With JxBrowser you can embed and use Google Maps in your Java Desktop application. In this case JxBrowser represents kind of layer between your Java application and Google Maps.
To embed Google Maps in your Java application you need to create the map.html file that initializes and displays the map, create and embed web browser component, load the map.html file and communicate with the loaded map using JxBrowser API and Google Maps JavaScript API.
The following steps describe in more details how to embed Google Maps, display some location, zoom in/out the map and set a new marker from Java code.
First you need to create an HTML file where you embed Google Maps into HTML document. Follow the instruction in Google Maps Tutorial to find out how to embed Google Maps into HTML document.
The source code of the map.html file is the following:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
#map-canvas { height: 100% }
</style>
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=API_KEY"></script>
<script type="text/javascript">
var map;
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(48.209331, 16.381302),
zoom: 4
};
map = new google.maps.Map(
document.getElementById("map-canvas"), mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>
To use this file replace API_KEY with your Google API key. See the instruction about how to obtain the API key.
Now let us create a simple Java application, configure it to use JxBrowser library and embed web browser control that will be displaying this map.html file:
import static com.teamdev.jxbrowser.engine.RenderingMode.HARDWARE_ACCELERATED;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JFrame;
import javax.swing.SwingUtilities;
public class GoogleMaps {
public static void main(String[] args) {
var options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
var engine = Engine.newInstance(options);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var frame = new JFrame("Google Maps");
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
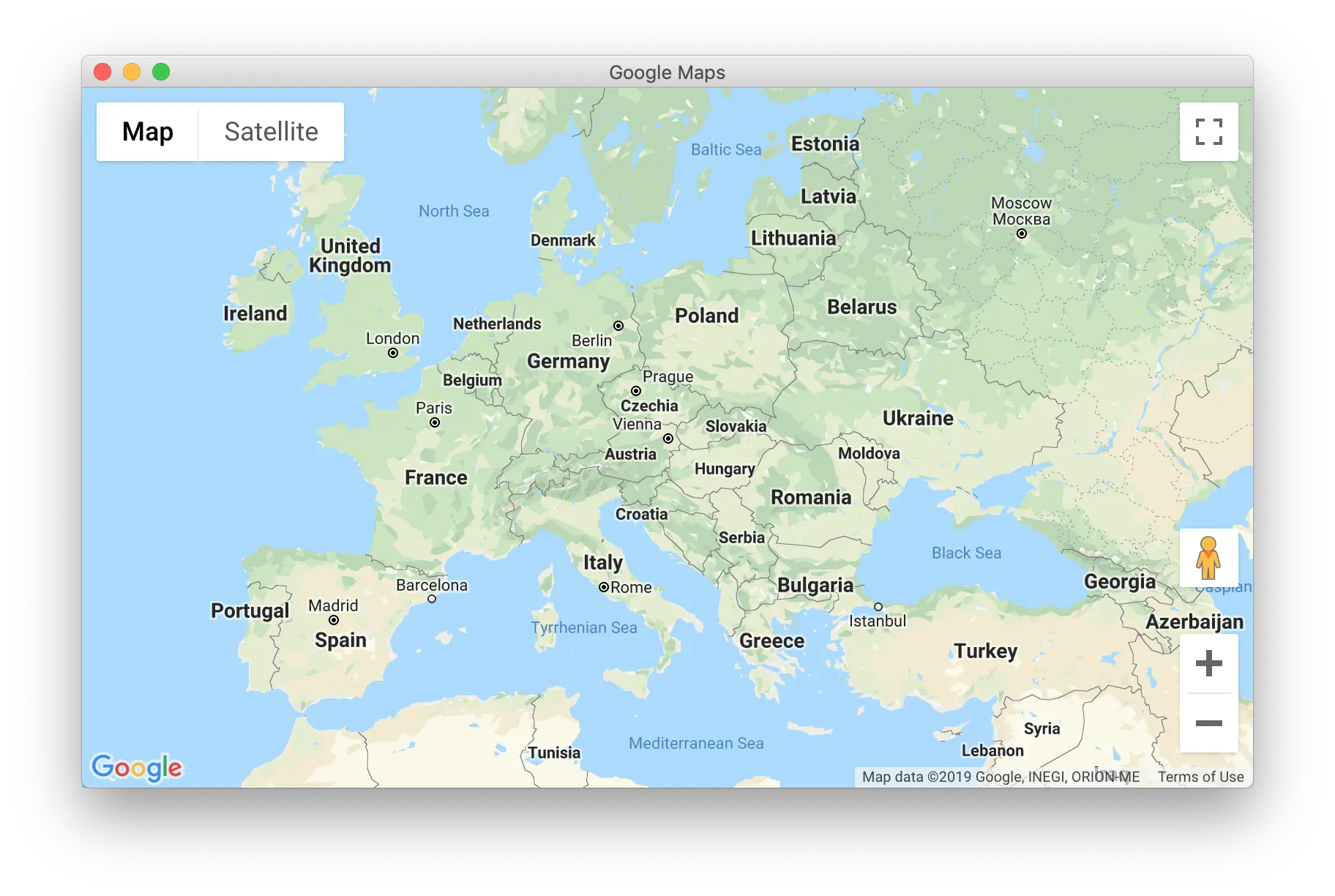
If we run this example, we will get the following output:

We can communicate with the loaded map using its JavaScript API. To call map functions and access its properties we can use JxBrowser functionality that allows working with JavaScript of the loaded web page. We can execute any JavaScript on the loaded web page and get result of execution.
To zoom in/out the map we can use map.setZoom() function. This function can be invoked from Java side using JxBrowser API. For example:
var zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
var zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
To create and set a new marker on the map the google.maps.Marker object must be used. The following code demonstrates how to set marker from Java code on the map:
var setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
Complete example source code:
import static com.teamdev.jxbrowser.engine.RenderingMode.*;
import com.teamdev.jxbrowser.browser.Browser;
import com.teamdev.jxbrowser.engine.Engine;
import com.teamdev.jxbrowser.engine.EngineOptions;
import com.teamdev.jxbrowser.view.swing.BrowserView;
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class GoogleMaps {
private static final int MIN_ZOOM = 0;
private static final int MAX_ZOOM = 21;
private static final String setMarkerScript =
"var myLatlng = new google.maps.LatLng(48.4431727,23.0488126);\n" +
"var marker = new google.maps.Marker({\n" +
" position: myLatlng,\n" +
" map: map,\n" +
" title: 'Hello World!'\n" +
"});";
/**
* In map.html file default zoom value is set to 4.
*/
private static int zoomValue = 4;
public static void main(String[] args) {
var options =
EngineOptions.newBuilder(HARDWARE_ACCELERATED).build();
var engine = Engine.newInstance(options);
var browser = engine.newBrowser();
SwingUtilities.invokeLater(() -> {
var view = BrowserView.newInstance(browser);
var zoomInButton = new JButton("Zoom In");
zoomInButton.addActionListener(e -> {
if (zoomValue < MAX_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
++zoomValue + ")"));
}
});
var zoomOutButton = new JButton("Zoom Out");
zoomOutButton.addActionListener(e -> {
if (zoomValue > MIN_ZOOM) {
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript("map.setZoom(" +
--zoomValue + ")"));
}
});
var setMarkerButton = new JButton("Set Marker");
setMarkerButton.addActionListener(e ->
browser.mainFrame().ifPresent(frame ->
frame.executeJavaScript(setMarkerScript)));
var toolBar = new JPanel();
toolBar.add(zoomInButton);
toolBar.add(zoomOutButton);
toolBar.add(setMarkerButton);
var frame = new JFrame("Google Maps");
frame.add(toolBar, BorderLayout.SOUTH);
frame.add(view, BorderLayout.CENTER);
frame.setSize(800, 500);
frame.setVisible(true);
browser.navigation().loadUrl("file:///Users/me/map.html");
});
}
}
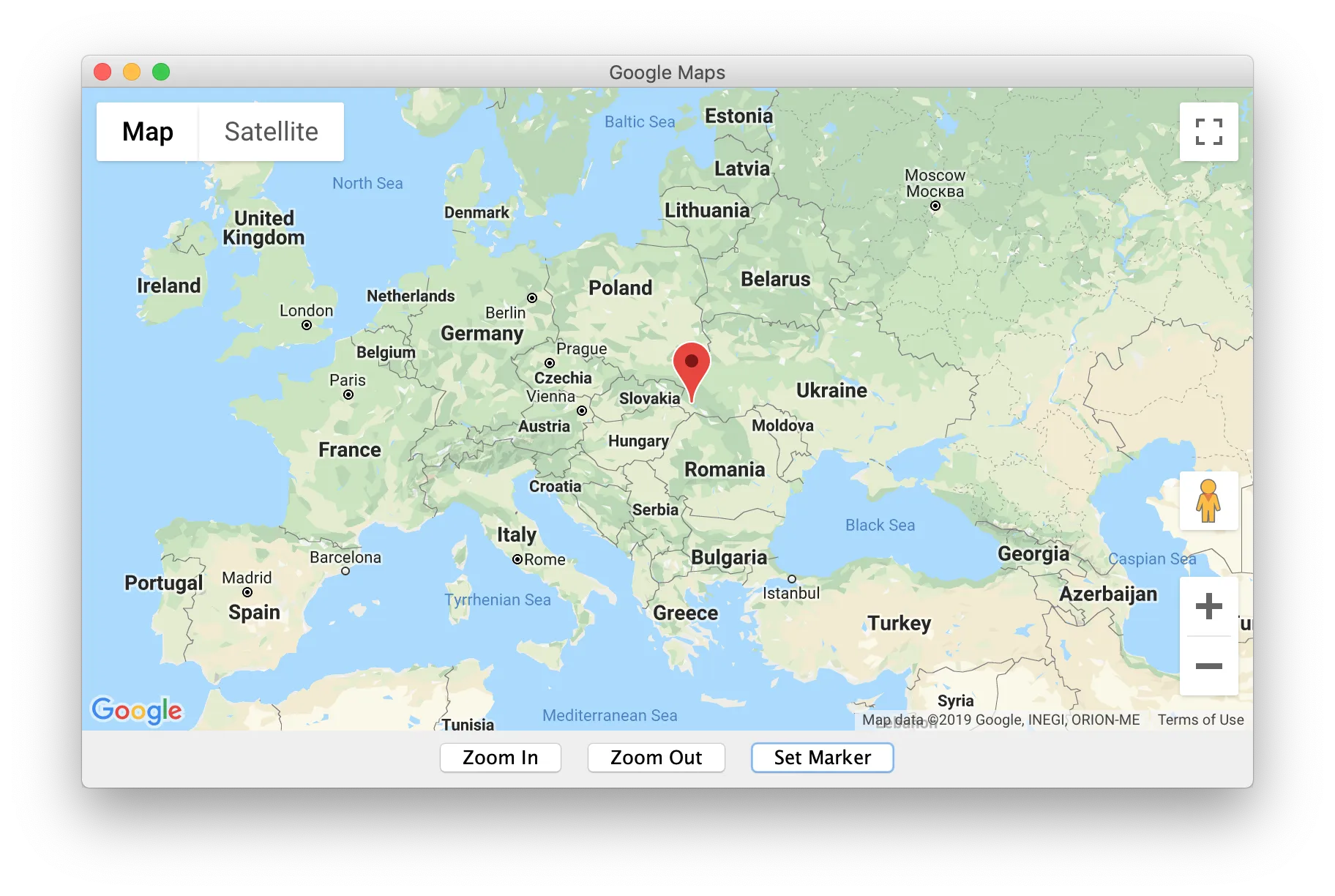
If run it and click the Set Marker button, you will get the following output: