2025
2024
- v7.41.6
- v7.41.5
- v7.41.4
- v7.41.3
- v7.41.2
- v7.41.1
- v7.41.0
- v7.40.0
- v7.39.2
- v7.39.1
- v7.39.0
- v7.38.2
- v7.38.1
- v7.38.0
- v7.37.2
- v7.37.1
2023
- v7.37.0
- v7.36.3
- v7.36.2
- v7.36.1
- v7.36
- v7.35.2
- v7.35.1
- v7.35
- v7.34.1
- v7.34
- v7.33.2
- v7.33.1
- v7.33
- v7.32
- v7.31.1
- v7.31
- v7.30.3
- v7.30.2
- v7.30
2022
2021
2020
2019
2018
2017
2016
2015
2014
2013
2012
2011
2010
2009
2008
2007
Posted on November 5, 2021
JxBrowser 7.20
JxBrowser 7.20 has been released! We’ve upgraded Chromium to version 94.0.4606.113, enabled Windows 11 support, extended API with new JavaScript types and print settings, introduced the Screen Sharing API, added important fixes and improvements. Read below for more details!
In this version we introduced several breaking changes to the API. Check out the migration guide to find out what API have been changed.
Chromium 94
Chromium has been upgraded to version 94.0.4606.113.
The Chrome/Chromium minimum system requirements have been changed in version 94, so JxBrowser system requirements have been updated too.
In March 2021, Google announced that Chrome/Chromium is planning to move to releasing a new milestone every 4 weeks, starting with Chrome/Chromium 94 in Q3 of 2021. Additionally, they added a new Extended Stable option, with milestone updates every 8 weeks. Security updates on Extended Stable will be released every two weeks to fix important issues, but those updates won’t contain new features or all security fixes that the 4 week option will receive.
This Chromium build is part of the Extended Stable update. It includes all security fixes and new features introduced in Chromium 94.
As usually, we recommend that you use the latest JxBrowser versions with the latest Chromium builds.
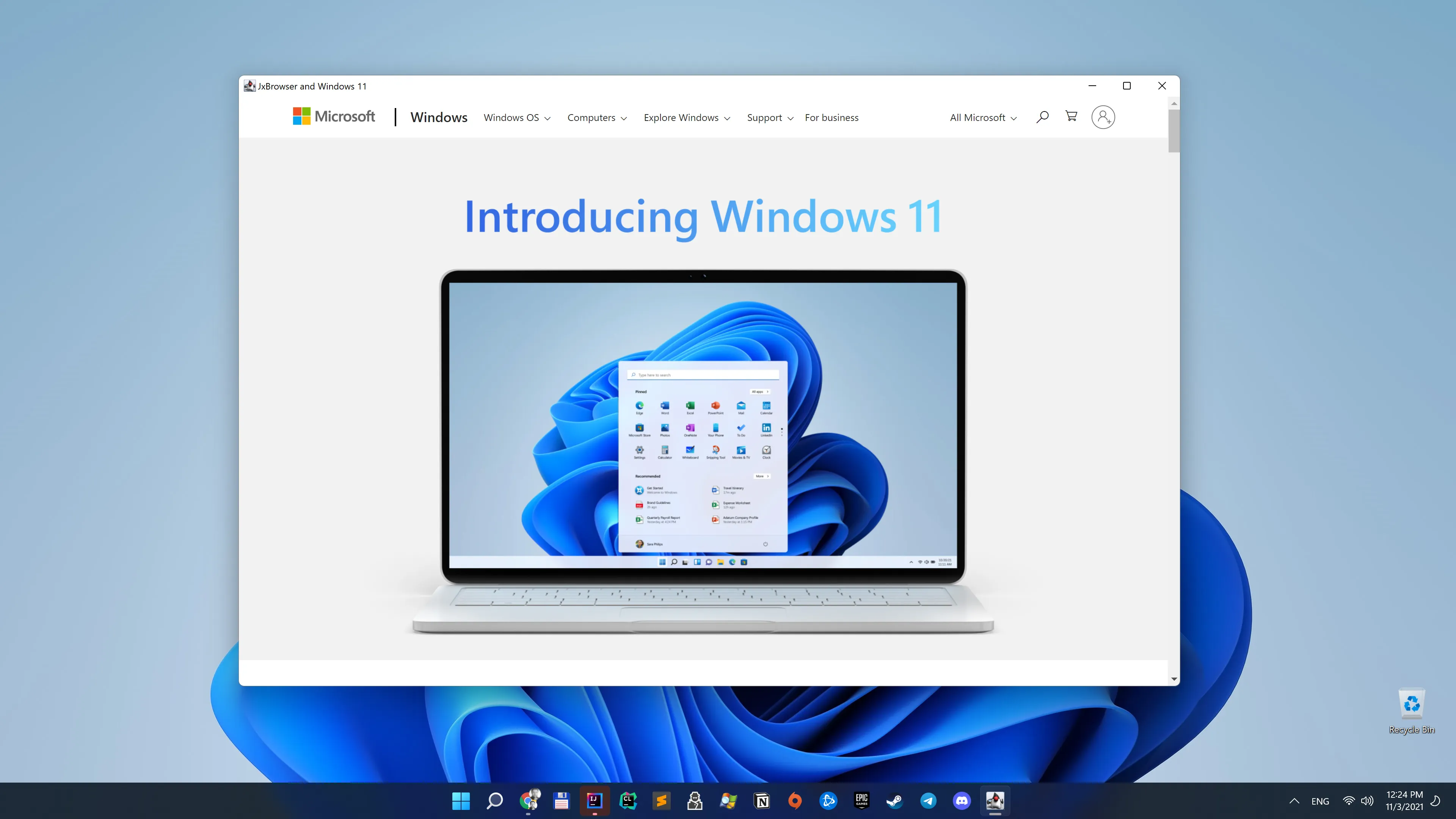
Windows 11
Windows 11 has been included to the list of supported platforms and, now, officially supported.

JavaScript
The JavaScript Java API has been extended with new types:
JsArrayJsSetJsMapJsArrayBuffer
A JavaScript object of one of these types can be passed between Java and JavaScript as a method argument or a return
value. The object lifetime is bound to the lifetime of the frame this object belongs to. When the owner frame is
unloaded, all the JavaScript objects are automatically disposed. An attempt to access a disposed JavaScript object will
result in IllegalStateException.
Array, Set, Map
To work with JavaScript Array, Set, and Map use the corresponding types on Java:
JsArray array = frame.executeJavaScript("['Apple', 'Banana']");
JsSet set = frame.executeJavaScript("new Set([1, 2, 3, 4])");
JsMap map = frame.executeJavaScript("new Map([['John', '32'], ['Mary', '26']])");
Converting to Java Collection
Each type allows getting a corresponding unmodifiable Java collection containing the converted JavaScript collection elements:
JsArray array = frame.executeJavaScript("['Apple', 'Banana']");
java.util.List<String> list = array.toList(String.class);
The type mapping rules for the JavaScript collection elements are the following:
| JavaScript | Java |
|---|---|
Number | Double |
String | String |
Boolean | Boolean |
null and undefined | null |
Node | Node, JsObject |
ArrayBuffer | byte[] |
Array | List<?> |
Set | Set<?> |
Map | Map<?,?> |
Object | JsObject |
| Proxy Object | Object |
Automatic Type Conversion
When you add or insert an element to JavaScript collection, it will be automatically converted to a corresponding JavaScript type according to the following type mapping rules:
| Java | JavaScript |
|---|---|
Double | Number |
String | String |
Boolean | Boolean |
null | null |
JsObject | Object |
Node | Node |
List<?> | Array or Proxy Object |
Set<?> | Set or Proxy Object |
Map<?,?> | Map or Proxy Object |
byte[] | ArrayBuffer |
Object | Proxy Object |
If you pass a non-primitive Java object to JavaScript, it will be converted into a Proxy Object. Method and property calls to this object will be delegated to the Java object. For security reasons, JavaScript can access only those methods and fields of the injected Java object that are explicitly marked as accessible either using the @JsAccessible annotation or via the JsAccessibleTypes class.
Java collections that are not made accessible to JavaScript using the @JsAccessible annotation or via
the JsAccessibleTypes class are converted to JavaScript collections. The content of the converted collection is a deep
copy of the Java collection. Modifications of the converted collection in JavaScript do not affect the collection in
Java.
