JxBrowser in Eclipse RCP application
This tutorial shows how to create an Eclipse RCP application and add JxBrowser library to it.
Prerequisites
To go through this tutorial you will need:
- Git
- Java 17 or higher
- A valid JxBrowser license. It can be either Evaluation or Commercial. For more information on licensing please see the licensing guide.
- Eclipse IDE for RCP and RAP Developers.
- An Eclipse workspace created.
Getting the code
To see a complete Eclipse RCP project created in this tutorial, please check out our collection of examples:
$ git clone https://github.com/TeamDev-IP/JxBrowser-Examples
$ cd JxBrowser-Examples/tutorials/eclipse-rcp
Adding the license
To run this tutorial you need to set up a license key.
Creating Eclipse RCP app
Follow the instruction and create a simple Eclipse RCP application.
Creating JxBrowser plug-in
To use JxBrowser in the Eclipse RCP application, in this tutorial we wrap the library into an Eclipse plug-in that can be consumed by other plug-ins.
To create JxBrowser plug-in, open Eclipse and switch to your workspace.
On the File menu, click New, and then click the Other….
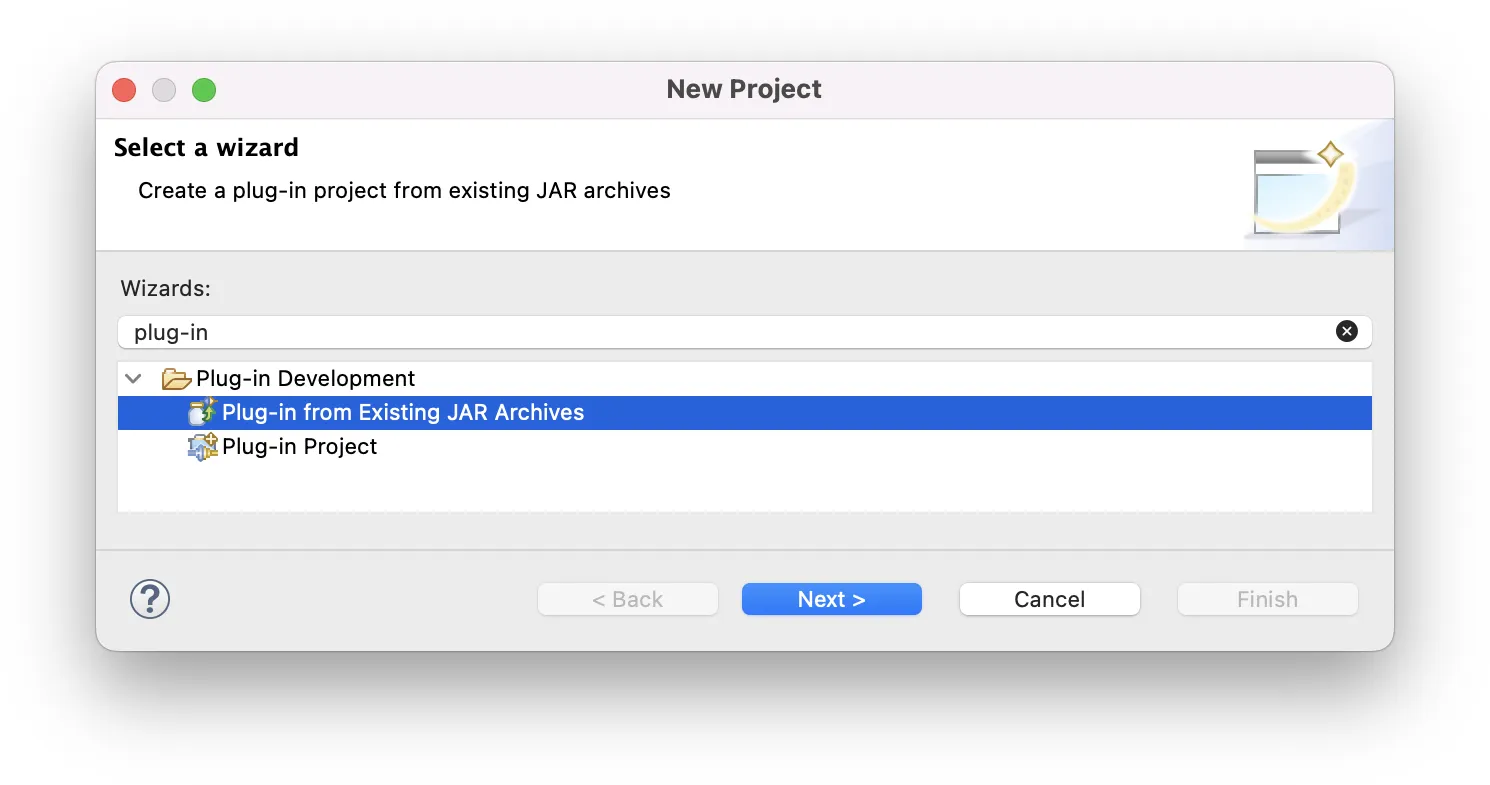
In the opened dialog, in the Plug-in Development group, select Plug-in from Existing JAR Archive and click the Next button.

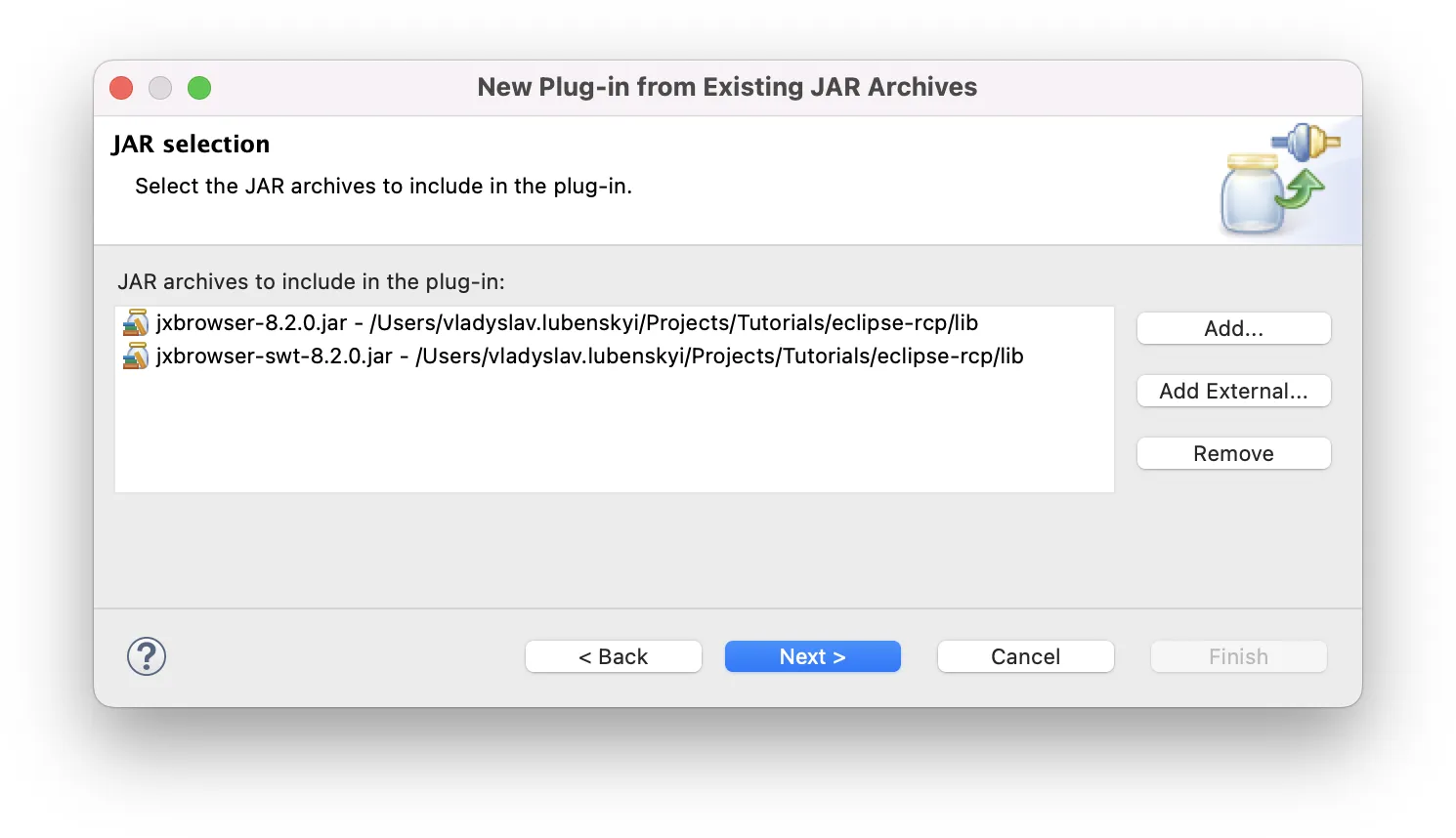
In the opened dialog, click Add External… to add the jxbrowser-8.15.0.jar
and jxbrowser-swt-8.15.0.jar files as external JAR archives.

Click the Next button.
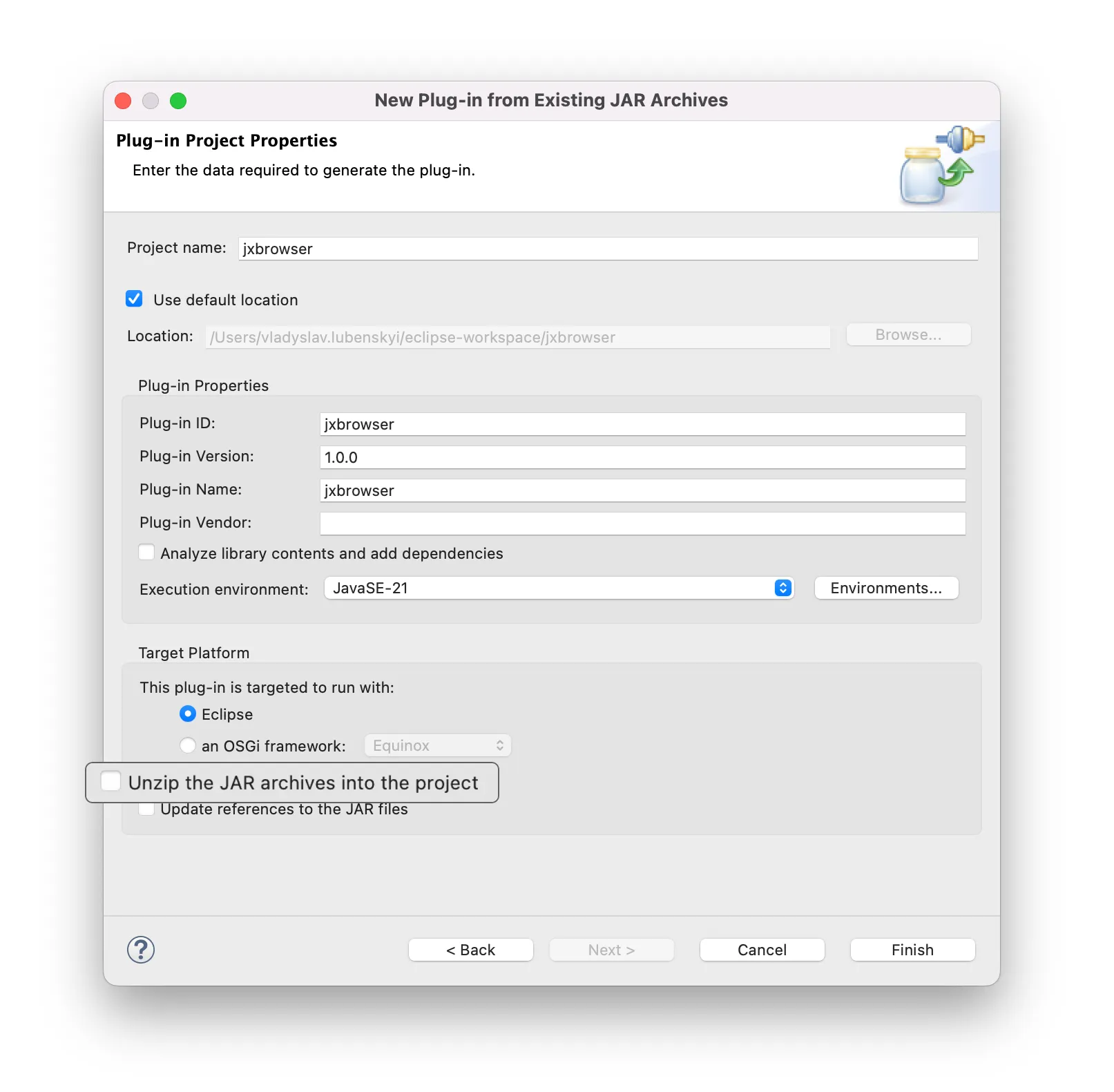
In the opened wizard, provide a valid project name, plug-in ID, version, name, vendor. Make sure that the Unzip the JAR archives into the project check box is cleared.

Click Finish to close the wizard.
Open the newly created MANIFEST.MF file and add dependency to SWT toolkit by adding the following line to the file:
Require-Bundle: org.eclipse.swt
Creating platform-specific fragments
After the core JxBrowser parts are integrated into Eclipse RCP environment, it is time to add the platform-specific components. For this, we are going to use Eclipse fragments. A fragment serves to replace or extend the functionality of an existing plug-in. Fragments are commonly used to include environment-specific code (operating system, architecture, etc.).
JxBrowser is supplied with a number of platform-specific JARs. We are going to create the fragments for some of them as shown below.
On the File menu, click New, and then click the Other….
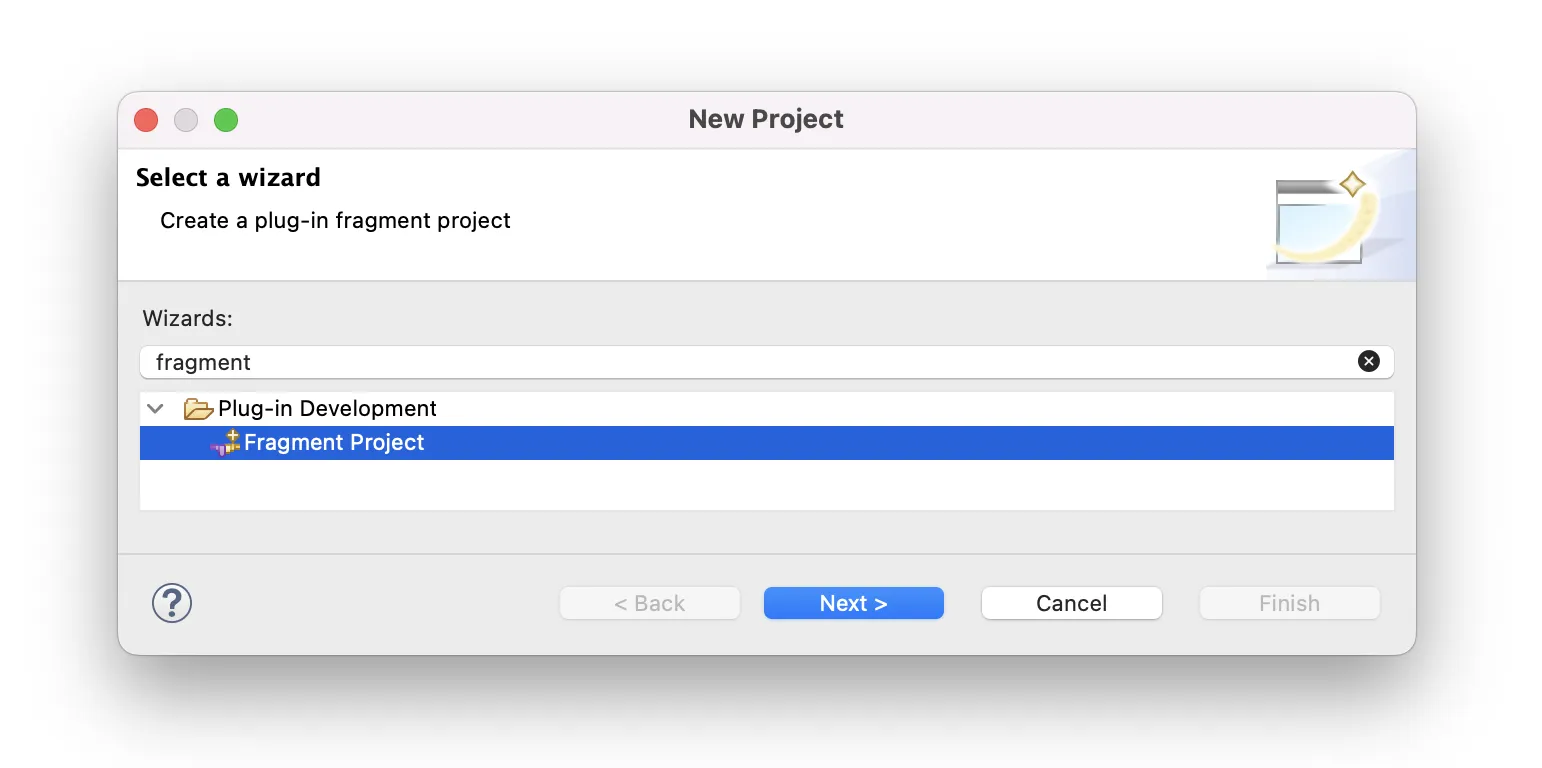
In the opened dialog, in the Plug-in Development group, select Fragment Project and click the Next button.

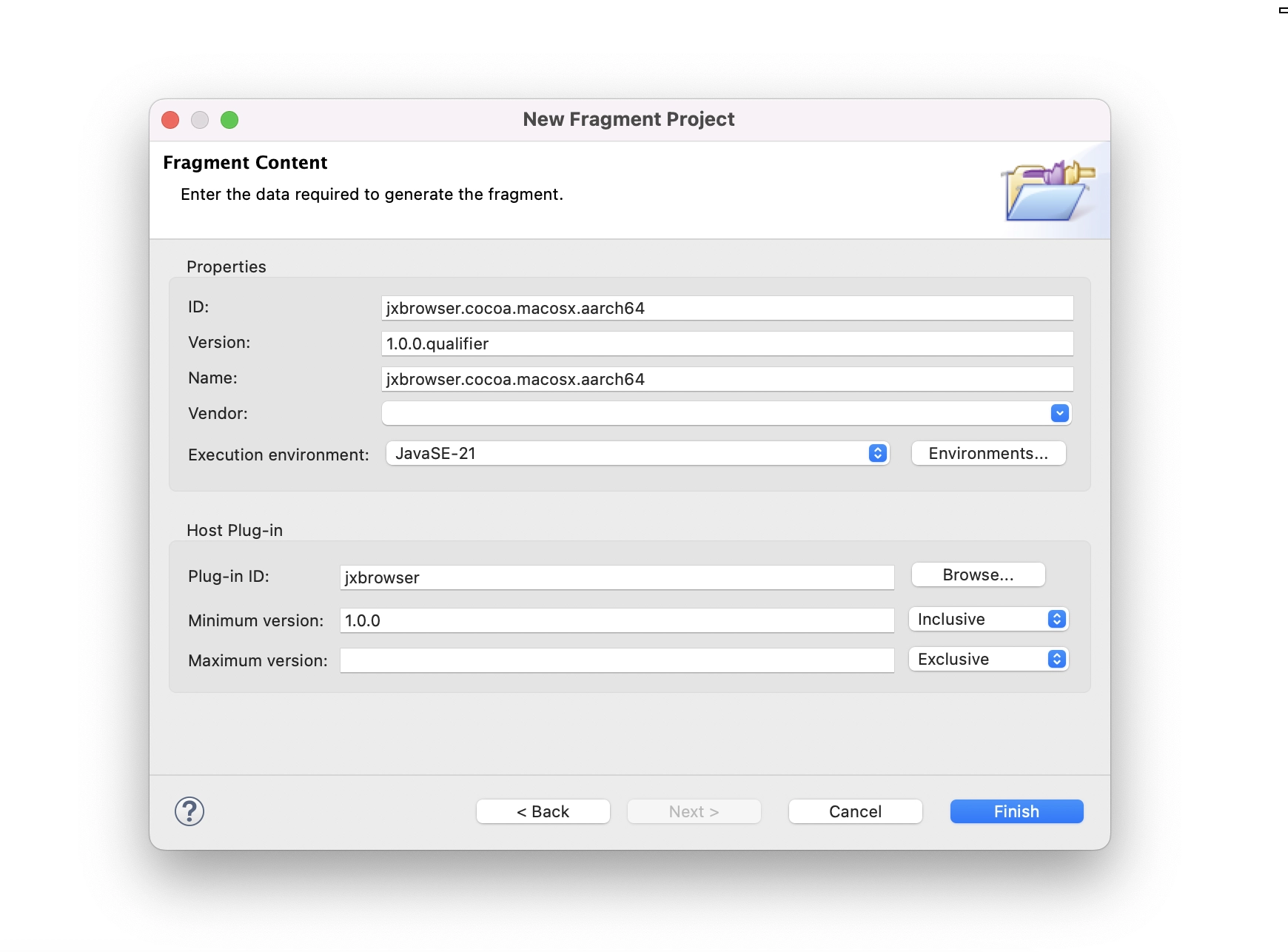
In the opened wizard provide a fragment name that will mention the platform. We recommend using Eclipse-style platform
modifiers in fragment names. For example, jxbrowser.cococa.macosx.aarch64 or jxbrowser.win32.win32.x86_64.
Click the Next button.
In the opened wizard, select the previously created plug-in in the Host Plug-in section.

Click the Finish button.
Copy the required JAR (e.g. jxbrowser-mac-arm-8.15.0.jar for macOS) to the root
directory of the newly created fragment.
To include the JAR file to the classpath, add the following instructions to the fragment’s MANIFEST.MF:
Bundle-ClassPath: jxbrowser-mac-arm-8.2.0.jar
After that, configure tha platform filter for the fragment, so Eclipse knows when to use it. Add the following to
MANIFEST.MF:
Eclipse-PlatformFilter: (& (osgi.os=macosx) (osgi.arch=aarch64))
Use the following platforms filters for the fragments:
| Platform | Platform Filter |
|---|---|
| Windows 32 bit | (& (osgi.os=win32) (osgi.arch=x86)) |
| Windows 64 bit | (& (osgi.os=win32) (osgi.arch=x86_64)) |
| Windows ARM | (& (osgi.os=win32) (osgi.arch=aarch64)) |
| Linux | (& (osgi.os=linux) (osgi.arch=x86_64)) |
| Linux ARM | (& (osgi.os=linux) (osgi.arch=aarch64)) |
| macOS | (& (osgi.os=macosx) (osgi.arch=x86_64)) |
| macOS ARM | (& (osgi.os=macosx) (osgi.arch=aarch64)) |
Using dependencies from Maven
If your project uses Apache Tycho, you can use Maven to download JxBrowser artifacts instead of manually copying JAR files to the project.
