Configuring Eclipse
This tutorial shows how to create a Java project in Eclipse IDE, configure it to use JxBrowser, create and run a simple Hello World application.
Creating a new project
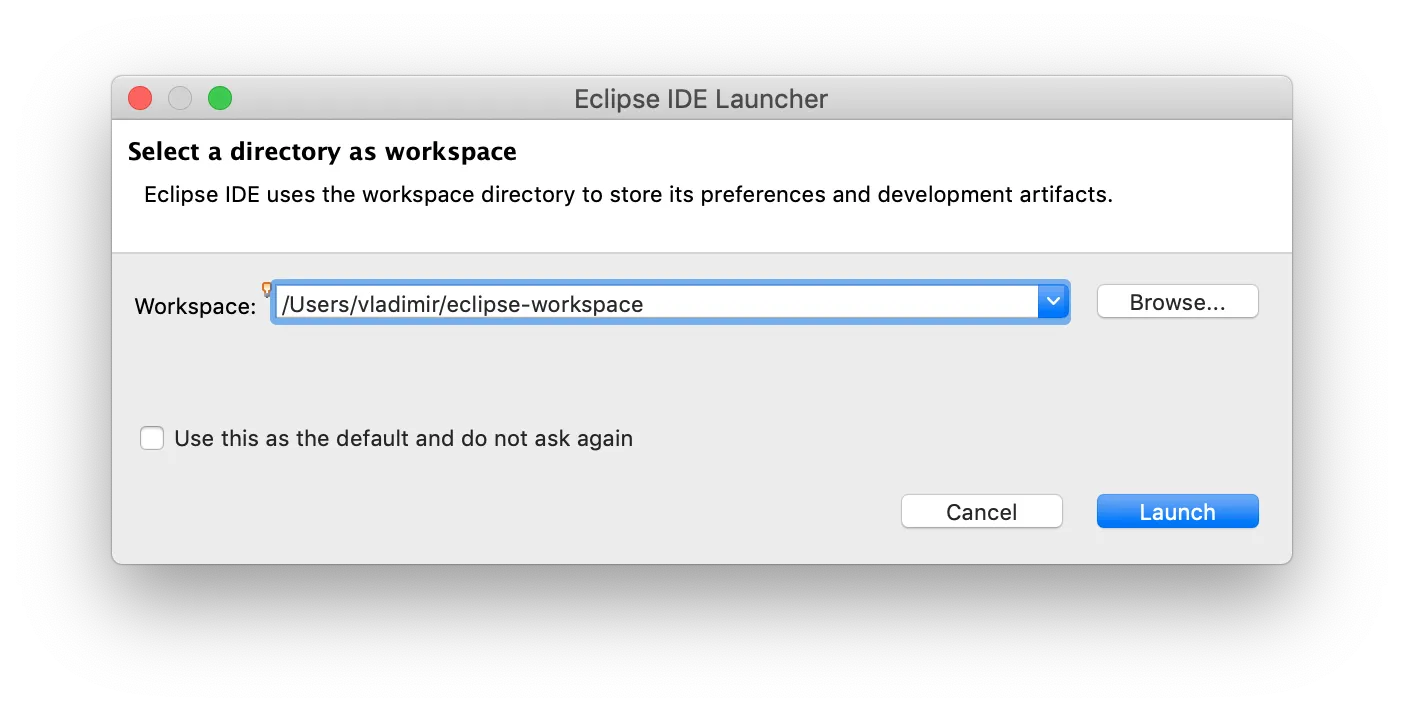
Run Eclipse and select a workspace:

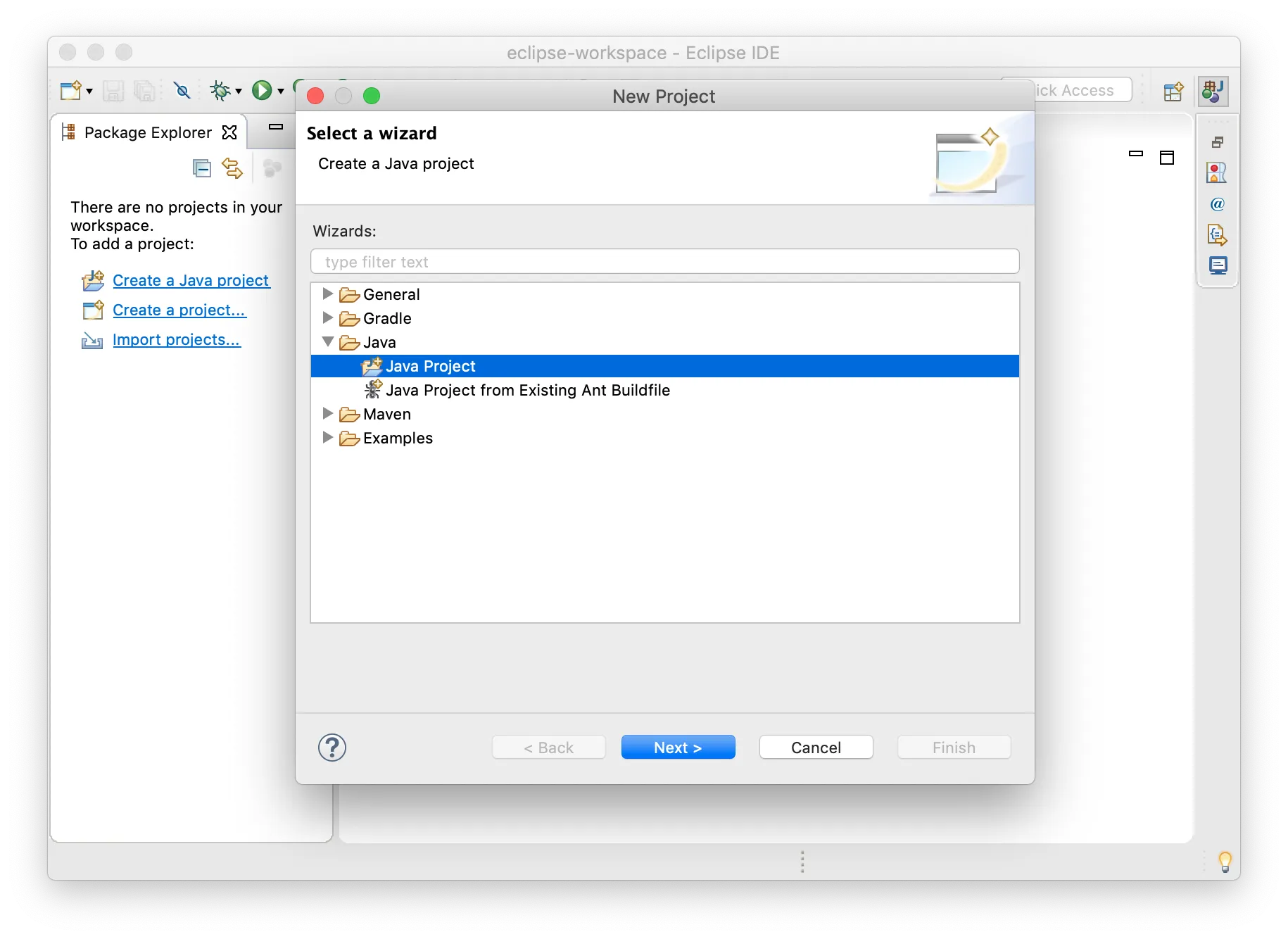
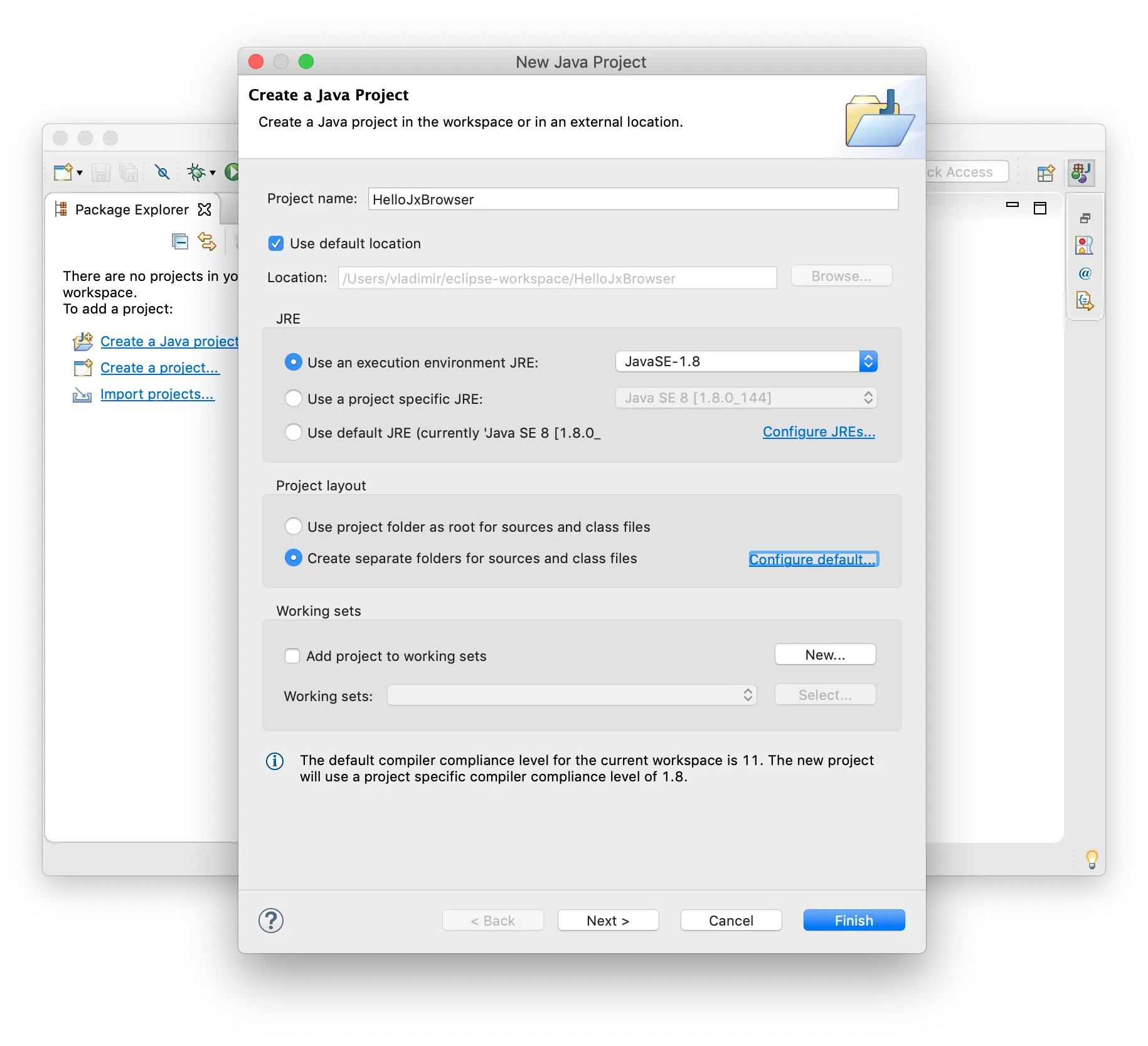
Create a new Java Project:


