Releases
Posted on
JxBrowser 7.16
We are excited to introduce you JxBrowser 7.16! In this version we extended the API with new functionality and improved stability of the library.
View page source
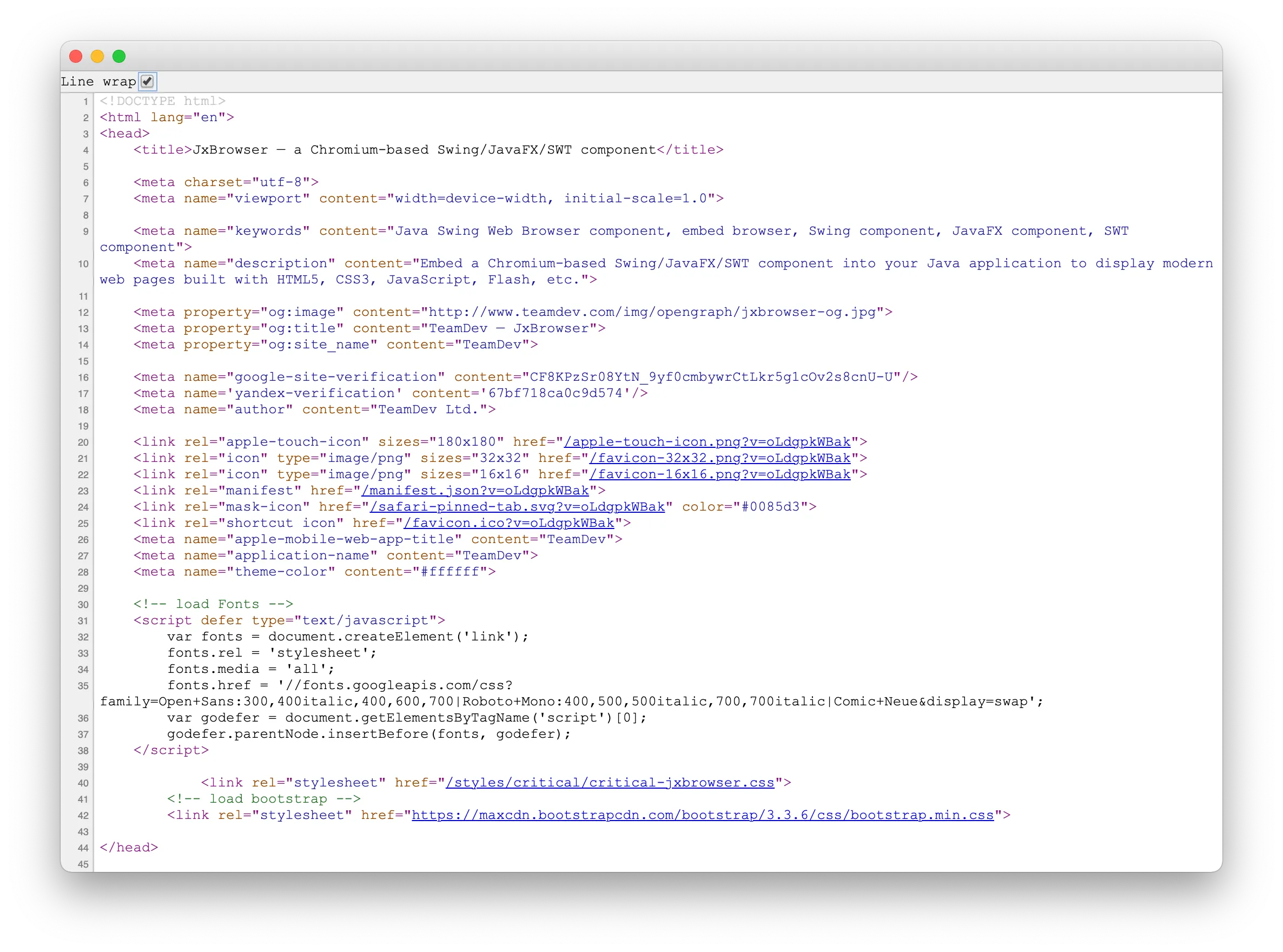
Now you can view source of the loaded web page or frame like in Google Chrome:
browser.mainFrame().ifPresent(Frame::viewSource);
The code above tells Chromium to create and open a popup window with the HTML source of the main frame. It will be a regular popup with the following look:

Default background color
When Chromium does not know the background color of a web page, or the color has not been specified at all, it uses the white color. In this version we extended the API with new functionality that allows you to configure the default background color that Chromium should use instead of the default white color in such cases.
The following code demonstrates how to configure the default background color:
Color darkGray = Color.rgb(0.25f, 0.25f, 0.25f);
browser.settings().defaultBackgroundColor(darkGray);
Now, the background color for the about:blank page and during loading a web page will be dark gray:

Enhancements
- Invoking the
Frame.print()method doesn’t cause the requests to the external Google Cloud Print service when the Chromium traffic is disabled.
Fixed issues
- Keyboard input does not work after JavaScript Alert dialog has been closed.
- Chromium crash during media device selection.
- Chromium crash when opening a drop-down popup in the Print Preview dialog on macOS.
- Chromium crash when moving a window with
BrowserViewfrom one display to another. - Unable to click UI controls in the Print Preview dialog if it’s displayed on a secondary display when the primary display has scale factor more than 100% on Windows.
- The drop action might be ignored in the off-screen rendering mode.
- The dragged HTML from another application to
BrowserViewin the off-screen rendering mode is not recognized as HTML. - The dragged URL from another application to
BrowserViewin the off-screen rendering mode is not recognized as URL on Linux. - The
com.google.protobuf.InvalidProtocolBufferException: Protocol message had invalid UTF-8error when the library processes theReceiveHeadersparams that contain status line with the non-UTF-8 characters. - Making text bigger on Windows 10 breaks rendering in the off-screen rendering mode and causes wrong
BrowserViewbounds in the hardware accelerated rendering mode. Now, the library just ignores this setting and take into account only the “Make everything bigger” setting. - The SWT
BrowserViewcontrol doesn’t repaint web page when it’s embedded into a scrollable area and user scrolls its content in the off-screen rendering mode on Windows. - Broken rendering on the web pages that displays semi-transparent HTML elements on macOS. Instead of the elements the black rectangles are displayed.
Download JxBrowser 7.16
Please share your email with us, and we'll send you download instructions.
We were unable to send the email. Please use the direct link to download JxBrowser.
If you are a registered customer you don't need to do anything to use this update.
If you would like to evaluate the product, you need an evaluation license.
Follow @JxBrowser to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.
Subscribe to get notifications about the latest releases.