Browser
This guide describes how to create, use, and close Browser.
Please consider reading the Architecture guide to better understand how the JxBrowser architecture is designed, what main components it provides, and how it works.
Creating Browser
To create a new Browser instance please use the Profile.newBrowser() method. For example:
var browser = profile.newBrowser();
val browser = profile.newBrowser()
If you use
Engine.newBrowser()
then the browser is created under the default profile.
var browser = engine.newBrowser();
val browser = engine.newBrowser()
This method performs the following actions:
- Creates a new
Browserinstance. - Loads the
about:blankweb page in it and waits until the web page is loaded completely.
Closing Browser
The Browser instance is running in a separate native process that allocates memory and system resources to be released. So, when a Browser instance is no longer needed, it should be closed through the Browser.close() method to release all the allocated memory and system resources. For example:
var browser = engine.newBrowser();
...
browser.close();
val browser = engine.newBrowser()
...
browser.close()
An attempt to use an already closed Browser instance will lead to the IllegalStateException.
The Browser instance is closed automatically in the following cases:
- When its
Engineis closed or unexpectedly crashed. - When
Browseris a pop-up that is closed from JavaScript usingwindow.close().
To get notifications when the Browser instance is closed, please use the BrowserClosed event. For example:
browser.on(BrowserClosed.class, event -> {});
browser.subscribe<BrowserClosed> { event -> }
To check whether Browser is closed please use the isClosed() method:
var closed = browser.isClosed();
val closed = browser.isClosed
Browser size
By default Browser size is empty. If you want to work with DOM or Find Text on a web page please configure the size.
To update the size of the Browser please use resize(int width, int height). For example:
browser.resize(800, 600);
browser.resize(800, 600)
This method notifies Chromium that the size of the Browser has been changed. Chromium will update the DOM layout of the loaded web page and repaint its content asynchronously. So, it might take some time for the web page to be repainted after the method returns.
User agent
You can override the default User Agent string and configure Browser to use a custom string. For example:
browser.userAgent("<user-agent>");
browser.userAgent("<user-agent>")
To get the current user agent string please use:
var userAgent = browser.userAgent();
val userAgent = browser.userAgent
User-Agent Client Hints
Apart from the user agent itself, you can override the User-Agent Client Hints. You can specify the various settings, such as:
- Browser brands and versions;
- Device form factor;
- Full browser version;
- Operating system platform;
- Platform version;
- CPU architecture;
- Bitness of the architecture (32-bit or 64-bit);
- Device model;
- Mobile status to check whether the browser is running on a mobile device.
- WoW64 detection to determine if a 32-bit browser is running on a 64-bit Windows OS.
To override the User-Agent Client Hints, use the following API:
var data = UserAgentData.newBuilder()
.addBrand(UserAgentBrand.create("MyBrand", "1"))
.addBrand(UserAgentBrand.create("MyBrand2", "2"))
.addFormFactor("MyFormFactor")
.fullVersion("1.0")
.platform("MyOS")
.platformVersion("1.0")
.architecture("x86")
.bitness("32")
.model("MyModel")
.mobile(true)
.wow64(true)
.build();
browser.userAgentData(data);
val data = UserAgentData.newBuilder()
.addBrand(UserAgentBrand.create("MyBrand", "1"))
.addBrand(UserAgentBrand.create("MyBrand2", "2"))
.addFormFactor("MyFormFactor")
.fullVersion("1.0")
.platform("MyOS")
.platformVersion("1.0")
.architecture("x86")
.bitness("32")
.model("MyModel")
.mobile(true)
.wow64(true)
.build()
browser.userAgentData(data)
To get the User-Agent Client Hints, please use:
var userAgentData = browser.userAgentData();
val userAgentData = browser.userAgentData()
Remote debugging URL
To get the remote debugging URL for a web page loaded in a particular Browser instance, use the following approach:
browser.devTools().remoteDebuggingUrl().ifPresent(url -> {});
val url = browser.devTools.remoteDebuggingUrl
This approach returns a valid URL only if the
Engine
was configured with the Remote Debugging Port.
Mouse and keyboard events
JxBrowser provides functionality that allows you to intercept the mouse and keyboard events before they will be sent to the web page using the following callbacks:
EnterMouseCallbackExitMouseCallbackMoveMouseCallbackMoveMouseWheelCallbackPressKeyCallbackPressMouseCallbackReleaseKeyCallbackReleaseMouseCallbackTypeKeyCallback
The following example demonstrates how to suppress mouse wheel:
browser.set(MoveMouseWheelCallback.class, params ->
MoveMouseWheelCallback.Response.suppress()
);
browser.register(MoveMouseWheelCallback {
MoveMouseWheelCallback.Response.suppress()
})
You can use these callbacks to get notifications about the mouse and keyboard events in order to implement hotkeys
in your application. Or you can suppress the default shortcuts such as Ctrl+C on Windows and Linux. For example:
browser.set(PressKeyCallback.class, params -> {
var event = params.event();
var keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C;
var controlDown = event.keyModifiers().isControlDown();
if (controlDown && keyCodeC) {
return PressKeyCallback.Response.suppress();
}
return PressKeyCallback.Response.proceed();
});
browser.register(PressKeyCallback { params ->
val event = params.event()
val keyCodeC = event.keyCode() == KeyCode.KEY_CODE_C
val controlDown = event.keyModifiers().isControlDown
if (controlDown && keyCodeC) {
PressKeyCallback.Response.suppress()
} else {
PressKeyCallback.Response.proceed()
}
})
Dispatch keyboard events
You can simulate typing into the focused DOM element of Browser.
var character = 'h';
var keyCode = KeyCode.KEY_CODE_H;
var keyPressed = KeyPressed.newBuilder(keyCode)
.keyChar(character)
.build();
var keyTyped = KeyTyped.newBuilder(keyCode)
.keyChar(character)
.build();
var keyReleased = KeyReleased.newBuilder(keyCode)
.build();
browser.dispatch(keyPressed);
browser.dispatch(keyTyped);
browser.dispatch(keyReleased);
val character = 'h'
val keyCode = KeyCode.KEY_CODE_H
val keyPressed = KeyPressed(keyCode, char = character)
val keyTyped = KeyTyped(keyCode, char = character)
val keyReleased = KeyReleased(keyCode)
with(browser) {
dispatch(keyPressed)
dispatch(keyTyped)
dispatch(keyReleased)
}
Screen sharing
Some web pages may want to start a screen sharing session. Chromium has the built-in functionality that allows sharing a screen, an application window, or a web page. In 7.20 the library API was extended with functionality that allows programmatically handling such requests or just display the standard Chromium dialog where the user can select the capture source.
To display the standard dialog use the following approach:
browser.set(StartCaptureSessionCallback.class, (params, tell) ->
tell.showSelectSourceDialog()
);
browser.register(StartCaptureSessionCallback { params, tell ->
tell.showSelectSourceDialog()
})

If you don’t want to display the dialog and would like to programmatically handle the requests, you can always programmatically select the capture source and start session:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.register(StartCaptureSessionCallback { params, tell ->
val sources = params.sources()
val screen = sources.screens().first()
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE)
})
To programmatically stop the session, use the CaptureSessionStarted event. This event is triggered when a new capture
session has been started. You can get a reference to the capture session and stop it anytime. The following example
demonstrates how to stop the started capture session in 5 seconds:
browser.on(CaptureSessionStarted.class, event -> {
var captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override
public void run() {
// Stop the capture session in 5 seconds.
captureSession.stop();
}
}, 5000);
});
browser.subscribe<CaptureSessionStarted> { event ->
val captureSession = event.capture()
Timer().schedule(5000) {
// Stop the capture session in 5 seconds.
captureSession.stop()
}
}
Desktop notifications
Secure (HTTPS) web pages may display desktop notifications to the end user via the Notifications API. The API is designed to be compatible with existing notification systems, across different platforms.
Notifications will not work if the web page is not secure (HTTPS).
To display the desktop notification you must grant the corresponding permissions:
engine.permissions().set(RequestPermissionCallback.class, (params, tell) -> {
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant();
} else {
tell.deny();
}
});
engine.permissions.register(RequestPermissionCallback { params, tell ->
if (params.permissionType() == PermissionType.NOTIFICATIONS) {
tell.grant()
} else {
tell.deny()
}
})
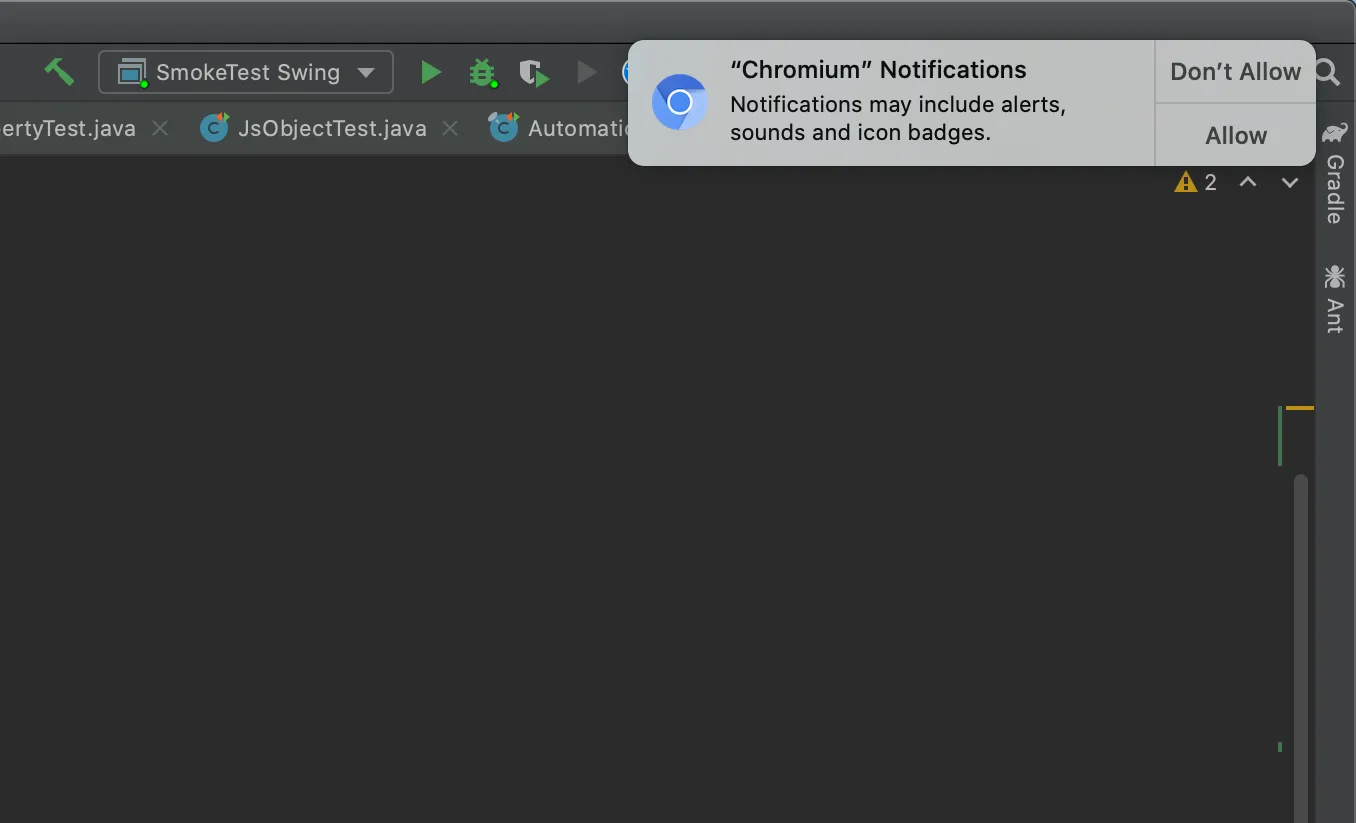
Some platforms require additional configuration to enable desktop notifications. On macOS, when JxBrowser is launched for the first time, the end user will be prompted to allow Chromium to show notifications.