Adding JxBrowser JARs
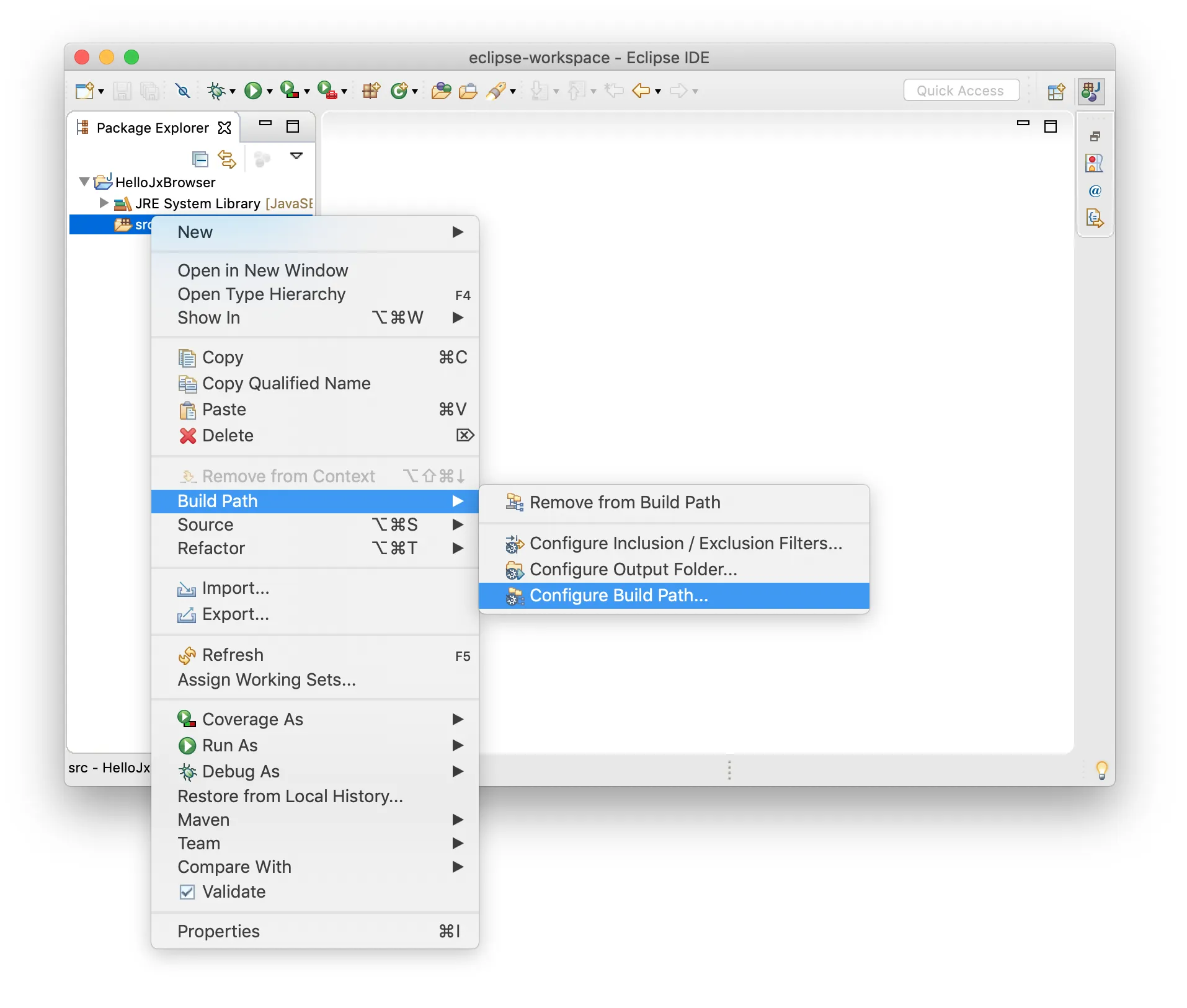
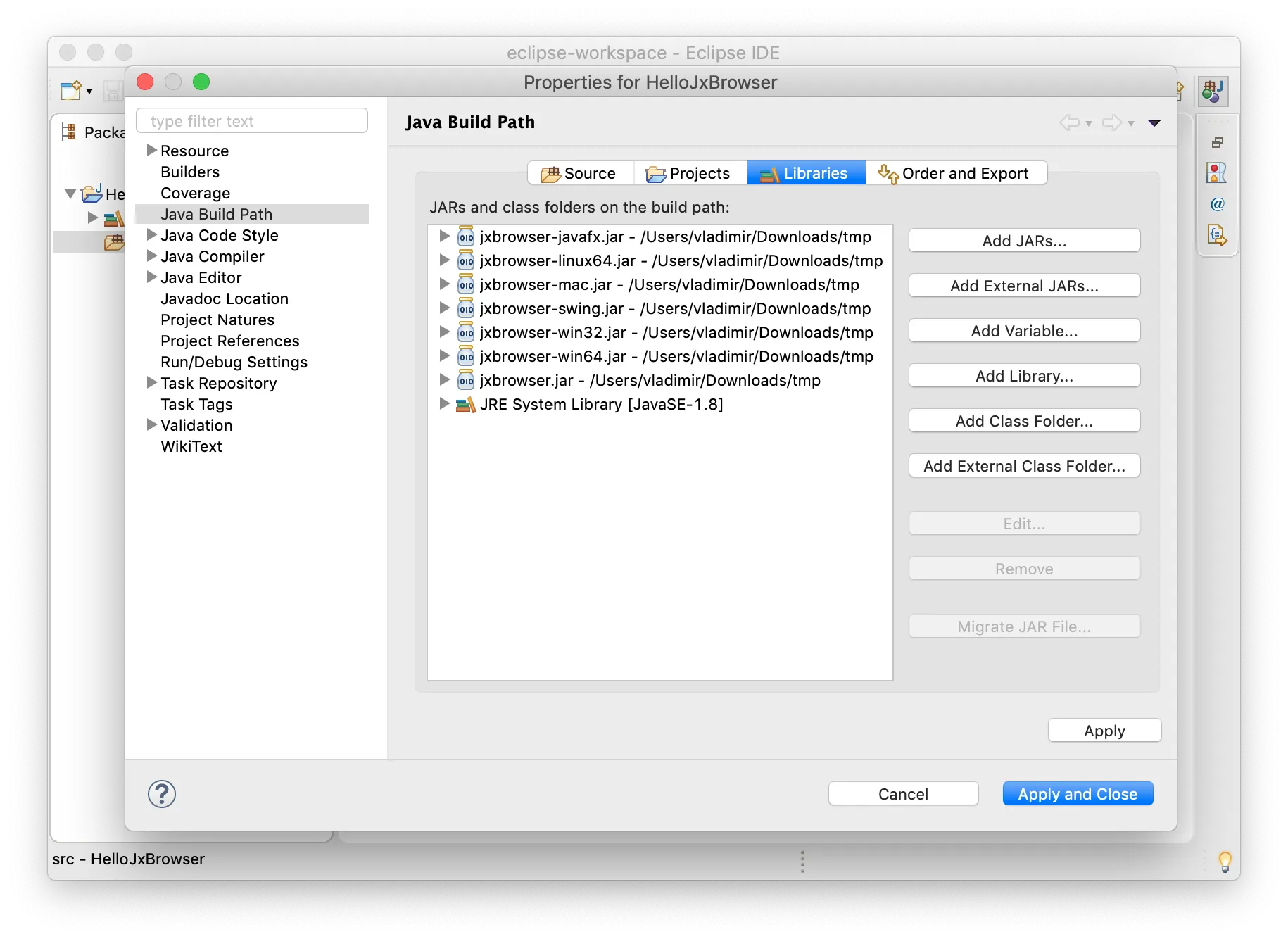
Configure Build Path:


Creating a program
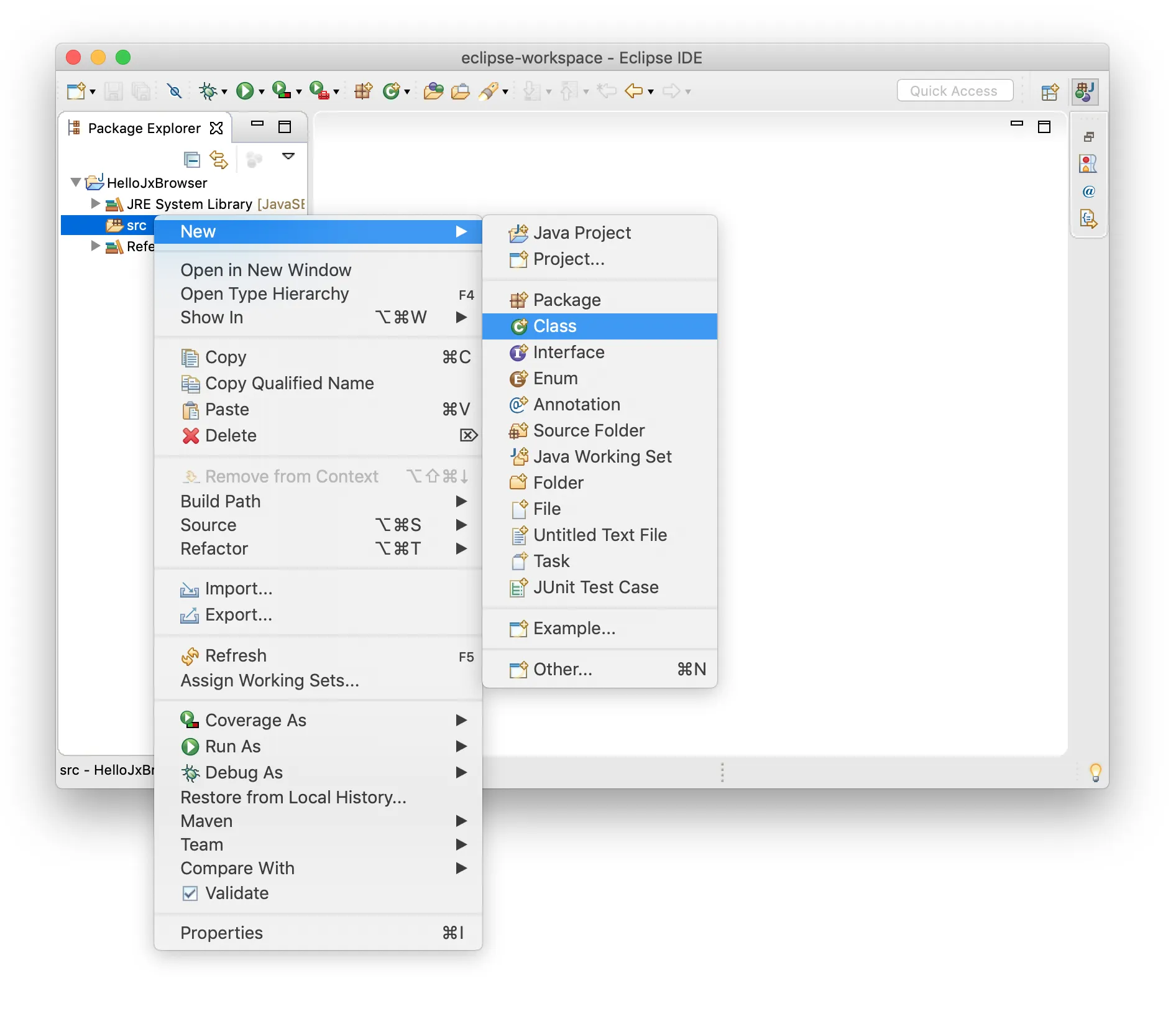
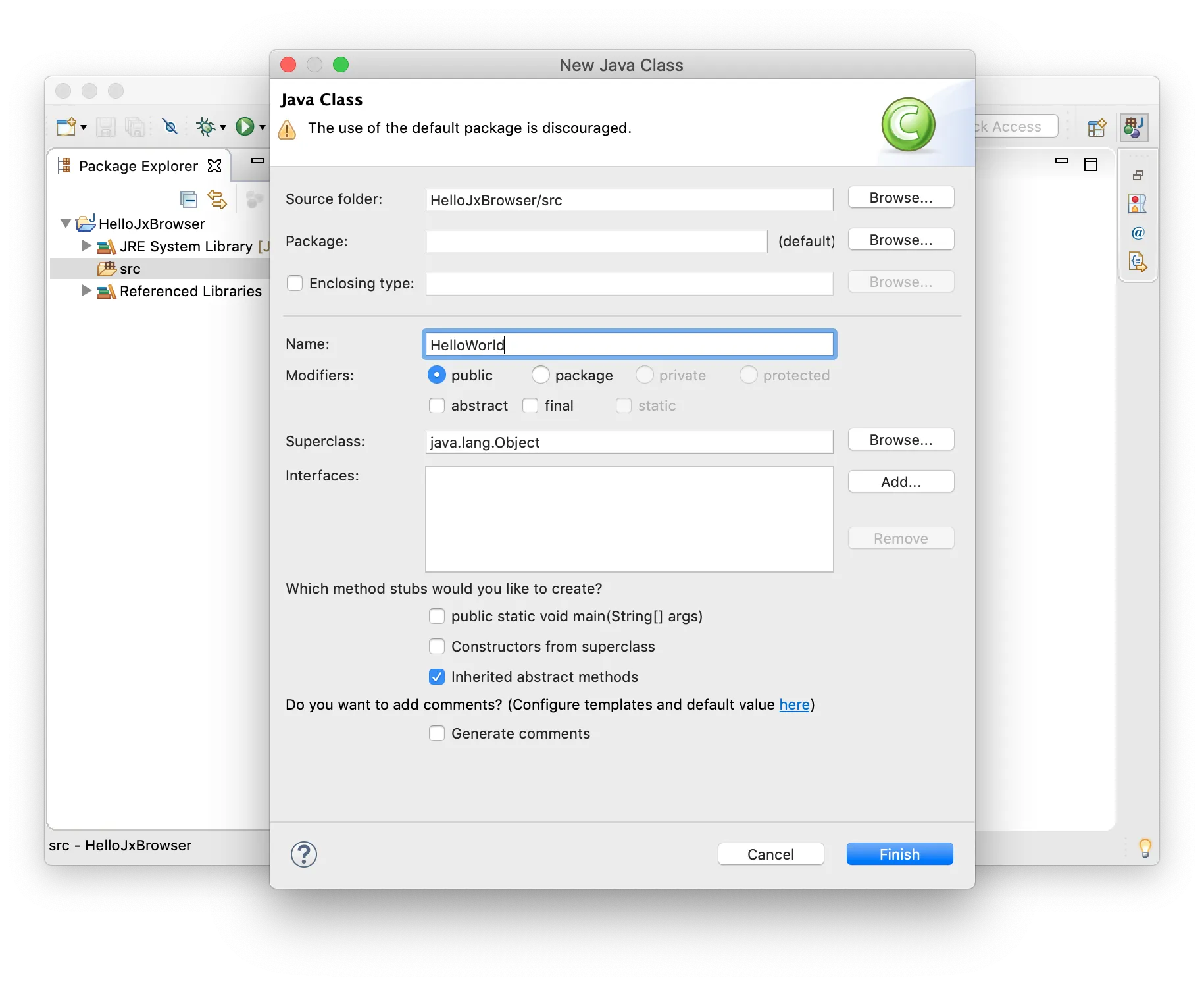
Create the HelloWorld class:


Insert the following source code of the HelloWorld example:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JFrame;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class HelloWorld {
public static void main(String[] args) {
// Creating and running Chromium engine.
var engine = Engine.newInstance(HARDWARE_ACCELERATED);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
// Creating Swing component for rendering web content
// loaded in the given Browser instance.
var view = BrowserView.newInstance(browser);
// Creating and displaying Swing app frame.
var frame = new JFrame("Hello World");
// Close Engine and close the app window.
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
engine.close();
}
});
frame.setDefaultCloseOperation(WindowConstants.DISPOSE_ON_CLOSE);
var addressBar = new JTextField("https://www.google.com");
addressBar.addActionListener(e ->
browser.navigation().loadUrl(addressBar.getText()));
frame.add(addressBar, BorderLayout.NORTH);
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
browser.navigation().loadUrl(addressBar.getText());
});
}
}
Running the program
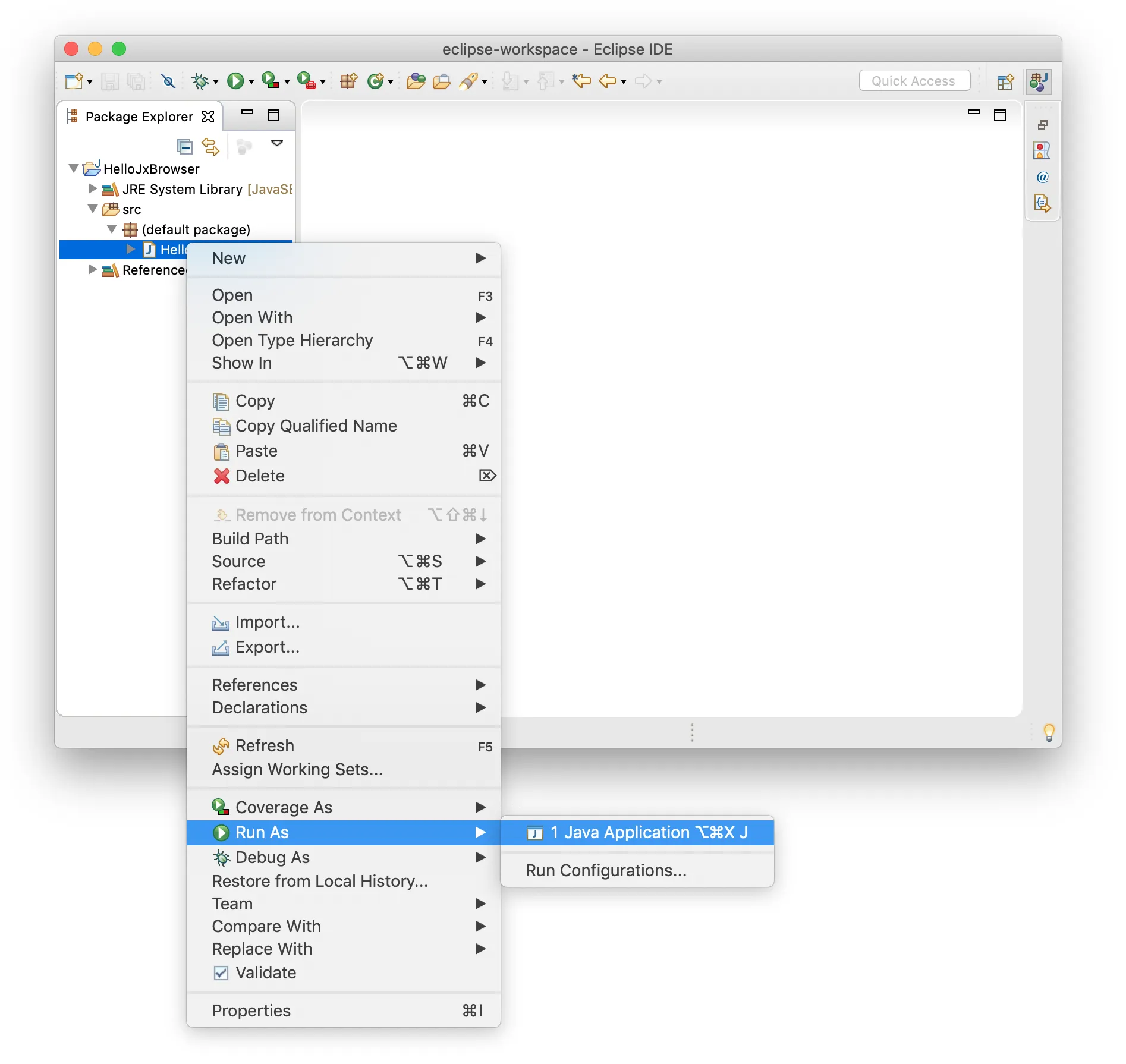
Run the HelloWorld program: