Releases
Posted on
JxBrowser 7.0
We are excited to introduce you JxBrowser 7. This major version brings a lot of improvements and new features to the public API of the library.
The API has been extended with new classes, interfaces, methods, events and callbacks. We have also redesigned some of its parts to make it impossible to use the library in a wrong way.
The new version requires JDK 1.8 or higher. It allows us to bring the Java 8 features such as Optional, Lambda Expressions, Stream API, static methods in Interfaces, etc. to the public API and to the internal implementation.
The architecture of the library has been improved as well. Now you can run and control the life cycle of multiple Chromium instances in a single Java application. Each Chromium instance can be configured with its own user data directory, remote debugging port, language, etc. This change allows you to create and use two or more absolutely independent Browser instances simultaneously.
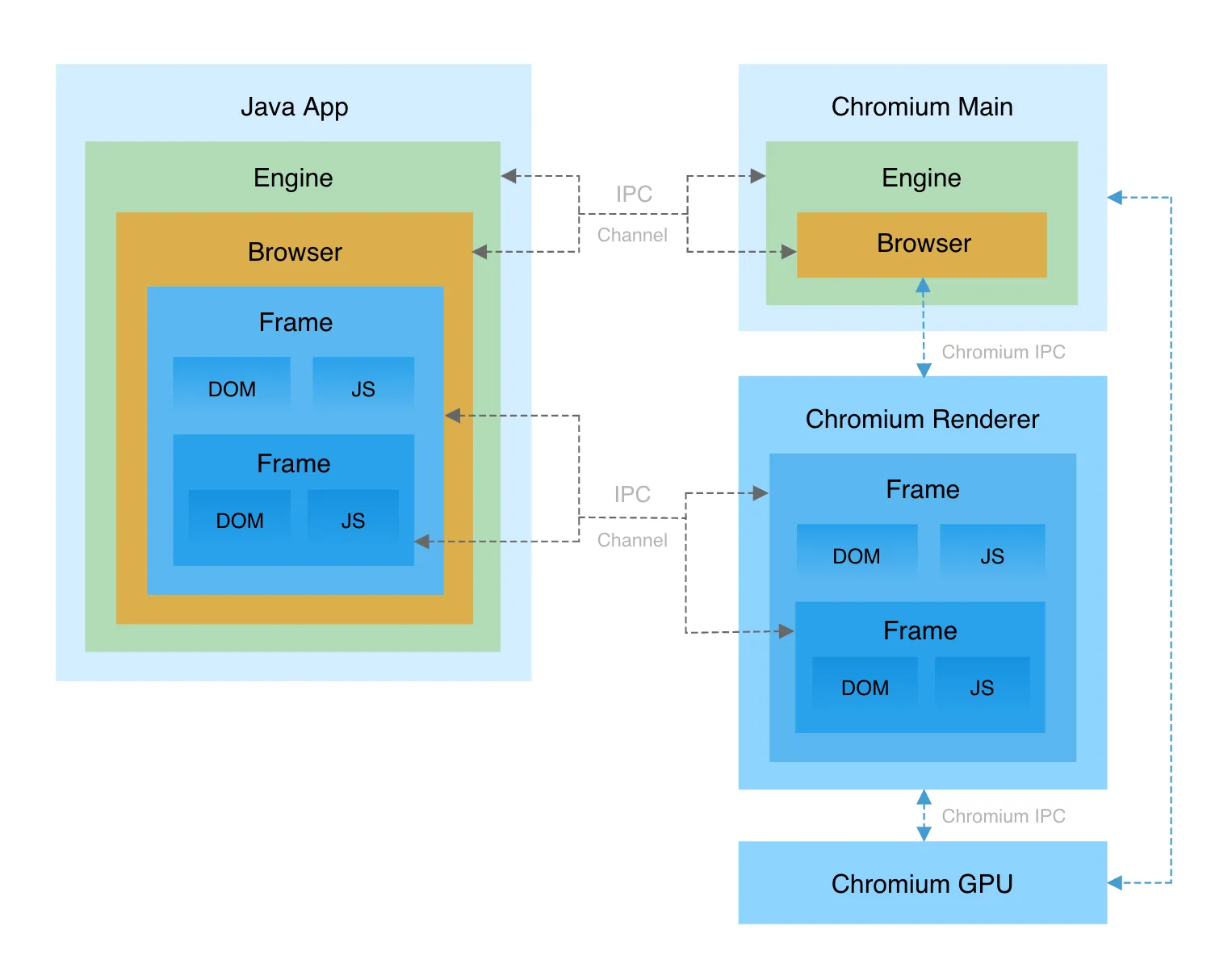
Architecture
The new architecture has the following structure:

With this update we introduced two new objects: Engine and Frame.
The Engine provides the access to the core Chromium engine functionality. The following sample demonstrates how to
create an Engine instance:
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.userDataDir(Paths.get("/users/me/.jxbrowser/user_data"))
.language(Language.GERMAN)
.build());
For each Engine instance a separate Chromium Main process is used.
Each web page loaded in a Browser has a main Frame. The Frame itself may have child frames. You can use Frame to
access and work with DOM and JavaScript. For example:
browser.mainFrame().ifPresent(mainFrame ->
mainFrame.executeJavaScript("document.title = 'Hello';"));
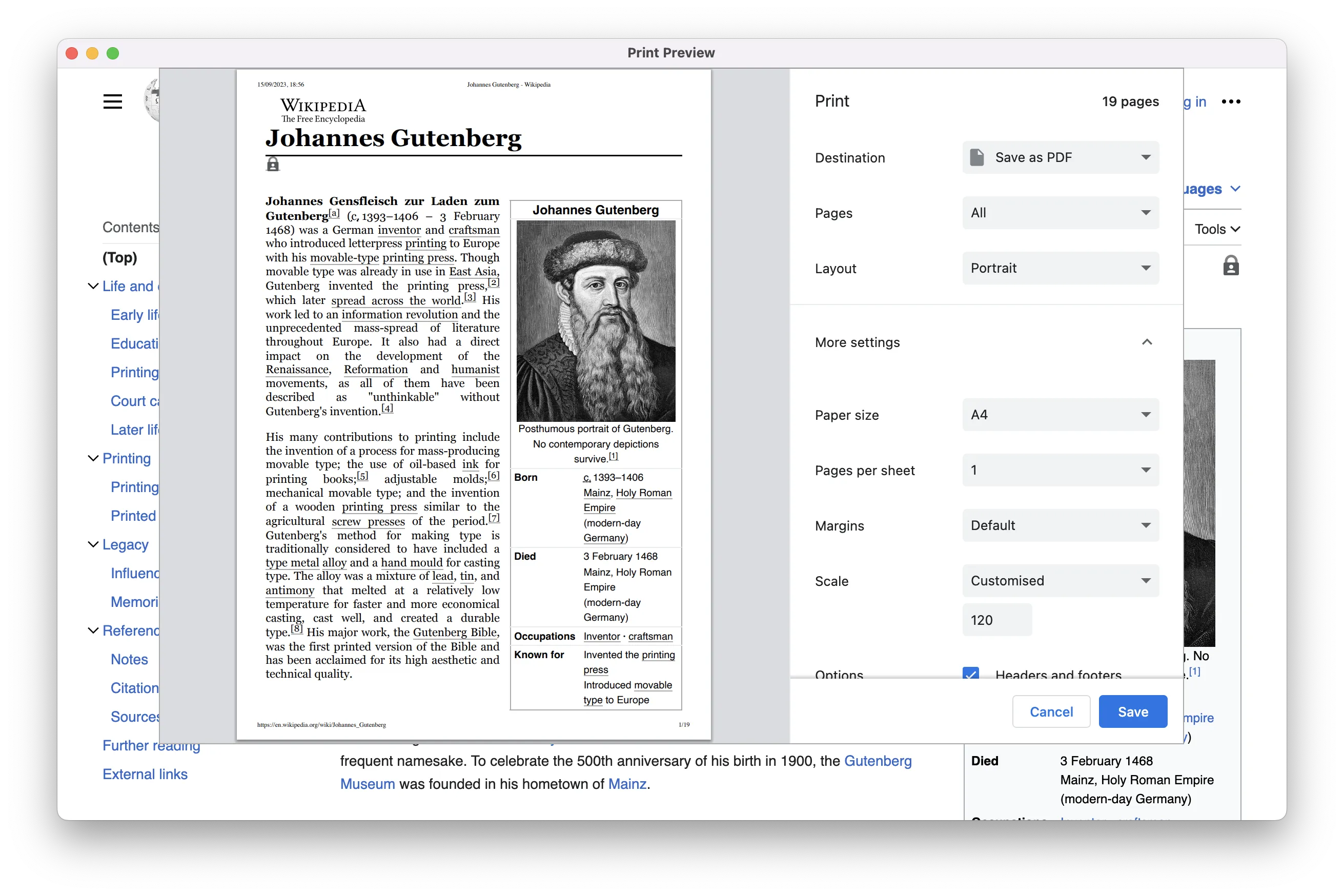
Print preview
Now when you or JavaScript prints a web page, a standard Print Preview dialog can be displayed. You can select preferred printing options in this dialog:

JavaScript & DOM
Automatic type conversion
JavaScript and Java work with different primitive types. JxBrowser 7.0 implements automatic type conversion from JavaScript to Java types and vice versa. Now you can write the code like:
String title = frame.executeJavaScript("document.title");
double number = frame.executeJavaScript("123");
boolean bool = frame.executeJavaScript("true");
JsObject window = frame.executeJavaScript("window");
DOM wrappers
With automatic type conversion you can now access JavaScript DOM objects and work with them through JxBrowser DOM API. For example:
Document document = frame.executeJavaScript("document");
And here is how you can work with a JavaScript DOM object as with a JavaScript object:
JsObject document = frame.executeJavaScript("document");
Localization
You can configure Engine with one of the
supported languages using the
following code:
Engine engine = Engine.newInstance(
EngineOptions.newBuilder(RenderingMode.HARDWARE_ACCELERATED)
.language(Language.GERMAN)
.build());
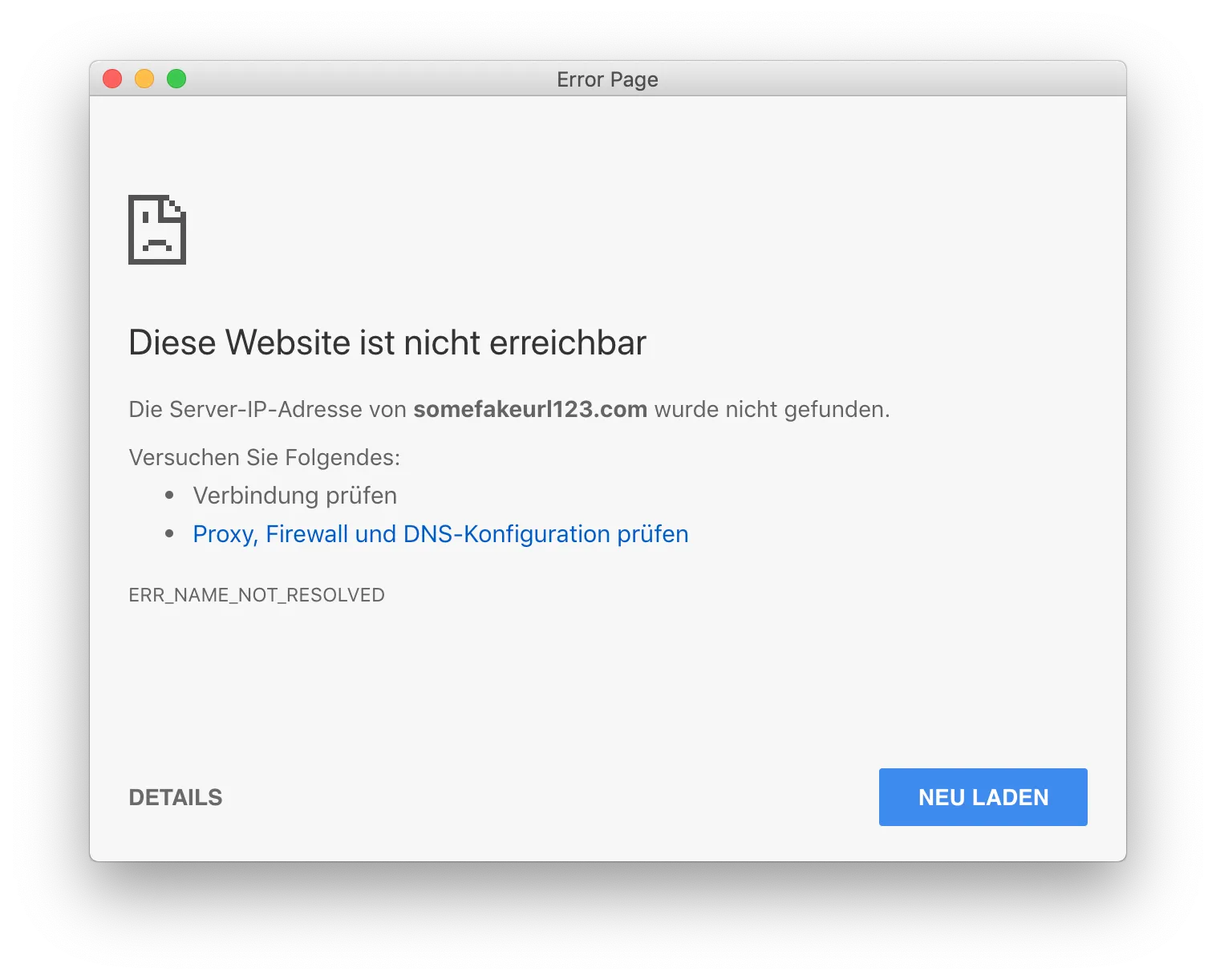
This example configures the Chromium engine to use the German language on the default error pages:

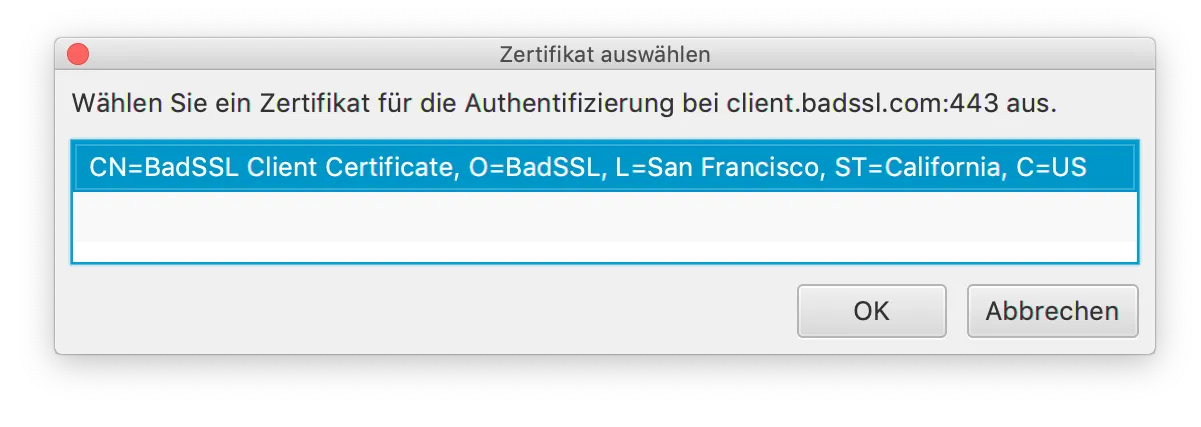
Not only the error pages support localization. The message dialogs support localization as well:

Network
With JxBrowser 7.0 you can emulate a web server by intercepting all URL requests and provide custom URL responses in both synchronous and asynchronous way. The following example demonstrates how to send response data asynchronously:
network.set(InterceptRequestCallback.class, params -> {
Options options = Options.newBuilder(params.urlRequest().id(), HttpStatus.OK)
.addHttpHeader(HttpHeader.of("Content-Type", "text/html"))
.build();
UrlRequestJob urlRequestJob = network.newUrlRequestJob(options);
new Thread(() -> {
urlRequestJob.write("<html><body>Text</body></html>".getBytes());
urlRequestJob.complete();
}).start();
return Response.intercept(urlRequestJob);
});
Security
@JsAccessible
JxBrowser allows injecting Java objects into JavaScript and invoking its public methods from JavaScript code. For
security reasons only public methods annotated with @JsAccessible can be accessed from JavaScript. The Java object’s
fields are not accessible. If JavaScript calls the method that does not exist in the injected Java object or the method
is not public and has not been annotated, then a JavaScript exception with an appropriate error message will be thrown.
The following example demonstrates how to inject a Java object into JavaScript:
public class JavaObject {
@JsAccessible
public String sayHelloTo(String firstName) {
return "Hello, " + firstName + "!";
}
}
...
JsObject window = frame.executeJavaScript("window");
window.putProperty("java", new JavaObject());
You can then refer to the object and call its method from the JavaScript code:
console.log(window.java.sayHelloTo("John"));
Sandbox
Sandbox on Windows is now enabled by default.
These are just the most notable changes. Please take a look at the new documentation portal for the full list of features and changes in JxBrowser 7.0.
Dropped features
Starting with this version JxBrowser no longer supports Oracle JREs 1.6 and 1.7, Apple’s and IBM’s JREs, macOS 10.9, and OSGi.
To release JxBrowser 7.0 sooner we temporarily dropped several more features. We plan to re-introduce them in the next releases.
How to migrate
The API of the new major version is not backward compatible with the previous 6.x version. So, if your application already uses JxBrowser 6, please refer to this migration guide for the detailed instructions on how to change your code to work with version 7.0.
Download JxBrowser 7.0
Please share your email with us, and we'll send you download instructions.
We were unable to send the email. Please use the direct link to download JxBrowser.
If you are a registered customer you don't need to do anything to use this update.
If you would like to evaluate the product, you need an evaluation license.
Follow @JxBrowser to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.
Subscribe to get notifications about the latest releases.
