There are a lot of desktop applications that integrate web browser control to display modern HTML content and communicate with web services and web applications directly from app: iTunes, Adobe Brackets, Evernote, Amazon Music, Steam Client, etc. If you develop similar type of desktop application using Java technology, and you need to embed safe, fast, lightweight web browser control that supports all modern web technologies such as HTML5, CSS3, JavaScript, Flash, etc., then JxBrowser is what you need.
With JxBrowser your Java desktop application GUI can be built with HTML/CSS/JavaScript. It means that you can actually use any modern HTML5 UI toolkit to build modern, user-friendly interface of your Java desktop application. You do not need to hire Swing/AWT/JavaFX developers. GUI of your Java app can be built by HTML/CSS/JavaScript developers. It significantly reduces the cost of Java project development.
The following simple application demonstrates how to create a Java Swing dialog which GUI represents a web page built with the HTML/CSS/JavaScript technologies.
First we create HTML document with the dialog content. In the following document we use one of the most popular Bootstrap HTML UI framework to build dialog’s GUI:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Registration Form</title>
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"
rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Roboto:300'
rel='stylesheet' type='text/css'>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style>
body{
font:12px/15px Roboto, "Helvetica Neue", Helvetica, sans-serif;
}
select,
input,
.btn {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
#wrapper{
margin:0 auto;
}
.main-form {
width: 360px;
min-height: 360px;
background: #fff;
border-radius: 60px;
margin:0px auto 20px;
padding: 20px;
}
.form-logo {
font-size: 100px;
color: #708090;
}
</style>
</head>
<body>
<script>
function newAccount() {
var firstName = document.getElementById("firstname").value;
var lastName = document.getElementById("lastname").value;
var phone = document.getElementById("phone").value;
var email = document.getElementById("email").value;
AccountService.createAccount(firstName, lastName, phone, email);
}
</script>
<div id="wrapper">
<div class="main-form">
<form action="#" method="POST">
<fieldset>
<div class="text-center">
<span class="form-logo glyphicon glyphicon-user"></span>
</div>
<div class="form-body">
<h1 class="form-title text-center">New Account</h1>
<div class="form-group">
<input class="form-control" type="text" id="firstname"
name="firstname" placeholder="First Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="lastname"
name="surname" placeholder="Last Name">
</div>
<div class="form-group">
<input class="form-control" type="text" id="phone"
name="phone" placeholder="Phone">
</div>
<div class="form-group">
<input class="form-control" type="email" id="email"
name="email" placeholder="Email">
</div>
<div class="form-group text-center">
<button class="btn btn-default btn-lg" type="button"
onclick="newAccount();">New Account</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</body>
</html>
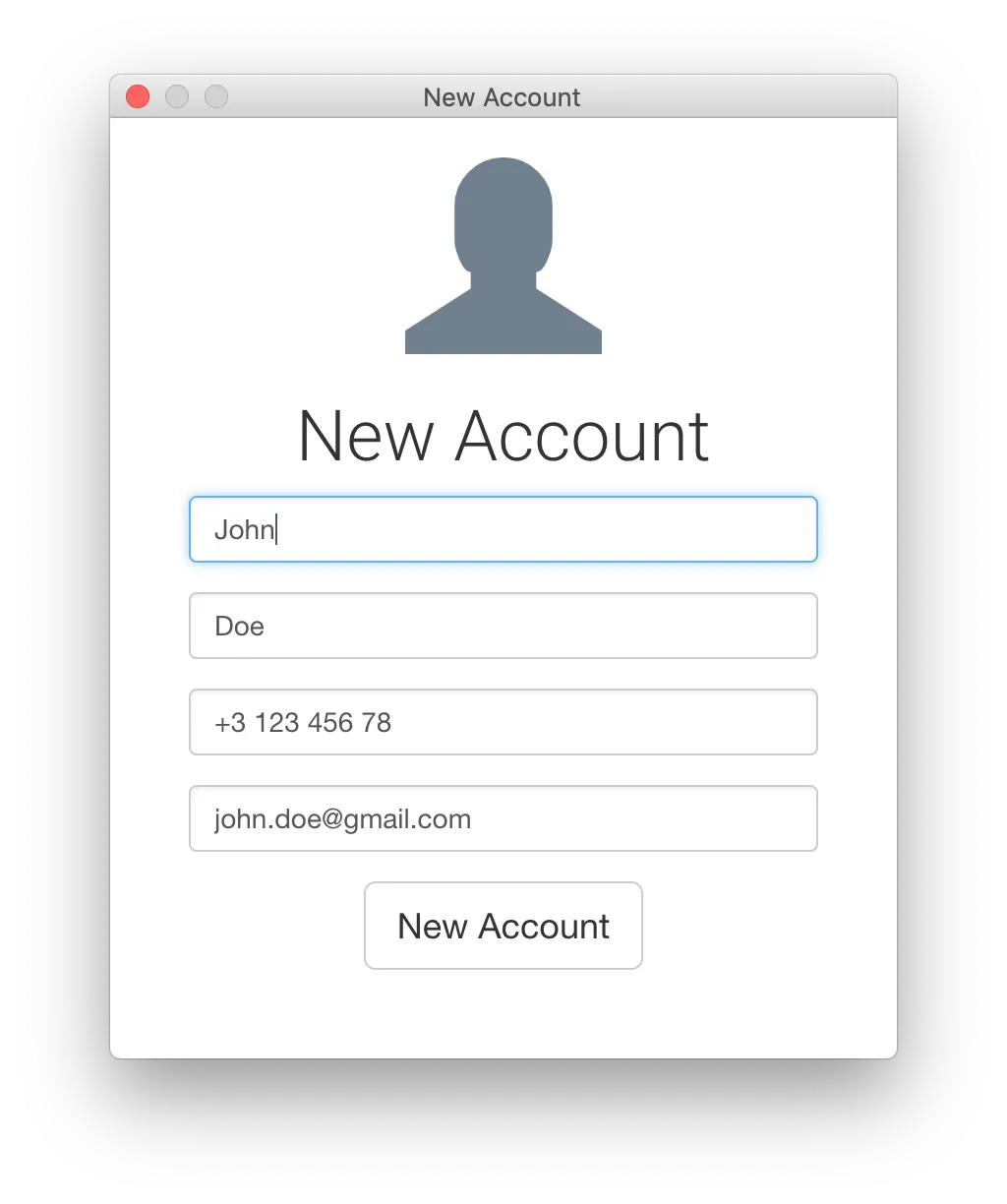
This dialog has the First Name, Last Name, Phone, Email text fields, and the New Account button. In our Java application we need to display a dialog with this HTML content, let the user fill all text fields and click the New Account button. In our Java code we need to be notified when user clicks the button, read the text fields values to create a new account in our application. The following Java example demonstrates how we can do it with JxBrowser:
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.js.JsAccessible;
import com.teamdev.jxbrowser.js.JsObject;
import com.teamdev.jxbrowser.navigation.event.FrameLoadFinished;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JButton;
import javax.swing.JDialog;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
/**
* The example demonstrates how to integrate GUI built with HTML/CSS/JavaScript
* into a Java Swing desktop application.
*/
public final class HelloWorld {
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
JButton newAccountButton = new JButton("New Account...");
newAccountButton.addActionListener(e -> createAccount());
JPanel contentPane = new JPanel();
contentPane.add(newAccountButton);
JFrame frame = new JFrame("HTML GUI Example");
frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frame.add(contentPane, BorderLayout.CENTER);
frame.setSize(300, 75);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
});
}
private static void createAccount() {
JDialog dialog = new JDialog();
dialog.setTitle("New Account");
dialog.setModal(true);
// Create and initialize the Engine
EngineOptions options = EngineOptions.newBuilder(
RenderingMode.HARDWARE_ACCELERATED).build();
Engine engine = Engine.newInstance(options);
// Create the Browser
Browser browser = engine.newBrowser();
browser.navigation().on(FrameLoadFinished.class, event -> {
JsObject window = event.frame().executeJavaScript("window");
if (window != null) {
// Inject Java object into JavaScript
AccountService accountService = new AccountService();
accountService.dialog = dialog;
window.putProperty("AccountService", accountService);
}
});
// Load HTML with the HTML/CSS/JavaScript GUI
browser.navigation().loadUrl("file:///Users/me/dialog.html");
dialog.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
// Close the Engine instance
engine.close();
// Close the dialog
dialog.setVisible(false);
dialog.dispose();
}
});
dialog.setDefaultCloseOperation(WindowConstants.DO_NOTHING_ON_CLOSE);
// Embed the BrowserView Swing component into the dialog.
dialog.add(BrowserView.newInstance(browser), BorderLayout.CENTER);
dialog.setSize(400, 500);
dialog.setResizable(false);
dialog.setVisible(true);
}
public static final class AccountService {
JDialog dialog;
@JsAccessible
public void createAccount(String firstName, String lastName,
String phone, String email) {
Account account = new Account();
account.firstName = firstName;
account.lastName = lastName;
account.phone = phone;
account.email = email;
SwingUtilities.invokeLater(() -> {
dialog.dispose();
JOptionPane.showMessageDialog(null,
"Created Account: " + account);
});
}
}
public static final class Account {
String firstName;
String lastName;
String phone;
String email;
@Override
public String toString() {
return "Account {" +
"firstName='" + firstName + '\'' +
", lastName='" + lastName + '\'' +
", phone='" + phone + '\'' +
", email='" + email + '\'' +
'}';
}
}
}
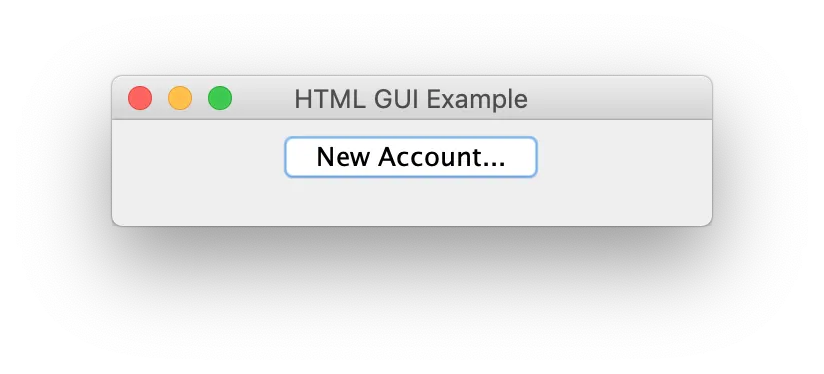
Now you can run this Java application and click the New Account button:

Fill all the text fields in the opened dialog and click the New Account button:

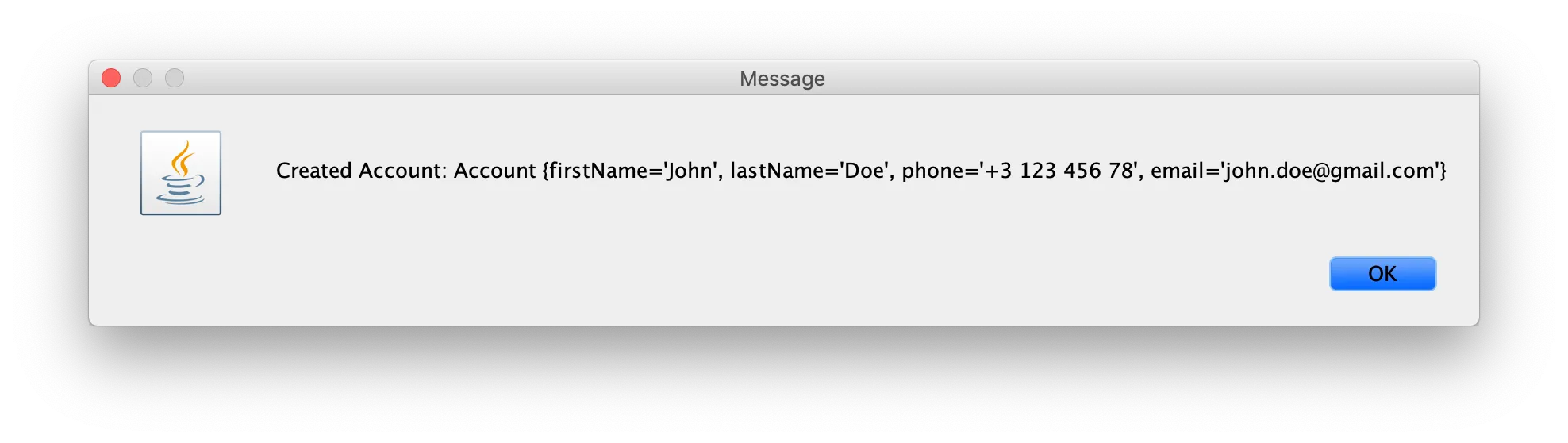
Once you click the New Account button, Java application will be notified about the click and reads the new account information from the dialog:

Using this technique and JxBrowser library you can build and display any HTML/CSS/JavaScript GUI in your Java cross-desktop application.