Authentication
This guide provides the list of supported authentication types and describes how to handle various authentication requests.
Proxy, Basic, Digest, NTLM
To handle Proxy, Basic, Digest or NTLM authentication please use the AuthenticateCallback. In this callback you can
provide the required username and password, display a dialog where you can ask the user to provide the required
credentials, or just cancel an authentication request.
To check whether the authentication request is issued by a proxy server, please use the
AuthenticateCallback.Params.isProxy() method. For example:
network.set(AuthenticateCallback.class, (params, tell) -> {
if (params.isProxy()) {
// This authentication request is issued by a proxy server.
}
});
network.register(AuthenticateCallback { params, tell ->
if (params.isProxy) {
// This authentication request is issued by a proxy server.
}
})
The following example demonstrates how to provide the required credentials:
network.set(AuthenticateCallback.class, (params, tell) ->
tell.authenticate("<username>", "<password>"));
network.register(AuthenticateCallback { params, tell ->
tell.authenticate("<username>", "<password>")
})
To cancel an authentication request please use the following approach:
network.set(AuthenticateCallback.class, (params, tell) -> tell.cancel());
network.register(AuthenticateCallback { params, tell ->
tell.cancel()
})
HTTPS client certificate
At the start of an SSL or TLS session, the web server may require the client application to submit a client certificate for authentication. Upon receiving the certificate, the server would then use it to identify the certificate’s source and determine whether the client should be given access.
If the web server is enabled with the client certificate authentication, only the users who attempt to connect from the
clients loaded with the right client certificates will succeed. If a client has several client certificates installed,
JxBrowser calls the SelectClientCertificateCallback callback. In this callback you can tell the web server which
client certificate should be used:
browser.set(SelectClientCertificateCallback.class, (params, tell) -> {
// The list of the installed and available client certificates.
var certificates = params.certificates();
// Select the last client certificate in the list of available
// client certificates.
tell.select(certificates.size() - 1);
});
browser.register(SelectClientCertificateCallback { params, tell ->
// The list of the installed and available client certificates.
val certificates = params.certificates()
// Select the last client certificate in the list of available
// client certificates.
tell.select(certificates.size - 1)
})
In this callback you can display a dialog where you can ask the user to select the required client certificate from the list of the installed and available certificates.
To cancel a client certificate authentication please use the following approach:
browser.set(SelectClientCertificateCallback.class, (params, tell) ->
tell.cancel()
);
browser.register(SelectClientCertificateCallback { params, tell ->
tell.cancel()
})
Custom client certificate
JxBrowser allows selecting a custom client certificate that is not installed and as result is not available in the given list of the client certificates. The following example demonstrates how to select a custom client certificate:
var p12 = Paths.get("<cert-file>.p12");
var password = "<cert-password>";
var certificate = ClientCertificate.of(p12, password, KeyStoreType.PKCS12);
browser.set(SelectClientCertificateCallback.class, (params, tell) ->
tell.select(certificate)
);
val p12 = Path("<cert-file>.p12")
val password = "<cert-password>"
val certificate = ClientCertificate.of(p12, password, KeyStoreType.PKCS12)
browser.register(SelectClientCertificateCallback { params, tell ->
tell.select(certificate)
})
In this example we load a custom client certificate from the <cert-file> using PKCS12 keystore, extract its private
key using <cert-password>, and create ClientCertificate with the end-entity certificate, all intermediate certificates, and private Key.
Single sign-on
Integrated Windows authentication and Kerberos
The Server Whitelist functionality allows you to use the Integrated Windows Authentication (IWA) and Kerberos for the listed domains.
With IWA, Chromium can authenticate a user to a web server or proxy without prompting them for username and password. It uses the cached credentials which are established when the user initially logs in to the machine. IWA is supported for Negotiate and NTLM challenges only.
HTTP server authorization whitelist specifies which servers should be whitelisted for IWA. By default, IWA is enabled only when there is an authentication challenge from a proxy or from a server which is in this permitted list. If this list is not set, Chromium tries to detect if a server is on the Intranet and responds to IWA requests only for Intranet servers. If the server is detected as Internet, then IWA requests from this server are ignored.
HTTP network delegate whitelist specifies the servers that Chromium may delegate to. If this list is not set, Chromium does not delegate user credentials even if the server is detected as Intranet.
The integrated authentication is disabled for the Incognito mode since Chromium 81
(7.12). In this case,
AuthenticateCallback will be invoked to
supply username and password.
Microsoft Entra
Microsoft Entra requires browsers to support device-based Conditional Access (DCA). JxBrowser supports DCA starting in version 7.31 and later.
To enable it, pass the CloudAPAuthEnabled switch when creating the Engine:
var options = EngineOptions.newBuilder(HARDWARE_ACCELERATED)
.addSwitch("--policy={\\\"CloudAPAuthEnabled\\\":1}")
.build();
var engine = Engine.newInstance(options);
val engine = Engine(HARDWARE_ACCELERATED) {
switches = listOf(
"--policy={\\\"CloudAPAuthEnabled\\\":1}"
)
}
SuisseID, U2F
JxBrowser supports authentication through SuisseID and U2F devices. You do not need to do anything to enable them. These devices will be recognized automatically when you load a web page that requires this type of authentication.
WebAuthn API
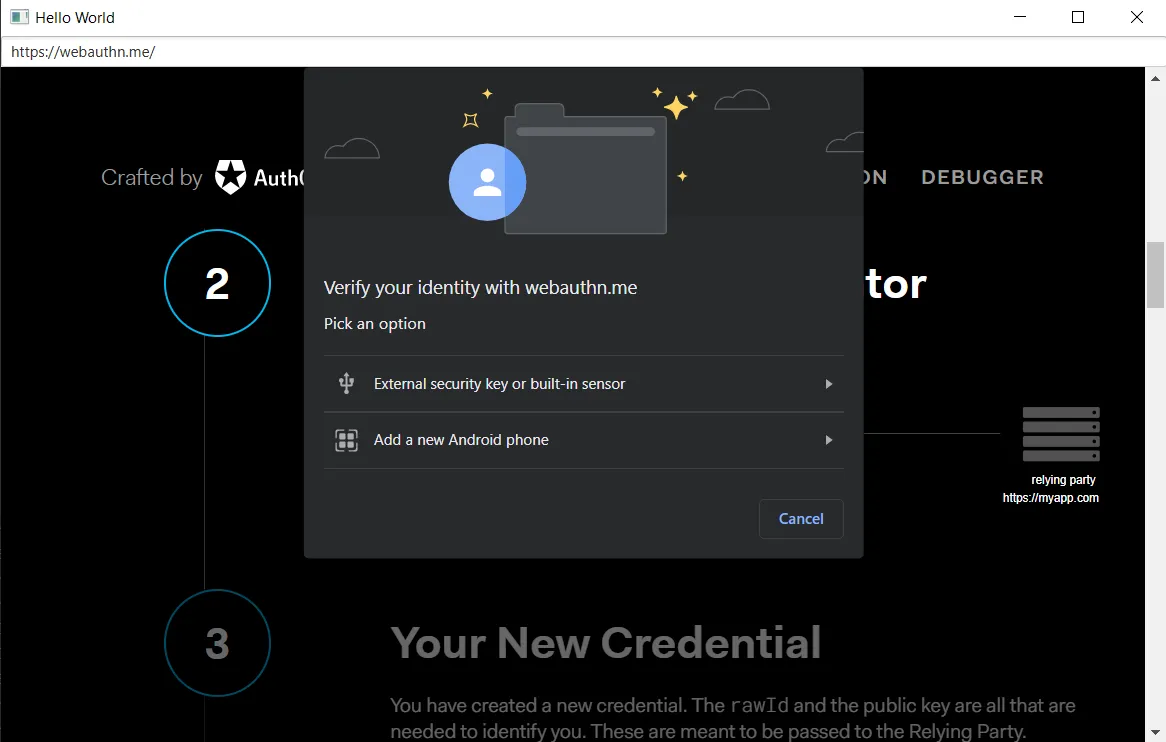
JxBrowser 7.27 and higher supports working with the WebAuthn API. When a website requests to create new credentials, either for registering a new account or associating a new asymmetric key pair credential with an existing account, JxBrowser shows the authentication dialog with available authentication mechanisms:

On macOS, when running Chromium as a console application as JxBrowser does there is only one authentication mechanism provided, and it is the usage of the USB with a security key.