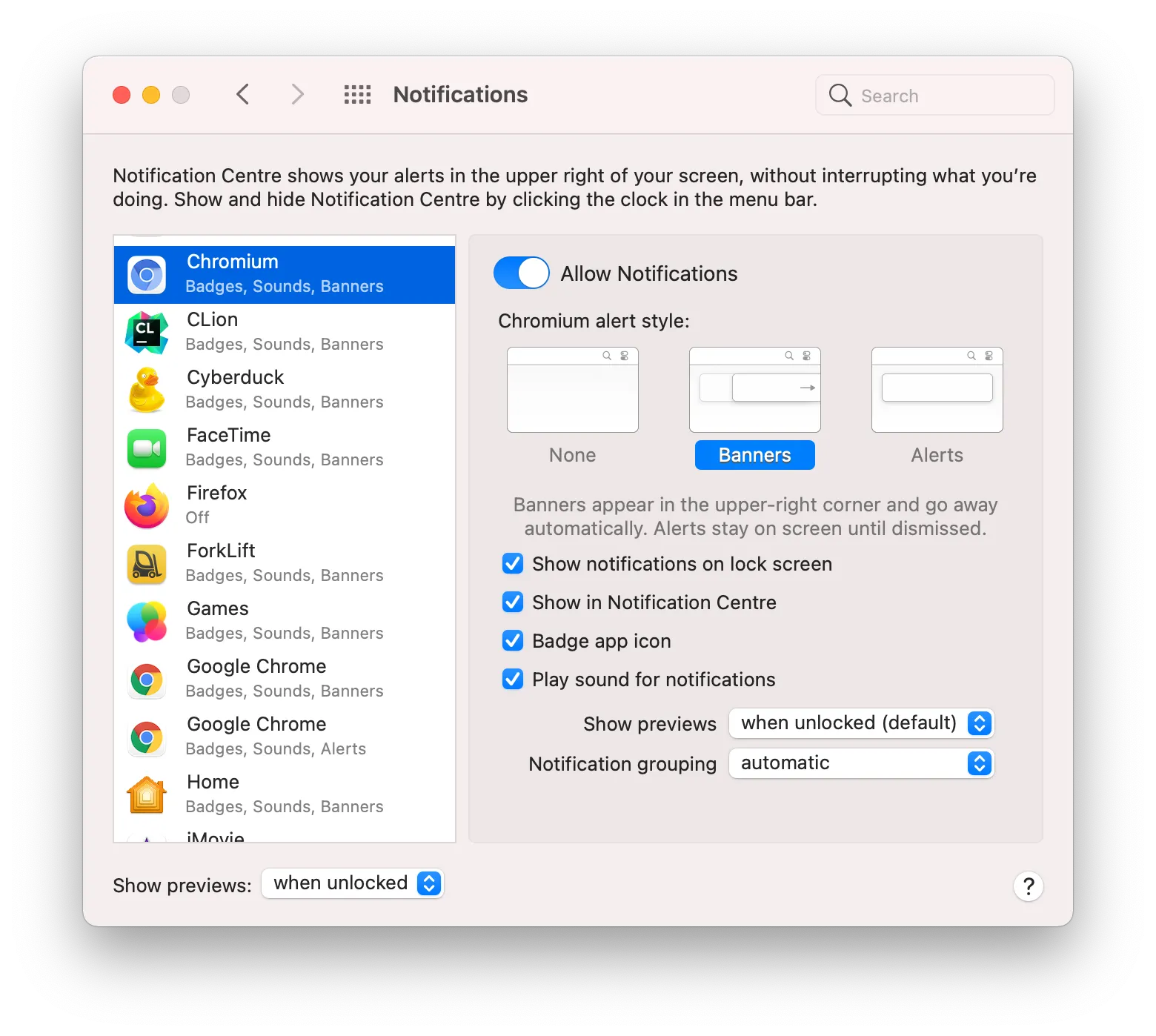
Alternatively, the end user can enable/disable notifications for Chromium in macOS System Preferences -> Notification Centre:

Disabling desktop notifications
If your application doesn’t need to show notifications, and you’d like to avoid the prompt on macOS, you can completely
disable the notifications feature using the --disable-features switch:
var options = EngineOptions
.newBuilder(HARDWARE_ACCELERATED)