Java collections that are made accessible to JavaScript using the @JsAccessible annotation or via
the JsAccessibleTypes class are wrapped into a JavaScript proxy object. Such proxy objects can be used to modify the
collection in Java.
Binary data
You can transfer binary data between JavaScript and Java and vice versa, using JavaScript ArrayBuffer and
its JsArrayBuffer Java wrapper. For example:
JsArrayBuffer arrayBuffer = frame.executeJavaScript("new ArrayBuffer(8)");
byte[] bytes = arrayBuffer.bytes();
@JsAccessible
We extended the list of supported cases where you can use this annotation and added support of interfaces.
Now you can make accessible to JavaScript:
- A top-level class or an interface
- A nested static class or an interface
- A non-static method of a class or an interface
- A non-static field of a class
You can find more information on how to use this annotation in Annotation Rules.
Screen sharing
The library has been extended with the new API that allows you to access Chromium Screen Sharing functionality. Now, if a web page wants to share your screen, you will see the standard Chromium dialog as shown below:

In this dialog you can choose whether you would like to share the entire screen, a specific window, or a web page loaded
in other Browser instances.
We also extended the API to let you programmatically handle the screen sharing requests from a web page.
The following example demonstrates how to programmatically start a new capture session of the primary screen and stop it in 5 seconds:
browser.set(StartCaptureSessionCallback.class, (params, tell) -> {
CaptureSources sources = params.sources();
CaptureSource screen = sources.screens().get(0);
// Tell the browser instance to start a new capture session
// with the given capture source (the first entire screen).
tell.selectSource(screen, AudioCaptureMode.CAPTURE);
});
browser.on(CaptureSessionStarted.class, event -> {
CaptureSession captureSession = event.capture();
new java.util.Timer().schedule(new TimerTask() {
@Override public void run() {
// Stop the capture session programmatically in 5 seconds.
captureSession.stop();
}
}, 5000);
});
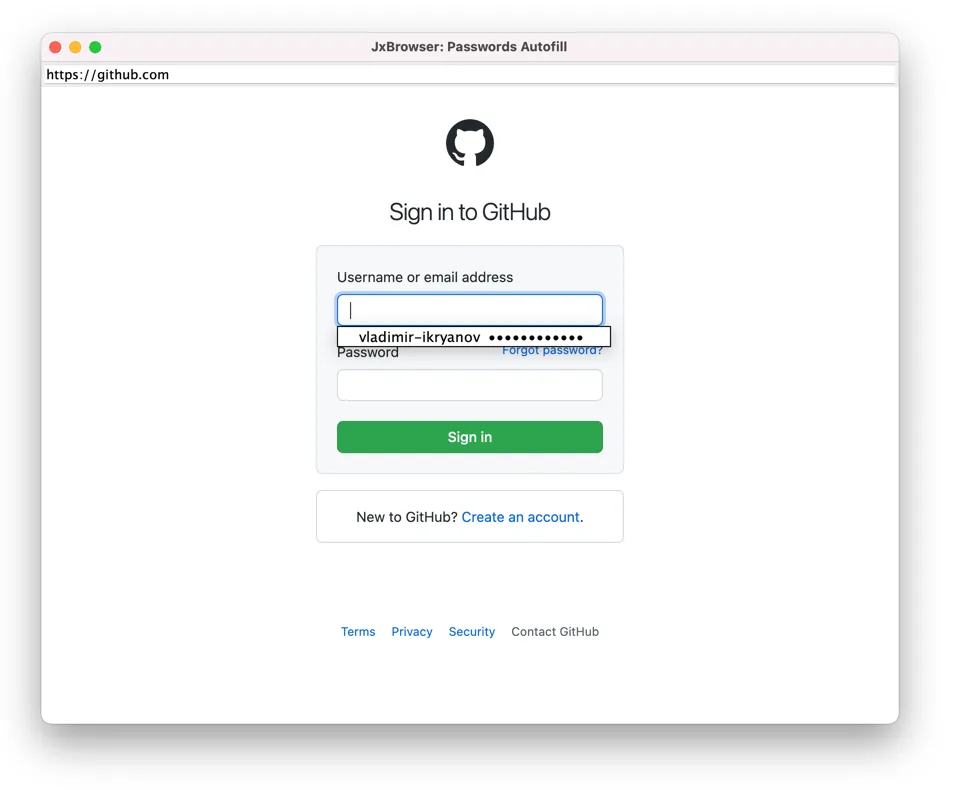
Web form autofill
In this version the web form autofill functionality has been implemented. By default, it’s enabled. You can disable it using the Profile Preferences API:
profile.preferences().disableAutofill();
Password store
Chromium has a built-in functionality that allows remembering the entered credentials when the user submits a new form containing username and password. The library will ask you if you’d like to save the credentials.
If you save them, the next time you load the form, the library will suggest autofill it.

To access and manage all saved passwords, use PasswordStore you can access using:
PasswordStore passwordStore = profile.passwordStore();
Default font size
Modify the default font size of the web pages loaded in Browser using the new setting:
browser.settings().defaultFontSize(FontSizeInPixels.of(12));
Printing
The Printing API has been extended with new settings and property.
Header and footer
Now you can set a custom HTML in the header and footer of the printed document when printing programmatically without displaying the Print Preview dialog. For example:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// Configure header with custom text and document title.
settings.header("<span style=\"font-size: 12px;\">"
+ "Page header: <span class=title></span></div>");
// Configure footer with custom text and the current page number.
settings.footer("<span style=\"font-size: 12px;\">"
+ "Page footer: <span class=pageNumber></span></div>");
// Apply the print settings.
settings.apply();
tell.proceed(pdfPrinter);
});
Scaling
You can change scaling of the printed document. In case of custom scaling, scale amount must be a number between 10 and 200.
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
PrintJob<HtmlSettings> printJob = pdfPrinter.printJob();
HtmlSettings settings = printJob.settings();
// Configure the custom scaling of the printed content.
settings.scaling(Scaling.custom(150));
// Apply the print settings.
settings.apply();
tell.proceed(pdfPrinter);
});
Printer name
Apart from the printer device name, you can get the name of the printer as understood by operating system:
browser.set(PrintHtmlCallback.class, (params, tell) -> {
PdfPrinter<HtmlSettings> pdfPrinter = params.printers().pdfPrinter();
// The device name of this printer as shown in Print Preview.
String deviceName = pdfPrinter.deviceName();
// The name of this printer as understood by OS.
String printerName = pdfPrinter.printerName();
...
});
Improvements
- The time between initiating printing and the
PrintHtmlCallbackandPrintPdfCallbackcallbacks invocation has been reduced. The root cause of this performance issues was that the library collects the available printers and their capabilities before invoking the callbacks. In this version, the library collects only the available printers, without their capabilities, and requests the capabilities for the concrete printer on demand. - Now, it’s possible to enable WebRTC logging using the
--enable-loggingand--vmodule=*/webrtc/*=1Chromium switches.
Fixed issues
- Fixed: JavaScript performance goes down after
BrowserViewmanipulations. To solve the issue we disabled the occlusion management feature on Windows in both rendering modes. Chromium has the logic to track down when its window gets occluded (becomes hidden by another window in the system) and performs corresponding notifications into a render process with subsequent CPU usage optimization. This optimization slows down JavaScript execution. - Fixed: Crash in the Main Chromium process on Linux after attempt to delete a
Profile, whoseBrowserwas just focused. - Fixed: Crash in the Main Chromium process on Windows when closing
Browserduring handling the mouse and keyboard events. - Fixed: Crash when closing a JavaScript dialog after the
Browserinstance, with the web page initiated the dialog, has been closed on Linux. - Fixed:
PrintCompletednever comes when programmatically print a web page withPageRange. - Fixed:
BrowserViewis blurred on a secondary HiDPI monitor with scaling 150% after hiding and showing the view on Windows.
Download JxBrowser 7.20
Please share your email with us, and we'll send you download instructions.
We were unable to send the email. Please use the direct link to download JxBrowser.
If you are a registered customer you don't need to do anything to use this update.
If you would like to evaluate the product, you need an evaluation license.
Follow @JxBrowserTeam to get notified of the library updates.
Subscribe to our RSS feed to get instant updates on new releases.
Subscribe to get notifications about the latest releases.