To do this, create a pom.xml file for jxbrowser plug-ins and the fragments. Make sure, the POM has the following
configuration:
<name>jxbrowser.cocoa.macosx.aarch64</name>
<!-- In Tycho, the `eclipse-plugin` packaging is used for both plug-ins and fragments. -->
<packaging>eclipse-plugin</packaging>
<properties>
<jxbrowser.version>8.15.0</jxbrowser.version>
</properties>
<repositories>
<repository>
<id>com.teamdev</id>
<url>https://europe-maven.pkg.dev/jxbrowser/releases</url>
</repository>
</repositories>
<build>
<plugins>
<plugin>
<groupId>org.eclipse.tycho</groupId>
<artifactId>target-platform-configuration</artifactId>
<version>${tycho.version}</version>
<configuration>
<environments>
<!-- Explicitly repeat the platform filter from the manifest. -->
<environment>
<os>macosx</os>
<ws>cocoa</ws>
<arch>aarch64</arch>
</environment>
</environments>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<executions>
<execution>
<id>gather-libs</id>
<phase>validate</phase>
<goals>
<goal>copy</goal>
</goals>
<configuration>
<!-- This will download JAR files to the plug-ins root. -->
<outputDirectory>.</outputDirectory>
<!-- By default, the dependency will be saved as {artifactId}-{version}.jar
Setting this to `true` will save file as {artifactId}.jar. This way, you
will not need to update MANIFEST.MF and build.properties when you change
a dependency version. -->
<stripVersion>true</stripVersion>
<artifactItems>
<!-- List all Maven dependencies you want to download. -->
<artifactItem>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-mac-arm</artifactId>
<version>${jxbrowser.version}</version>
</artifactItem>
</artifactItems>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
On the next mvn install run, the dependencies will be downloaded.
Adding dependency on JxBrowser plug-in
Open MANIFEST.MF of your plug-in in the text editor, and add jxbrowser to the Require-Bundle instruction:
Require-Bundle: ...,
jxbrowser
Embedding SWT BrowserView
Open the com.example.e4.rcp.parts.SamplePart class and replace its content with the following code:
package com.example.e4.rcp.parts;
import static org.eclipse.swt.layout.GridData.FILL;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.engine.RenderingMode;
import com.teamdev.jxbrowser.view.swt.BrowserView;
import javax.annotation.PostConstruct;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Text;
public class SamplePart {
@PostConstruct
public void createComposite(Composite parent) {
parent.setLayout(new GridLayout(1, false));
var engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.licenseKey("your_license_key")
.build());
var browser = engine.newBrowser();
var addressBar = new Text(parent, SWT.SINGLE);
addressBar.setText("https://google.com");
addressBar.addListener(SWT.Traverse, event -> {
if (event.detail == SWT.TRAVERSE_RETURN) {
browser.navigation().loadUrl(addressBar.getText());
}
});
browser.navigation().loadUrl(addressBar.getText());
var textGrid = new GridData();
textGrid.horizontalAlignment = GridData.FILL;
addressBar.setLayoutData(textGrid);
var view = BrowserView.newInstance(parent, browser);
view.setLayoutData(new GridData(FILL, FILL, true, true));
}
}
Replace your_license_key with a valid license key. Save the changes.
