type:
<input type="color" value="#ff0000">
In this callback you can obtain the dialog parameters such as default color. When the dialog is closed tell.select(Color) or tell.cancel() must be called. For example:
browser.set(SelectColorCallback.class, (params, tell) -> {
// The default color.
Color defaultColor = params.defaultColor();
// The selected color.
Color selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build();
...
// This color has been selected.
tell.select(selectedColor);
});
browser.set(SelectColorCallback::class.java, SelectColorCallback { params, tell ->
// The default color.
val defaultColor = params.defaultColor()
// The selected color.
val selectedColor = Color.newBuilder()
.red(1.0f)
.green(1.0f)
.blue(1.0f)
.build()
...
// This color has been selected.
tell.select(selectedColor)
})
Open file
When a web page wants the user to choose a file from their device storage the OpenFileCallback callback is invoked. It happens when the user clicks the input element with the file type:
<input type="file" accept="image/png, image/jpeg">
In this callback you can obtain the dialog parameters such as suggested directory name, acceptable file extensions, and description of the acceptable file extensions. When the dialog is closed tell.open(Path) or tell.cancel()must be called. For example:
browser.set(OpenFileCallback.class, (params, tell) -> {
// The suggested directory.
String suggestedDirectory = params.suggestedDirectory();
// Acceptable extensions.
List<String> acceptableExtensions = params.acceptableExtensions();
...
// This file should be opened.
tell.open(Paths.get("<path-to-selected-file>"));
});
browser.set(OpenFileCallback::class.java, OpenFileCallback { params, tell ->
// The suggested directory.
val suggestedDirectory = params.suggestedDirectory()
// Acceptable extensions.
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
// This file should be opened.
tell.open(Path("<path-to-selected-file>"))
})
Open files
When a web page wants the user choose multiple files from their device storage the OpenFilesCallback callback is invoked. It happens when the user clicks the input element with the file type and the multiple attribute:
<input type="file" accept="image/png, image/jpeg" multiple>
In this callback you can obtain the dialog parameters such as default file name, acceptable file extensions, and description of the acceptable file extensions. When the dialog is closed tell.open(Path...) or tell.cancel() must be called. For example:
browser.set(OpenFilesCallback.class, (params, tell) -> {
// Acceptable extensions.
List<String> acceptableExtensions = params.acceptableExtensions();
...
Path file1 = Paths.get("<path-to-selected-file1>");
Path file2 = Paths.get("<path-to-selected-file2>");
// These files should be opened.
tell.open(file1, file2);
});
browser.set(OpenFilesCallback::class.java, OpenFilesCallback { params, tell ->
// Acceptable extensions.
val acceptableExtensions: List<String> = params.acceptableExtensions()
...
val file1 = Path("<path-to-selected-file1>")
val file2 = Path("<path-to-selected-file2>")
// These files should be opened.
tell.open(file1, file2)
})
Open folder
When Chromium wants the user to choose a folder from their device storage the OpenFolderCallback callback is invoked.
If necessary, you can create and display a dialog where the user can choose the folder. When the dialog is closed tell.open(Path) or tell.cancel() must be called. For example:
browser.set(OpenFolderCallback.class, (params, tell) -> {
...
// This folder should be opened.
tell.open(Paths.get("<path-to-folder>"));
});
browser.set(OpenFolderCallback::class.java, OpenFolderCallback { params, tell ->
...
// This folder should be opened.
tell.open(Path("<path-to-folder>"))
})
Save as PDF
When saving a web page as PDF document through the Print Preview dialog the SaveAsPdfCallback callback is invoked.
In this callback you can obtain the dialog parameters such as default file name. When the dialog is closed tell.save(Path) or tell.cancel() must be called. For example:
browser.set(SaveAsPdfCallback.class, (params, tell) -> {
// The suggested file name.
String suggestedFileName = params.suggestedFileName();
...
// This file should be saved.
tell.save(Paths.get("<path-to-file>"));
});
browser.set(SaveAsPdfCallback::class.java, SaveAsPdfCallback { params, tell ->
// The suggested file name.
val suggestedFileName = params.suggestedFileName()
...
// This file should be saved.
tell.save(Path("<path-to-file>"))
})
Select client certificate
When Chromium wants the user to select a client SSL certificate from the list of available certificates the SelectClientCertificateCallback callback is invoked.
In this callback you can obtain the dialog parameters such as dialog title, message, localized text of the “Select” and “Cancel” actions, the list of available certificates.
When the dialog is closed tell.select(int) or tell.cancel() must be called. For example:
browser.set(SelectClientCertificateCallback.class, (params, tell) -> {
// The dialog title.
String title = params.title();
// The dialog message.
String message = params.message();
// The localized text of the "Select" action.
String selectActionText = params.selectActionText();
// The localized text of the "Cancel" action.
String cancelActionText = params.cancelActionText();
// Available SSL certificates.
List<Certificate> certificates = params.certificates();
// The index of the last certificate in the list.
int certificateIndex = certificates.size() - 1;
...
// The last certificate in the list has been selected.
tell.select(certificateIndex);
});
browser.set(SelectClientCertificateCallback::class.java,
SelectClientCertificateCallback { params, tell ->
// The dialog title.
val title = params.title()
// The dialog message.
val message = params.message()
// The localized text of the "Select" action.
val selectActionText = params.selectActionText()
// The localized text of the "Cancel" action.
val cancelActionText = params.cancelActionText()
// Available SSL certificates.
val certificates = params.certificates()
// The index of the last certificate in the list.
val certificateIndex = certificates.size - 1
...
// The last certificate in the list has been selected.
tell.select(certificateIndex)
}
)
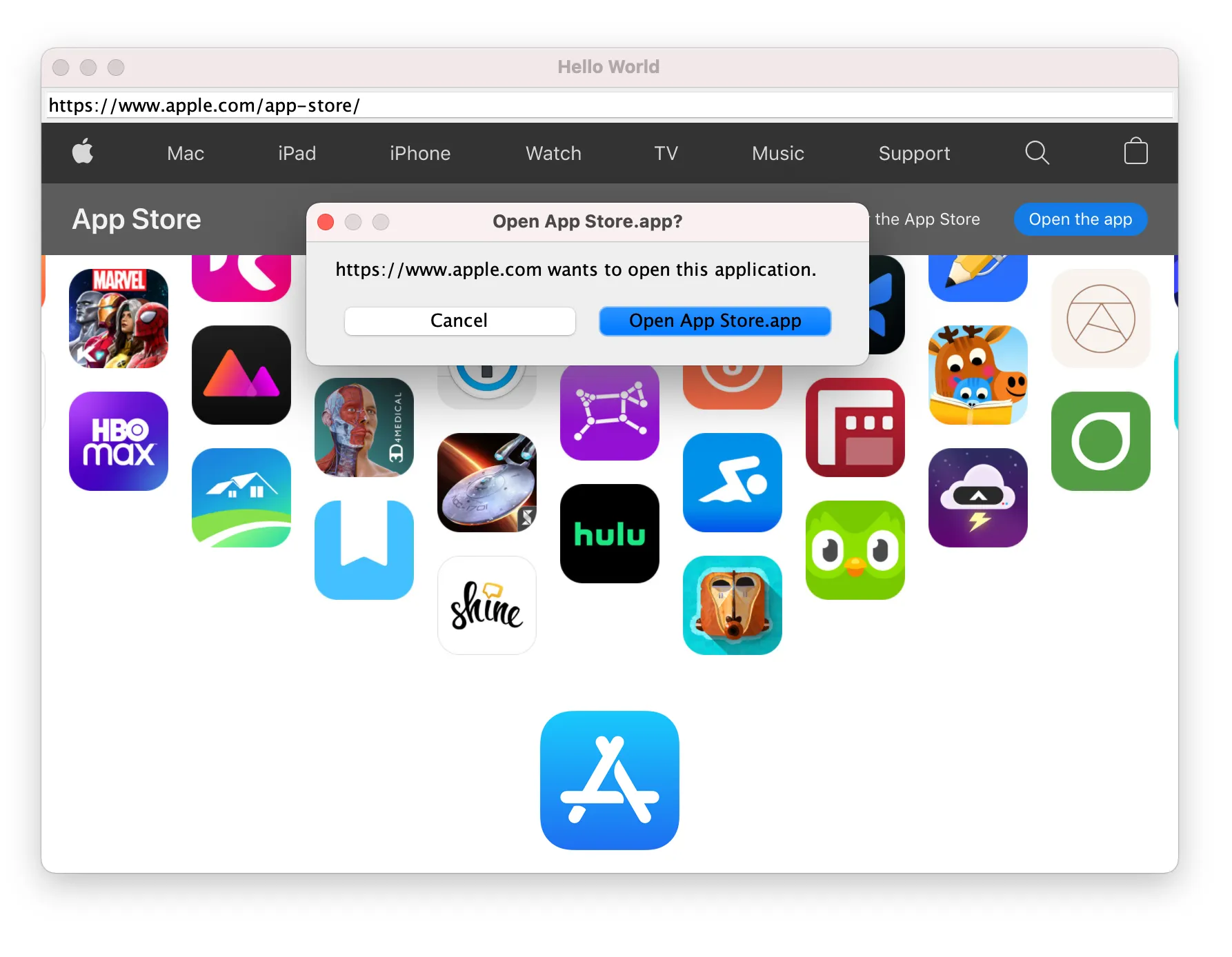
Open external app
When a web page wants to open a link in the associated external application the OpenExternalAppCallback callback is invoked.
In this callback you can get the localized dialog title, message, text of the “Open” and “Cancel” actions. You can display a dialog to the end users to decide whether the link can be opened or open the external application programmatically as shown in the example below:
browser.set(OpenExternalAppCallback.class, (params, tell) -> tell.open());
browser.set(OpenExternalAppCallback::class.java,
OpenExternalAppCallback { params, tell -> tell.open() }
)
By default, the requests to open an external application will be canceled.
If you create a BrowserView control and embed it into your JavaFX, Swing, SWT app, the default UI-toolkit specific implementation of the callback will be registered. The end users will see the following dialog: