Plugins
JxBrowser supports Chromium plugins. This guide describes how to get the information about all the installed and available Chromium plugins, how to enable or disable a specified plugin on a web page, etc.
Please use Plugins to get information about all the available plugins and enable/disable plugins on a web page.
var plugins = profile.plugins();
val plugins = profile.plugins()
By default, all plugins are enabled.
Installed plugins
To get information about all the installed and available plugins use the following code:
plugins.list().forEach(plugin -> {
var name = plugin.name();
var description = plugin.description();
var version = plugin.version();
});
plugins.list().forEach { plugin ->
val name = plugin.name()
val description = plugin.description()
val version = plugin.version()
}
Filtering plugins
Every time when a web page needs to access a plugin the AllowPluginCallback is invoked. In this callback you can tell the web page whether the requested plugin is allowed.
The following example demonstrates how to deny all plugins with the application/pdf MIME type:
plugins.set(AllowPluginCallback.class, (params) -> {
// Get plugin MIME types.
var pluginMimeTypes = params.plugin().mimeTypes();
// Deny all plugins with the "application/pdf" MIME type.
if (pluginMimeTypes.contains(MimeType.of("application/pdf"))) {
return AllowPluginCallback.Response.deny();
}
return AllowPluginCallback.Response.allow();
});
plugins.register(AllowPluginCallback { params ->
// Get plugin MIME types.
val pluginMimeTypes = params.plugin().mimeTypes()
// Deny all plugins with the "application/pdf" MIME type.
if (pluginMimeTypes.contains(MimeType("application/pdf"))) {
AllowPluginCallback.Response.deny()
} else {
AllowPluginCallback.Response.allow()
}
})
PDF viewer
JxBrowser supports the built-in Chromium PDF Viewer plugin. You can display a PDF file available on a remote web server using URL of the PDF file, or a PDF file located in your local file system.

If you need to download PDF documents instead of displaying them, then you must disable PDF Viewer.
PDF viewer toolbar
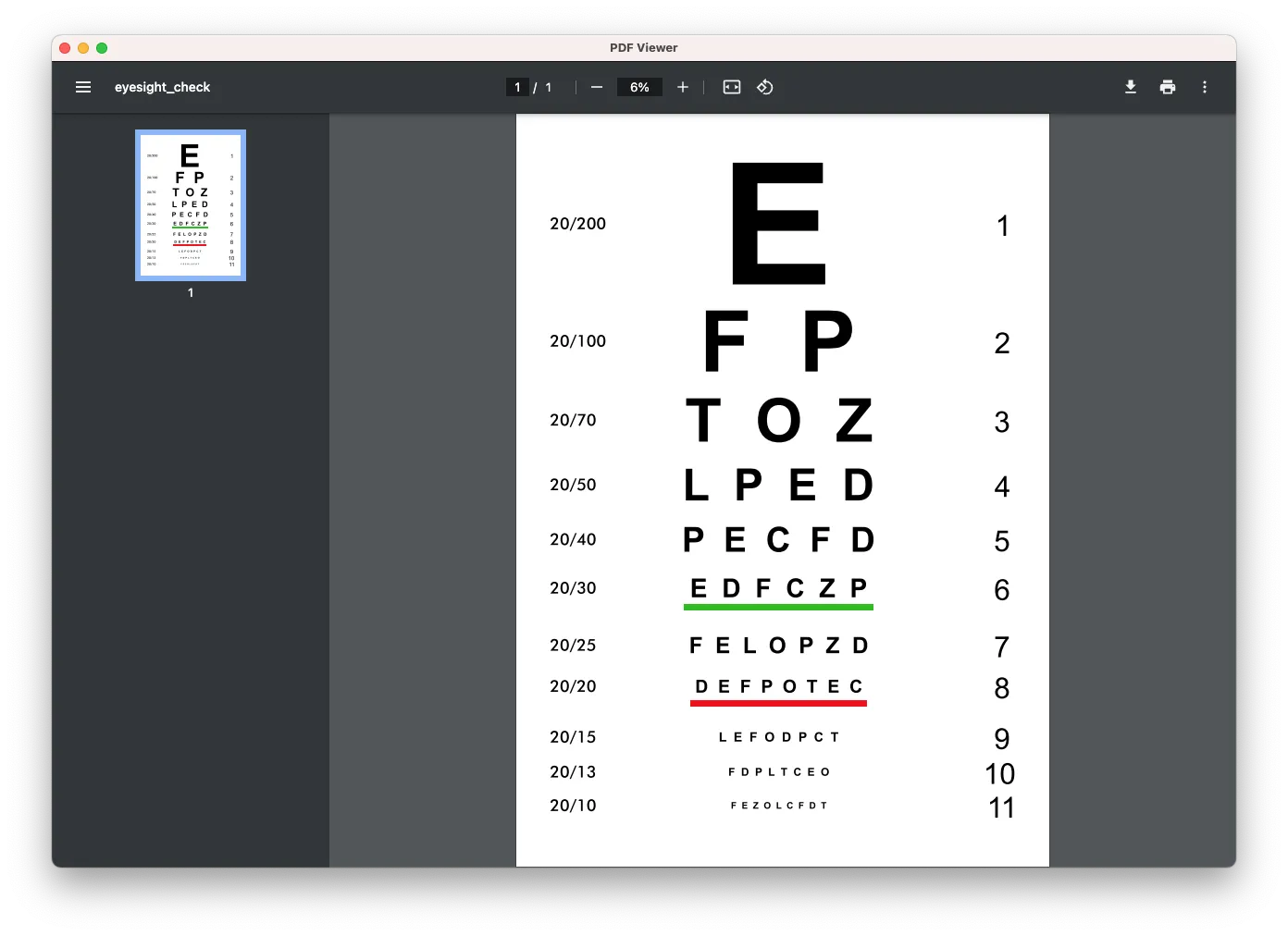
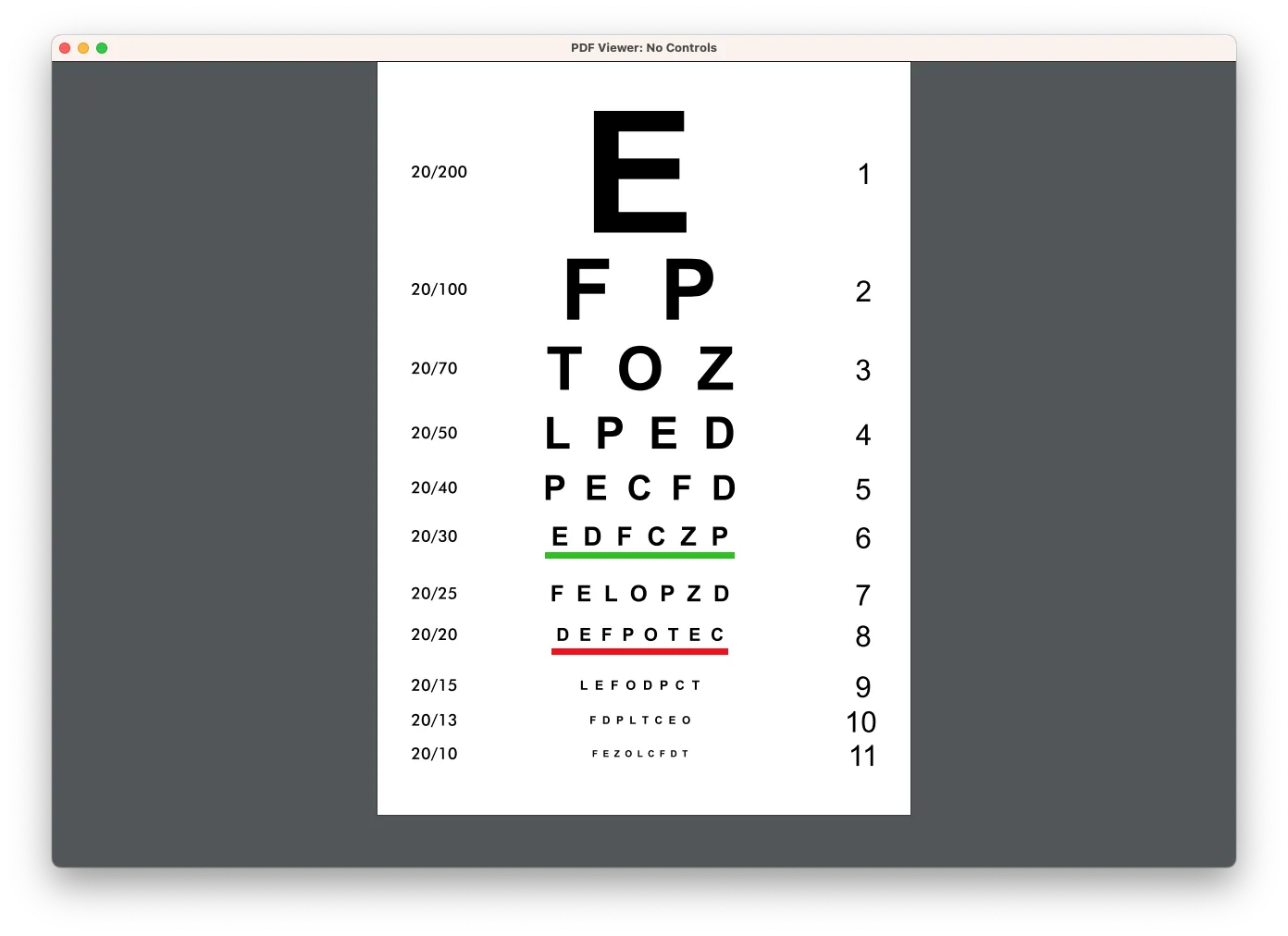
By default, PDF Viewer displays the built-in controls such as zoom buttons, toolbar with the file name, page number, Rotate, Download, and Print buttons. You can hide these controls by adding #toolbar=0 to the end of the URL.

Navigation bar
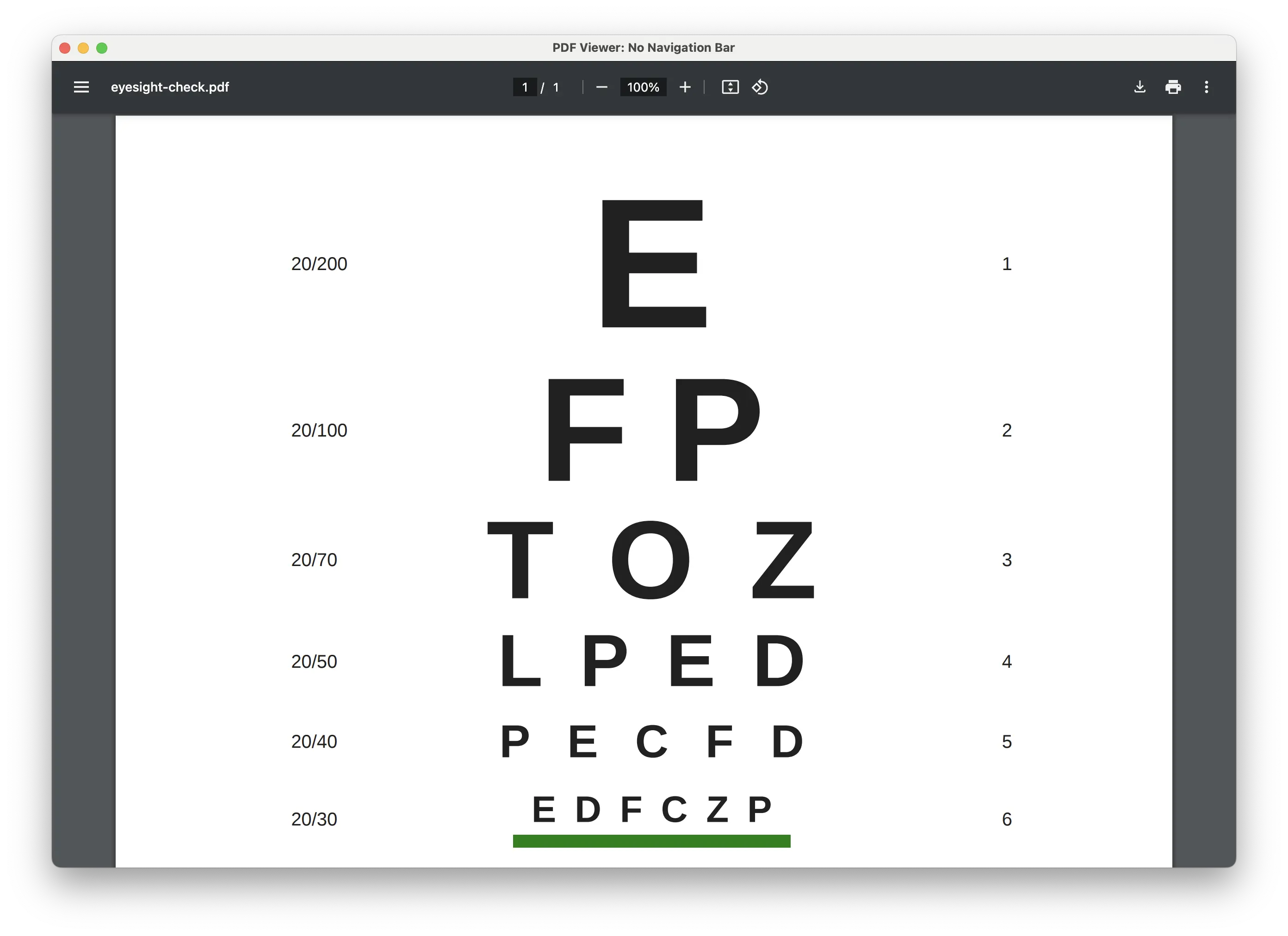
By default, PDF Viewer displays the navigation bar, which allows users to switch between pages.
You can hide it by adding #navpanes=0 to the end of the URL.

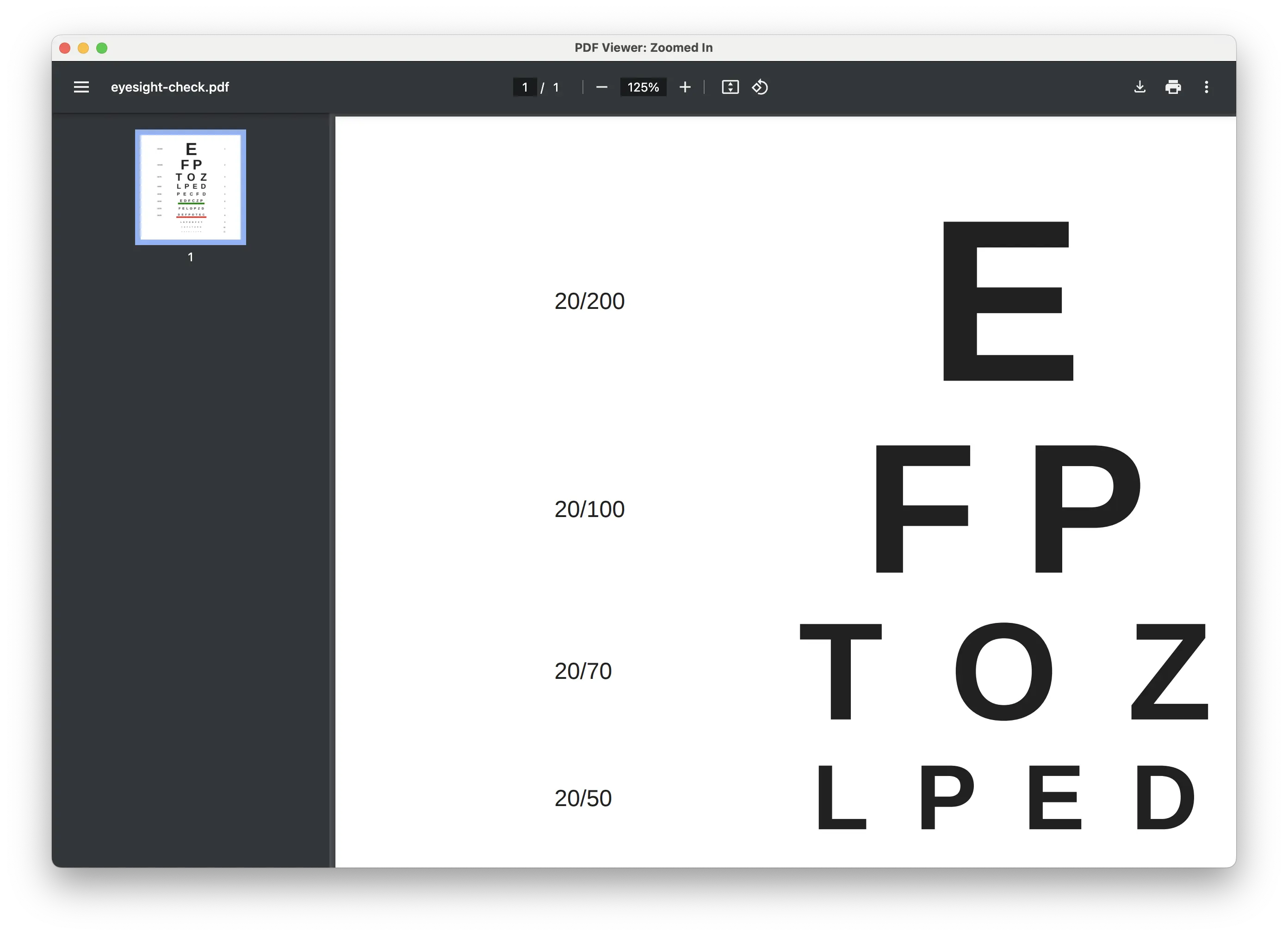
Zoom
To set the initial zoom in the PDF Viewer,
please add #zoom= followed by the zoom percentage (e.g., #zoom=125 for 125%) to the end of the URL.

The fit options
The #view parameter allows you to specify how the PDF is displayed in the viewer. Here’s a list of supported options:
#view=Fit
Displays the entire page within the view, scaling to fit both the height and width of the viewport.#view=FitH
Fits the page horizontally to the width of the viewport, potentially requiring vertical scrolling.#view=FitV
Fits the page vertically to the height of the viewport, potentially requiring horizontal scrolling.#view=FitB
Fits the bounding box of the PDF content (excluding margins) within the view.#view=FitBH,top
Sizes the viewport to fit the entire width of the bounding box, centered in thexdimension.FitBHtakes an optional parametertopthat sets the vertical offset value of the given page. For example: https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf#view=FitBH,100#view=FitBV,left
Sizes the viewport to fit the entire height of the bounding box, centered in theydimension.FitBVtakes an optional parameterleftthat sets the horizontal offset value of the given page. For example: https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf#view=FitBV,100
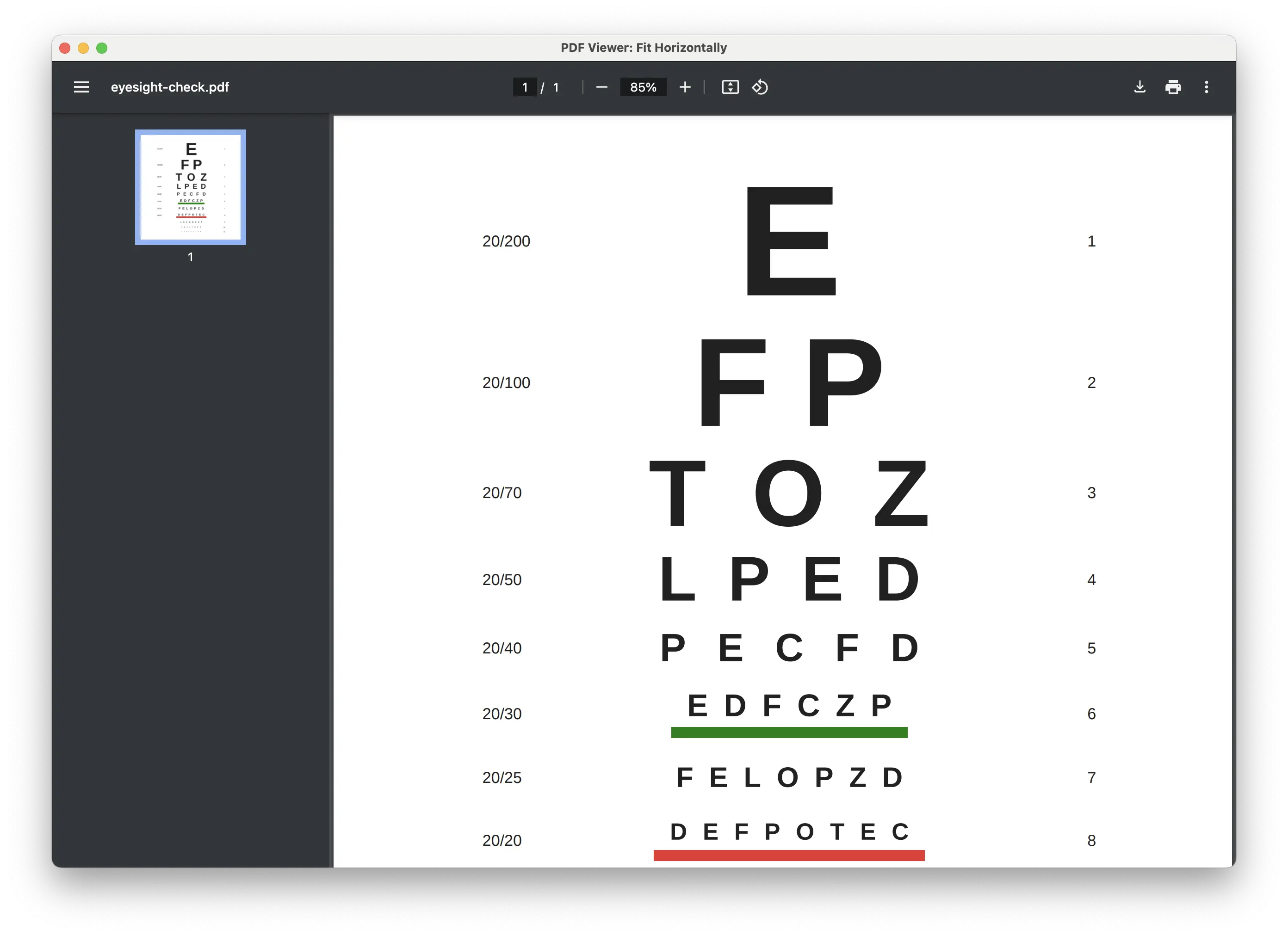
For instance, #view=FitH will make the bounding box of the PDF content to take all available horizontal space:

The page number
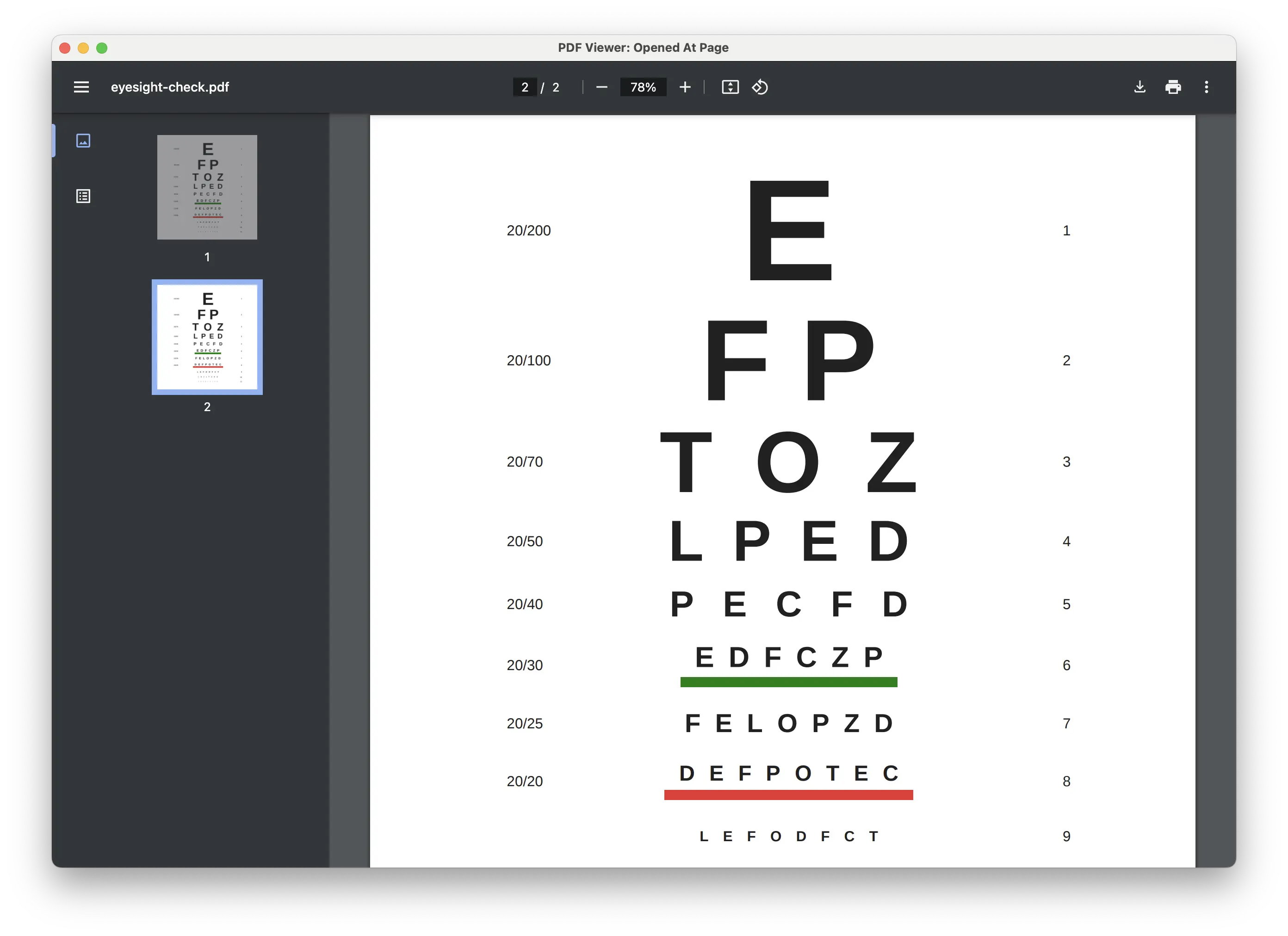
If you would like to open the PDF file at a specific page, you should use page parameter.
For example, to open the PDF file at the second page, use the following parameter:
https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf#page=2

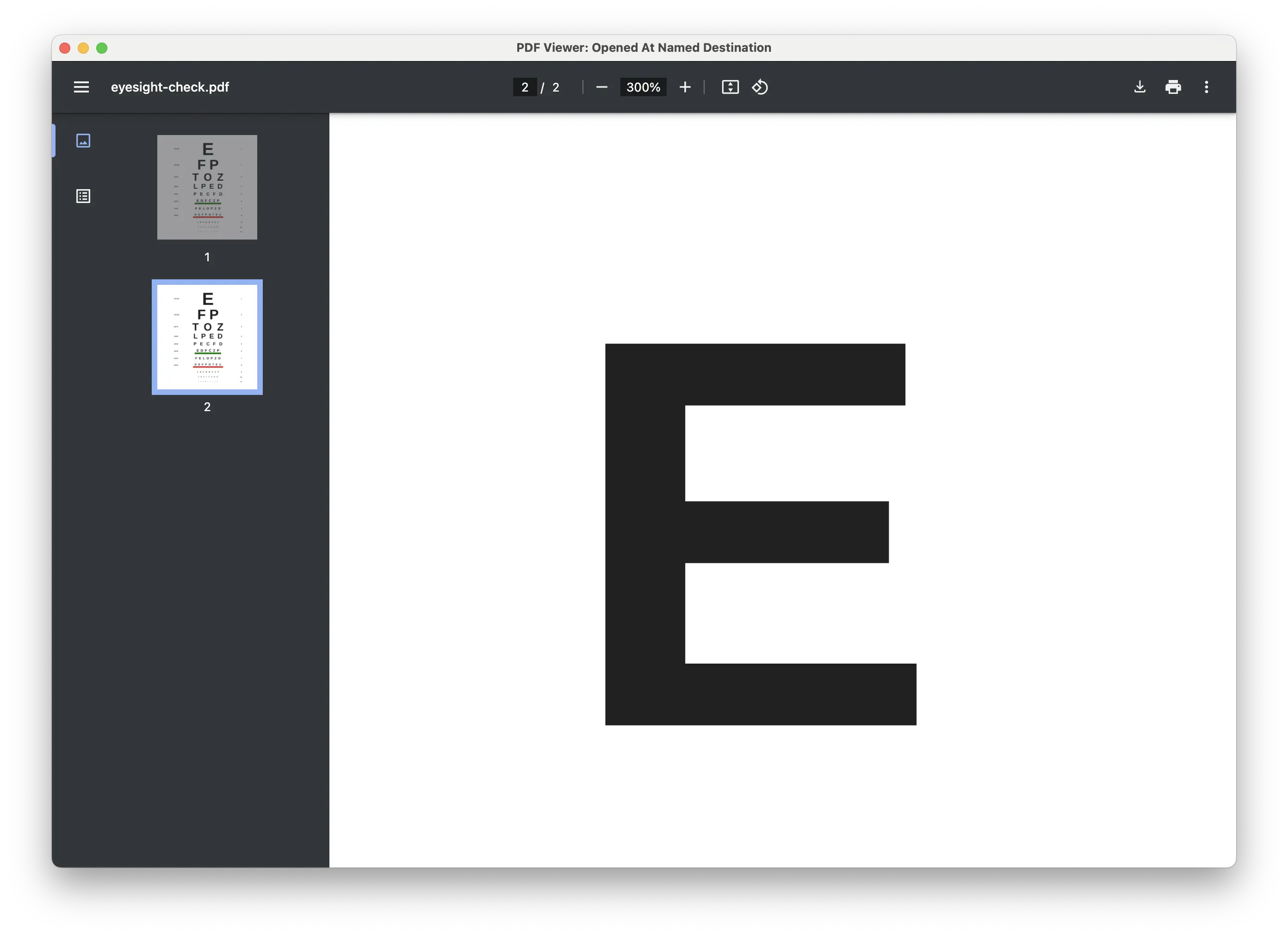
Named destinations
If the PDF file contains named destinations, you could navigate to one of them using nameddest parameter.
For example, to navigate to a named destination called sampledest, use the following parameter:
https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf#nameddest=sampledest

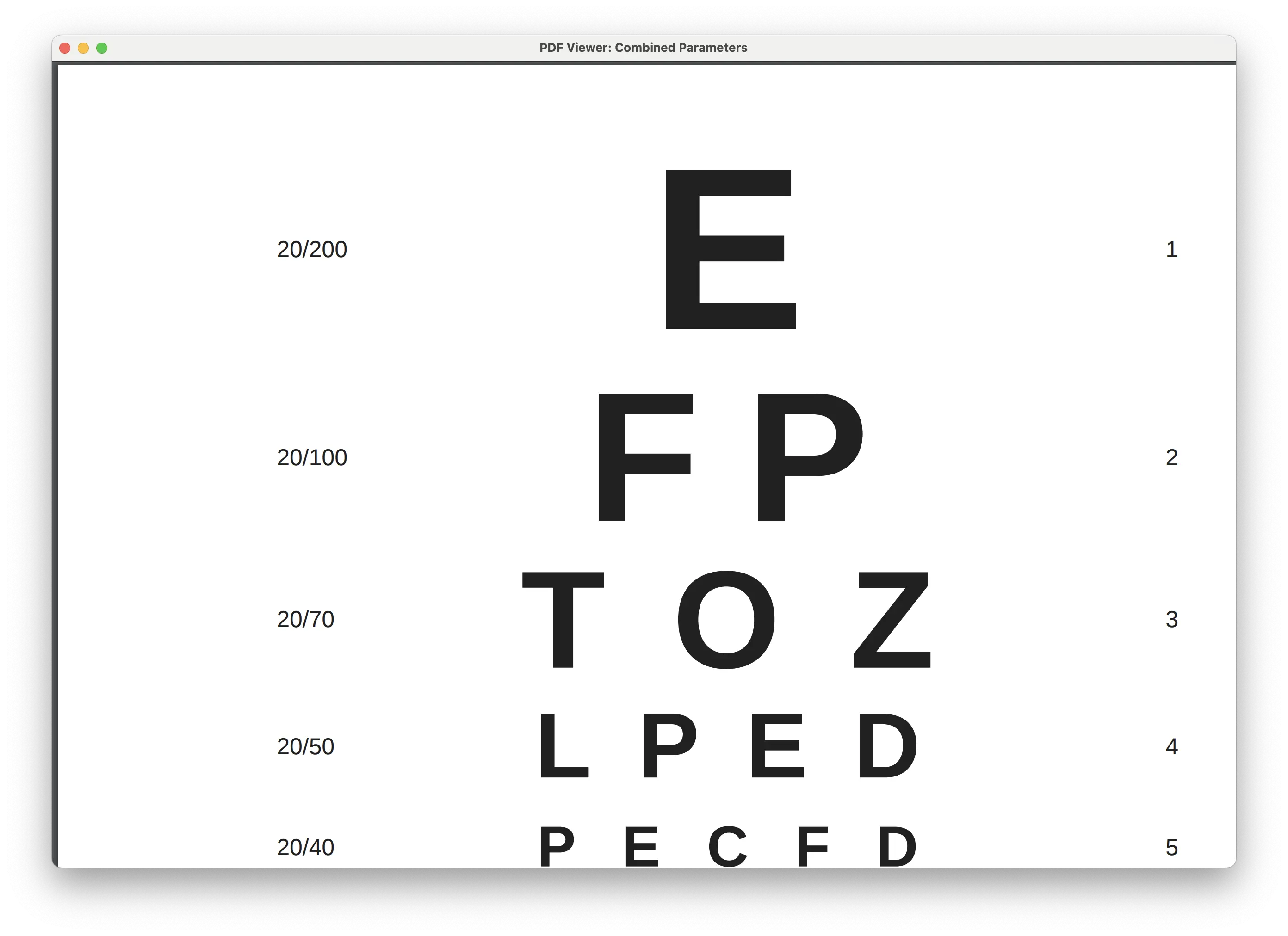
Combining multiple parameters
Please note that the PDF Viewer parameters can be combined using &. For example, if you need both to hide the toolbar and zoom the page to 125%, use the following parameters:
https://www.w3.org/WAI/ER/tests/xhtml/testfiles/resources/pdf/dummy.pdf#toolbar=0&zoom=125

Disabling PDF viewer
By default, the built-in PDF Viewer is enabled. In order to disable it, use the following API introduced in 7.9:
plugins.settings().disablePdfViewer();
plugins.settings().disablePdfViewer()
Password-protected PDF
You can open password-protected PDF files and provide password using the standard dialog:

Since 7.27 you can set the password programmatically using RequestPdfDocumentPasswordCallback:
browser.set(RequestPdfDocumentPasswordCallback.class, (params, tell) -> {
tell.password("oxford not brogues");
});
browser.register(RequestPdfDocumentPasswordCallback { params, tell ->
tell.password("oxford not brogues")
})
Adobe Flash
Adobe Flash reached its end-of-life in December 2020. Chromium dropped support for Adobe Flash starting from the 88 version. So, Flash is not supported in JxBrowser 7.13 and higher.
NPAPI plugins
Starting from version 49 Chromium does not support any of NPAPI plugins including Microsoft Silverlight and Java Applet. Hence, JxBrowser does not support them either.
ActiveX
ActiveX is not supported by Chromium, so JxBrowser does not support it as well.
Widevine
Starting from 7.4 version, JxBrowser allows enabling Widevine.