JxBrowser in JavaFX
The easiest way to start working with JxBrowser in a JavaFX Gradle project is to clone the GitHub repository where everything is already set up and ready to go.
Prerequisites
- Git.
- Java 8.
- JxBrowser license key, or a free 30-day evaluation key.
Getting the project
Clone the GitHub repository using the following command:
git clone https://github.com/TeamDev-IP/JxBrowser-QuickStart-Gradle-JavaFX.git
git checkout v7
cd JxBrowser-QuickStart-Gradle-JavaFX
Run the JavaFX application
Use the following command to build and run JavaFX application:
./gradlew run -Djxbrowser.license.key=<your_license_key>
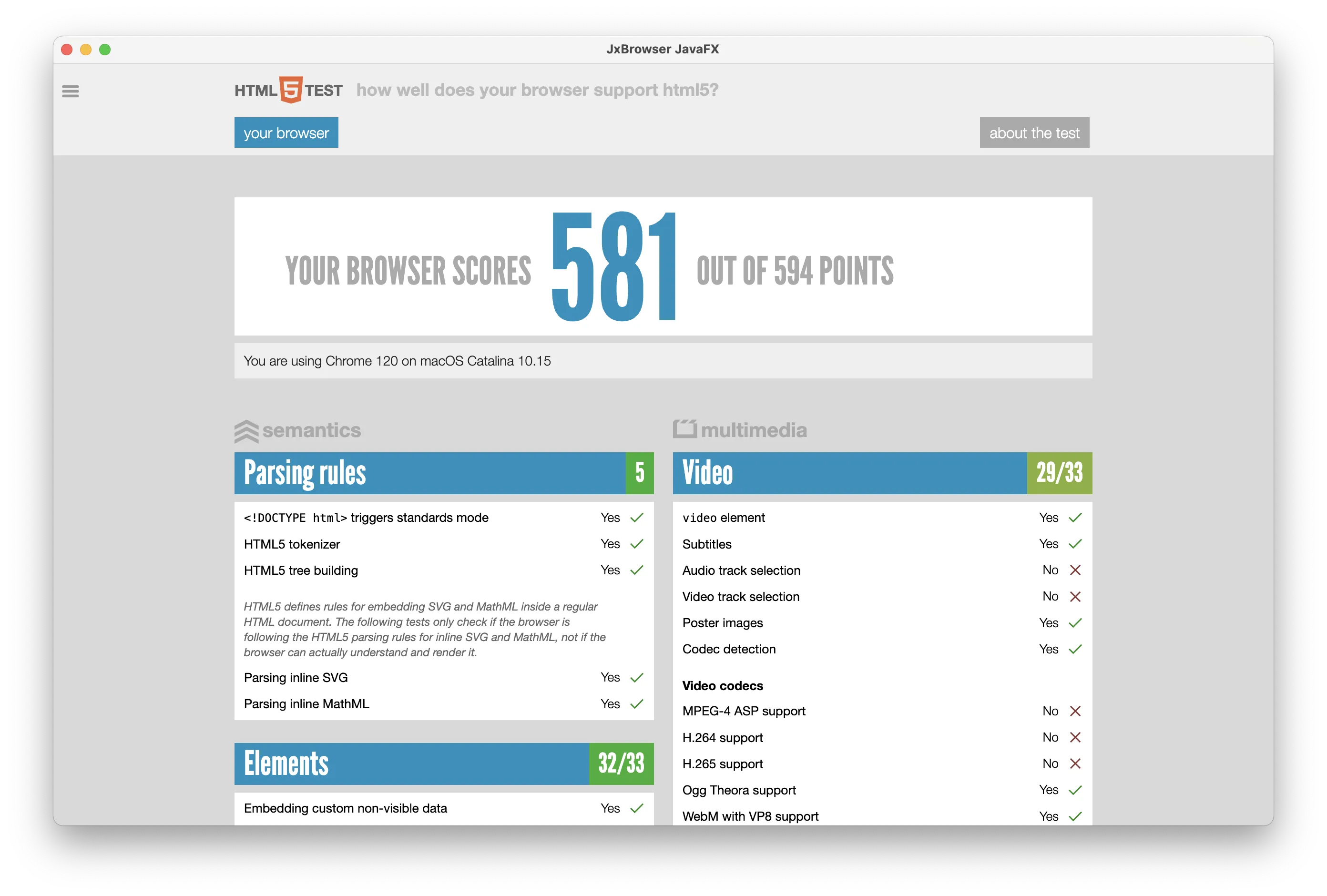
Once launched, you will see a JavaFX application with a BrowserView component displaying https://html5test.teamdev.com:

Project overview
This section explains how the Gradle project is configured to include JxBrowser and
how a JxBrowser BrowserView component is embedded into a JavaFX scene to display content of the loaded web page.
Configuring the Gradle project
The Gradle project uses the JxBrowser Gradle plugin to add the necessary JxBrowser dependencies and fetch the Chromium binaries for the current platform.
Here’s how the build.gradle.kts file is configured:
plugins {
java
application
kotlin("jvm") version "2.0.0"
// Allows adding JxBrowser dependencies.
id("com.teamdev.jxbrowser") version "1.2.1"
}
repositories {
mavenCentral()
}
jxbrowser {
// Use the latest stable JxBrowser version.
version = "7.44.2"
}
dependencies {
// Detects the current platform and fetches the corresponding Chromium binaries.
implementation(jxbrowser.currentPlatform)
// Adds dependency to the JavaFX UI toolkit integration.
implementation(jxbrowser.javafx)
}
application {
// Define the main class for the Java application.
mainClass.set("com.teamdev.jxbrowser.quickstart.gradle.javafx.App")
// Define the main class for the Kotlin application.
// mainClass.set("com.teamdev.jxbrowser.quickstart.gradle.javafx.KotlinAppKt")
}
tasks.withType<JavaExec> {
// Assign all Java system properties from the command line to
// the JavaExec task to pass the JxBrowser license key.
systemProperties(System.getProperties().mapKeys { it.key as String })
}
Embedding JxBrowser into JavaFX
There are two JavaFX app implementations in the project: Java and Kotlin.
Both implementations are similar and demonstrate how to:
- Initialize an engine (Chromium) instance.
- Create a browser instance.
- Load the required web page.
- Embed a web view component into a JavaFX scene to display the loaded web page:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.view.javafx.BrowserView;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public final class App extends Application {
@Override
public void start(Stage primaryStage) {
// Initialize Chromium.
Engine engine = Engine.newInstance(HARDWARE_ACCELERATED);
Browser browser = engine.newBrowser();
// Load the required web page.
browser.navigation().loadUrl("https://html5test.teamdev.com");
// Create and embed JavaFX BrowserView component to display web content.
BrowserView view = BrowserView.newInstance(browser);
Scene scene = new Scene(new BorderPane(view), 1280, 800);
primaryStage.setTitle("JxBrowser JavaFX");
primaryStage.setScene(scene);
primaryStage.show();
// Shutdown Chromium and release allocated resources.
primaryStage.setOnCloseRequest(event -> engine.close());
}
}
import com.teamdev.jxbrowser.engine.Engine
import com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED
import com.teamdev.jxbrowser.view.javafx.BrowserView
import javafx.application.Application
import javafx.scene.Scene
import javafx.scene.layout.BorderPane
import javafx.stage.Stage
class KotlinApp : Application() {
override fun start(primaryStage: Stage) {
// Initialize Chromium.
val engine = Engine.newInstance(HARDWARE_ACCELERATED)
// Create a Browser instance.
val browser = engine.newBrowser()
// Load the required web page.
browser.navigation().loadUrl("https://html5test.teamdev.com")
// Create and embed JavaFX BrowserView component to display web content.
val view = BrowserView.newInstance(browser)
val scene = Scene(BorderPane(view), 1280.0, 800.0)
primaryStage.title = "JxBrowser JavaFX"
primaryStage.scene = scene
primaryStage.show()
// Shutdown Chromium and release allocated resources.
primaryStage.setOnCloseRequest { engine.close() }
}
fun run() {
launch()
}
}
fun main() {
KotlinApp().run()
}
What’s next
- Learn more how to add JxBrowser to a Gradle project.
- Read about how to embed JxBrowser into a JavaFX app.
- Discover all JxBrowser features by checking out our guides.