Pomodoro tracker with WebGL animation
This project is a system-tray application that helps to follow Pomodoro time management technique.
The technologies used include WebGL and JxBrowser.

Problem
In modern desktop applications, it is often needed to render some graphic models or display an animated 3D visuals related to the business domain. However, integrating sophisticated animation frameworks or libraries is almost always a challenge, especially, if we speak of modifying an existing, well-established app. Moreover, ensuring cross-platform compatibility adds another layer of complexity, as different operating systems usually have their own specifics for supporting 3D rendering.
Solution
WebGL is a browser technology, allowing for displaying 2D and 3D objects, optionally leveraging the power of GPU hardware acceleration. JxBrowser, being built on top of Chromium, supports WebGL as well, and enables JVM apps to render still and animated graphic objects. Also, as WebGL is a long-standing technology in the web world, there are many high-quality JS libraries, that significantly shorten the development time.
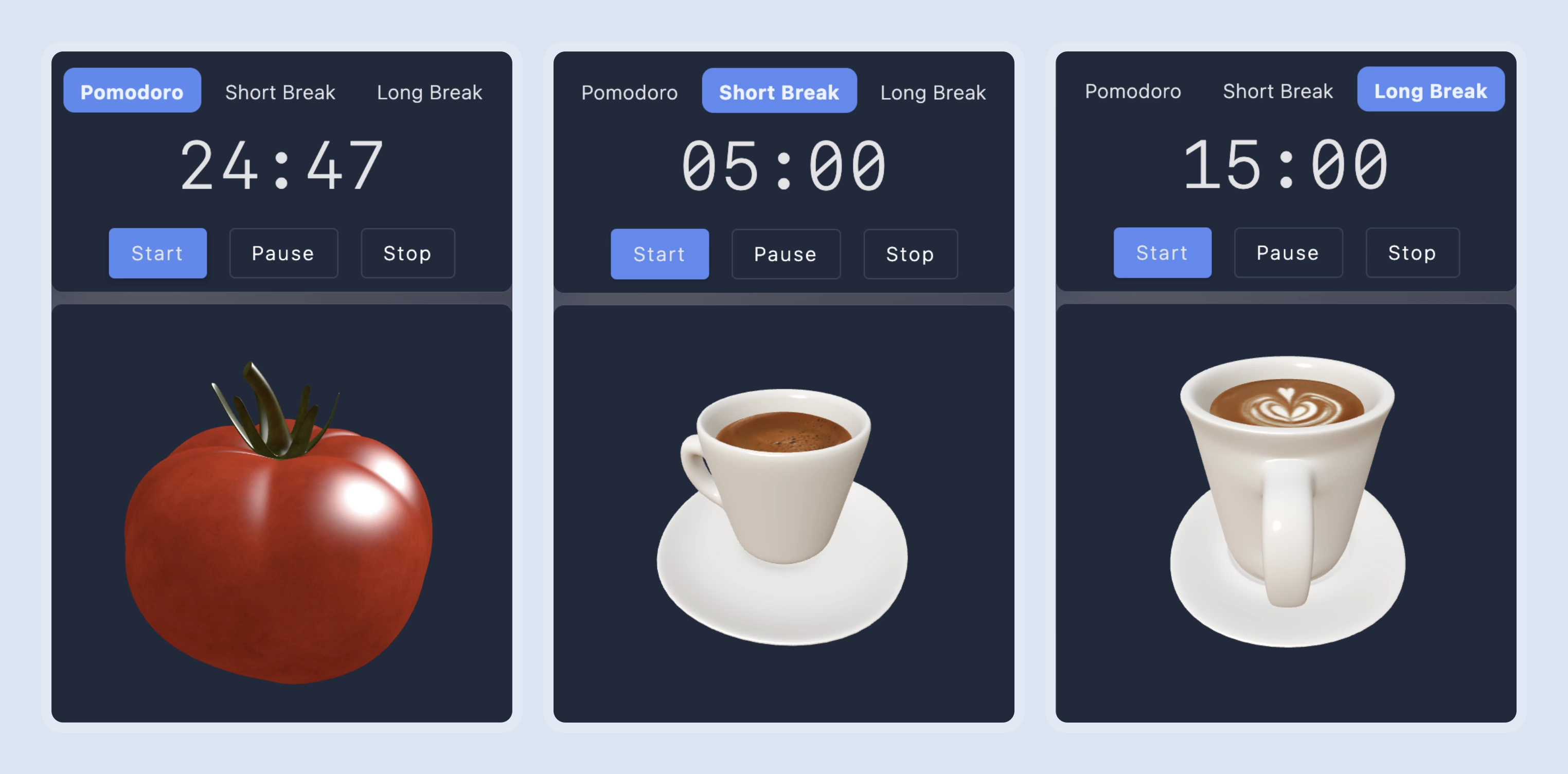
In this project, we demonstrate rendering of 3D models using JxBrowser API, and, just for fun, visualize Pomodoro timers: each timer is accompanied by the corresponding rotating 3D model.
Another thing is that this application is built with Compose Desktop toolkit, being a new approach to building modern desktop applications in Kotlin.
Here are some key features:
- System-tray application written in Compose Desktop.
- Cross-platform support for Windows, macOS, and Linux, with various architectures, too.
- 3D models are rendered with WebGL, with GPU acceleration.
- Excellent ThreeJs library is showcased to load and animate 3D models.
Licensing and reuse
The code of this project is provided under the MIT license. We encourage our clients to treat it as a source of inspiration, or even by directly using its parts in their applications.