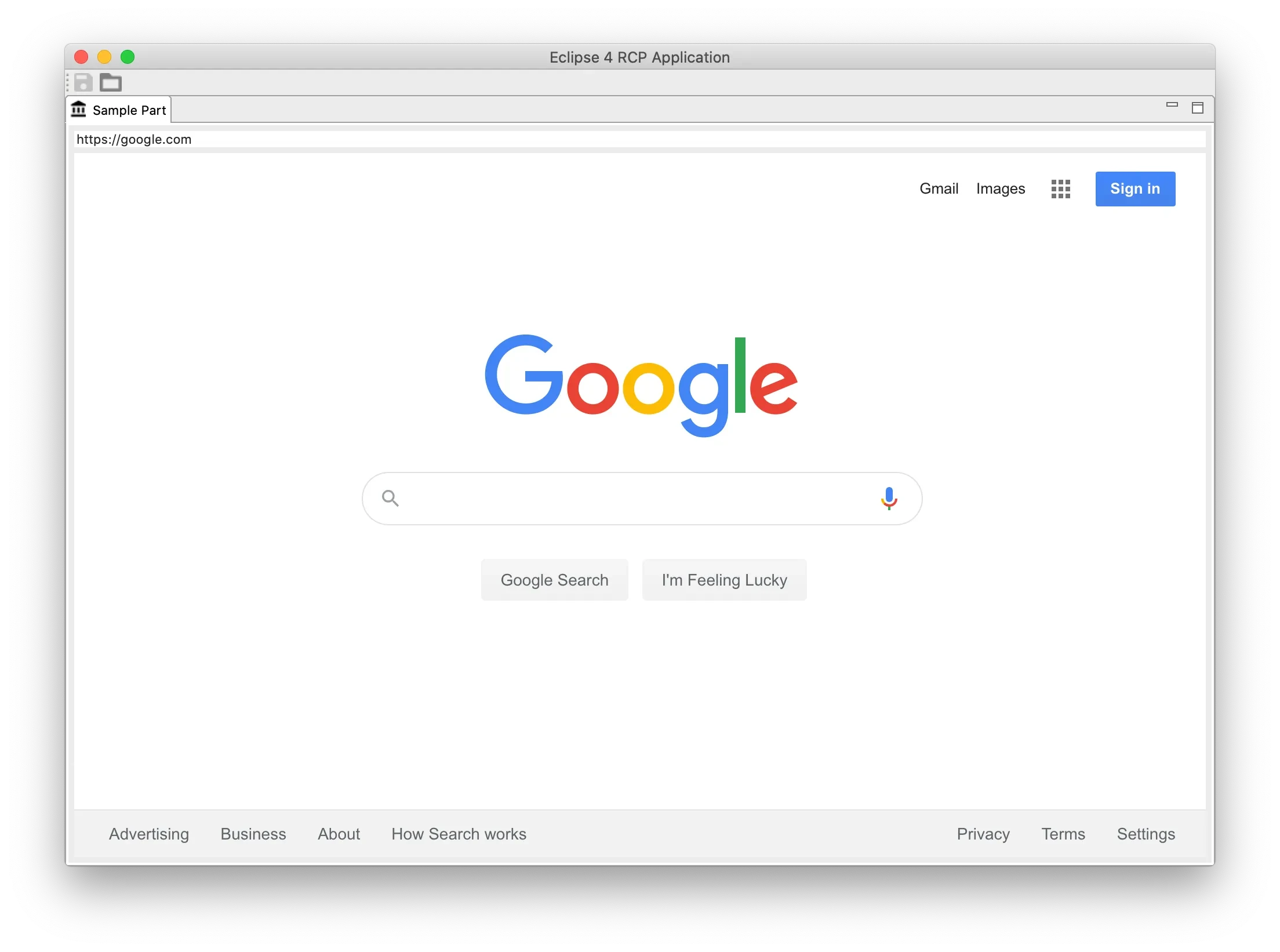
Running Eclipse RCP app
To run the Eclipse RCP application with the integrated JxBrowser SWT BrowserView open the com.example.e4.rcp.product
file and click the Launch an Eclipse application link.
You should see the following result:

Summary
In this tutorial we:
- Create an Eclipse RCP application.
- Create and configure a JxBrowser plug-in.
- Create a platform-specific fragment for the macOS JxBrowser JAR file.
- Add the JxBrowser plug-in to the Eclipse RCP application.
- Embed the SWT
BrowserViewcontrol into the Eclipse RCP application to display web content.