.addSwitch("--disable-features=NativeNotifications")
.build();
var engine = Engine.newInstance(options);
val engine = Engine(HARDWARE_ACCELERATED) {
switches = listOf(
"--disable-features=NativeNotifications"
)
}
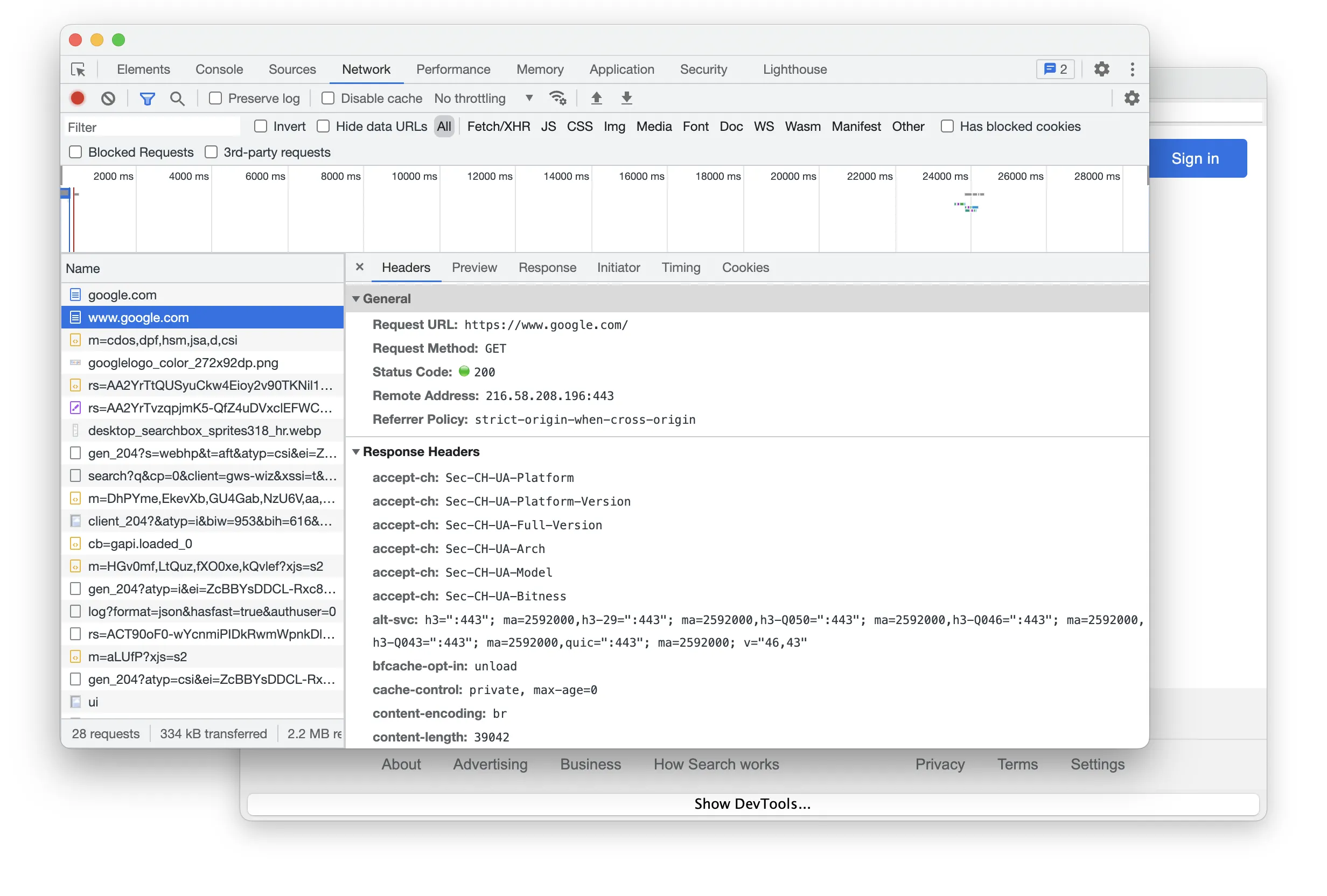
DevTools
You can show/hide the DevTools window programmatically without configuring Remote Debugging Port:
browser.devTools().show();
browser.devTools.show()
DevTools will be displayed in a separate window: