User data profiles
This guide describes how to save, update, and manage the user data such as first name, address, email, etc. entered into web forms.
Overview
Chromium has a built-in functionality that allows remembering the user data entered into web forms. When user submits a web form containing this data then the library will ask whether to save it to the user data store.
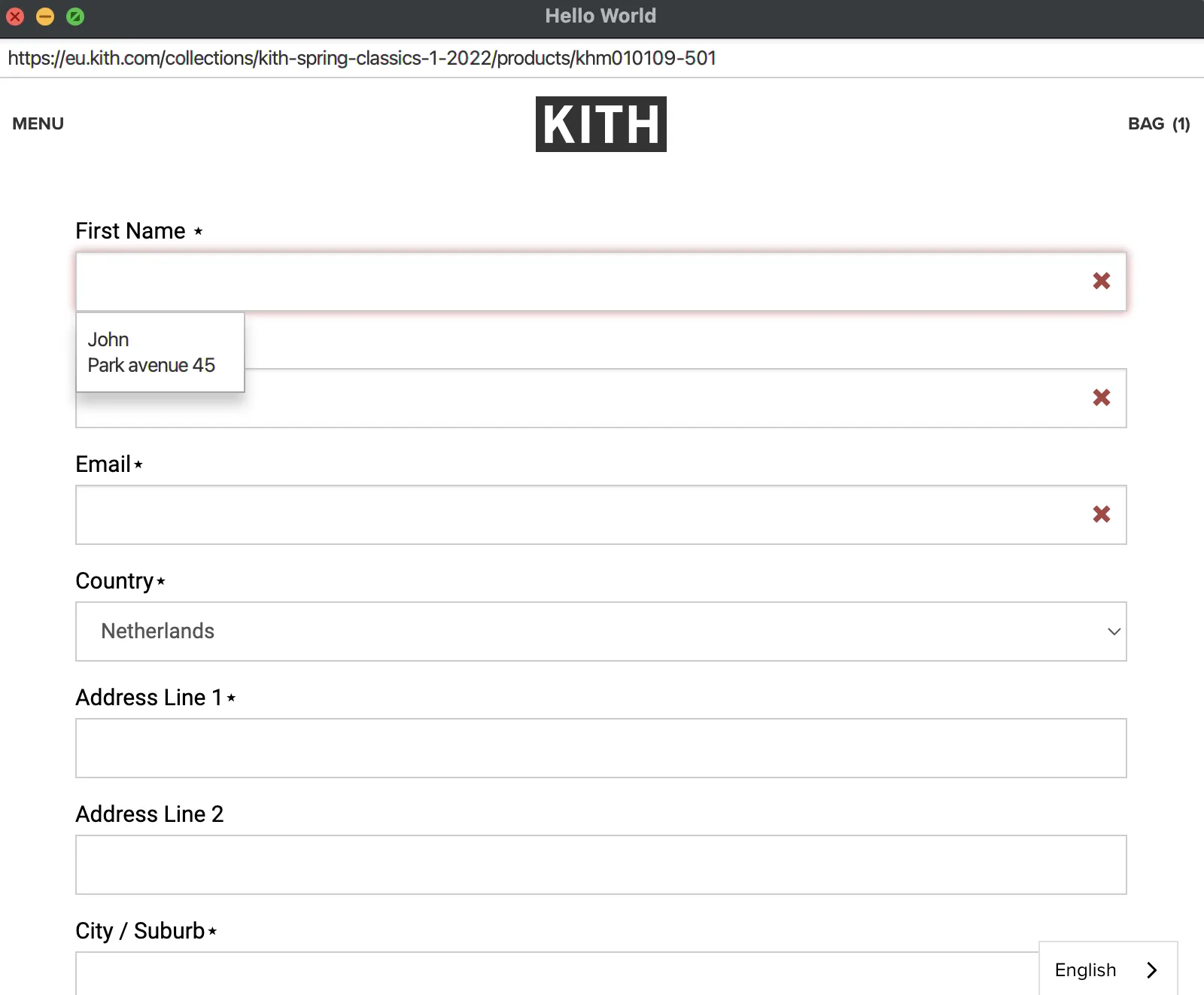
If you save it, the next time you load the form, the library will suggest you to autofill it.

The web form autofill functionality must be enabled in this case.
To access and manage all saved user data, use UserDataProfiles:
var userDataProfiles = profile.userDataProfiles();
val userDataProfiles = profile.userDataProfiles()
Saving user data
When user submits a form containing the user data such as city, street, zip code, email address, phone number, etc., the library will ask you if you would like to save this data via SaveUserDataProfileCallback. In the callback, you will be prompted to save or decline to save the user data. For example:
browser.set(SaveUserDataProfileCallback.class, (params, tell) -> tell.save());
browser.register(SaveUserDataProfileCallback { params, tell ->
tell.save()
})
If you choose to save then this user data will be added to the user data store. Next time you enter the same user data to the form the callback will not be invoked.
If you choose to decline to save the user data then it will not be added to the store and next time when entering the exact same user data the callback will be invoked again.
Updating user data
When user submits the web form with updated user data, the library will ask you to update it in the user data store via UpdateUserDataProfileCallback. In this callback you will be prompted to update or decline to update the user data in UserDataProfiles. For example:
browser.set(UpdateUserDataProfileCallback.class, (params, tell) -> tell.update());
browser.register(UpdateUserDataProfileCallback { params, tell ->
tell.update()
})
Managing user data
Each record in the user data store is represented by a separate object of UserDataProfile. It contains a city, state, street, zip code, email address, full name, etc.
To read all records use:
userDataProfiles.all().forEach(userDataProfile -> {
var email = userDataProfile.email();
var city = userDataProfile.address().city();
});
userDataProfiles.all().forEach { userDataProfile ->
val email = userDataProfile.email()
val city = userDataProfile.address().city()
}
To remove any record from the store use:
userDataProfiles.remove(userDataProfile);
userDataProfiles.remove(userDataProfile)
To clear the whole user data store use:
userDataProfiles.clear();
userDataProfiles.clear()