Credit cards
This guide describes how to save, update, and manage credit cards.
Overview
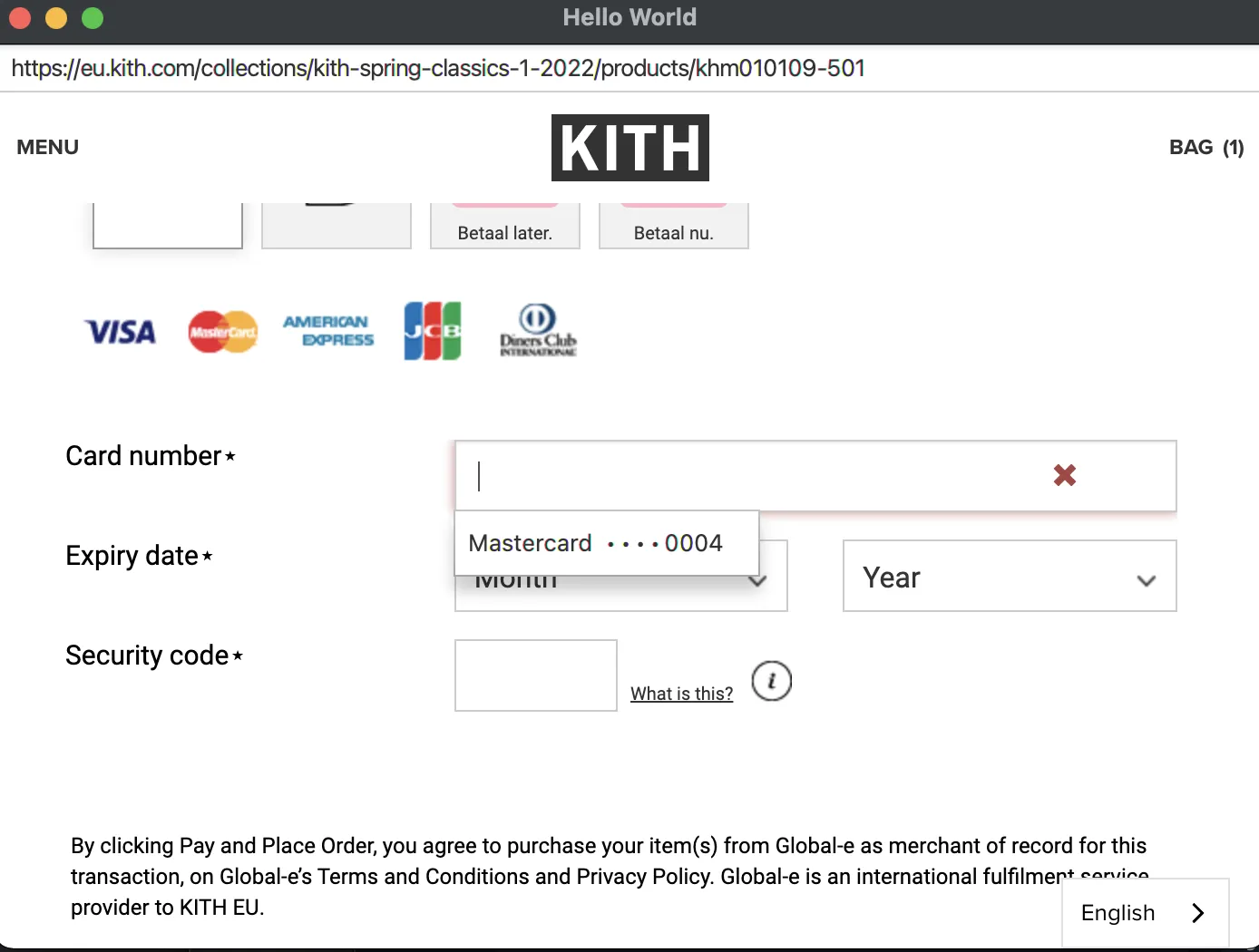
Chromium has a built-in functionality that allows remembering credit cards entered into web forms. When the user submits a web form containing a credit card info, the library will ask whether to save it to the credit card store.
If you save it, the next time you load the form, the library will suggest to autofill it.

The web form autofill functionality must be enabled in this case.
To access and manage all saved credit cards, use CreditCards:
var creditCards = profile.creditCards();
val creditCards = profile.creditCards()
Saving credit cards
When the user submits a form containing credit card info (a cardholder name, number, expiration date, CVV/CVC), the library will ask you if you’d like to save the card via SaveCreditCardCallback. In the callback, you will be prompted to save or decline to save this card. For example:
browser.set(SaveCreditCardCallback.class, (params, tell) -> {
var card = params.creditCard();
var network = card.network();
var cardholder = card.cardholder();
var number = card.number();
var expirationMonth = card.expirationMonth();
int expirationYear = card.expirationYear();
if (network == VISA) {
tell.save();
} else {
tell.decline();
}
});
browser.register(SaveCreditCardCallback { params, tell ->
val card = params.creditCard()
val network = card.network()
val cardholder = card.cardholder()
val number = card.number()
val expirationMonth = card.expirationMonth()
val expirationYear = card.expirationYear()
if (network == VISA) {
tell.save()
} else {
tell.decline()
}
})
If you choose save(), Chromium will add this card the credit card store. The next time you enter the same credit card
to a form the callback will not be invoked.
If you choose decline(), Chromium will not add this card to the store. The next time, when entering the exact same
credit card details, the callback will be invoked again.
Managing credit cards
Each record in the credit card store is represented by a separate object of CreditCard. It contains cardholder name, number, expiration date, CVV/CVC, etc.
To read all records use:
creditCards.all().forEach(creditCard -> {
var number = creditCard.number();
var network = creditCard.network();
});
creditCards.all().forEach { creditCard ->
val number = creditCard.number()
val network = creditCard.network()
}
To remove any record from the store use:
creditCards.remove(creditCard);
creditCards.remove(creditCard)
To clear the whole credit card store use:
creditCards.clear();
creditCards.clear()