


Molybden
Build cross-platform C++ desktop apps with HTML/CSS/JavaScript GUI
- Version: 1.7.0
- Chromium build: 135.0.7049.96
- Release notes
- Roadmap



Molybden

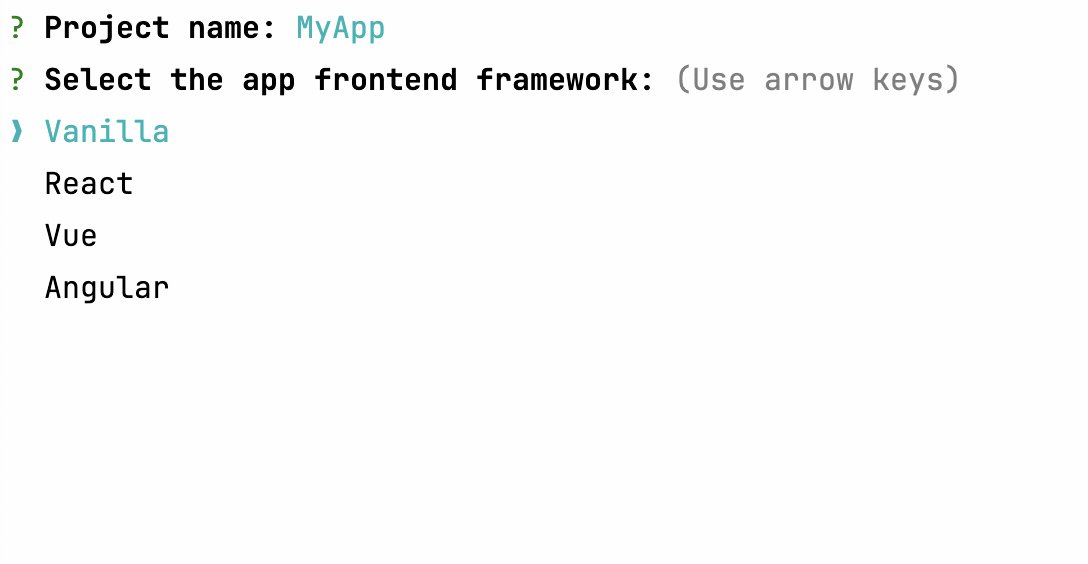
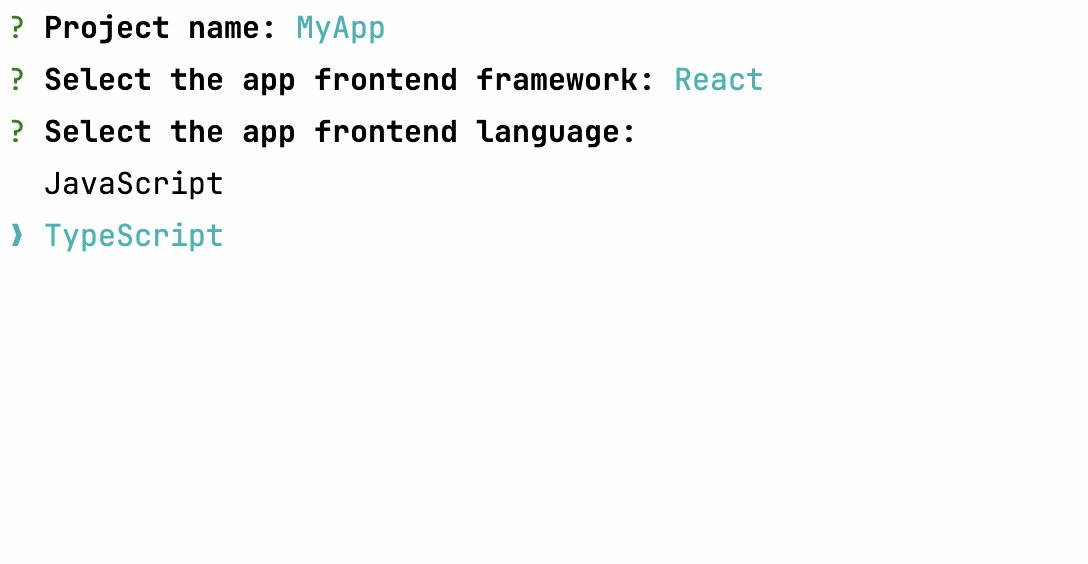
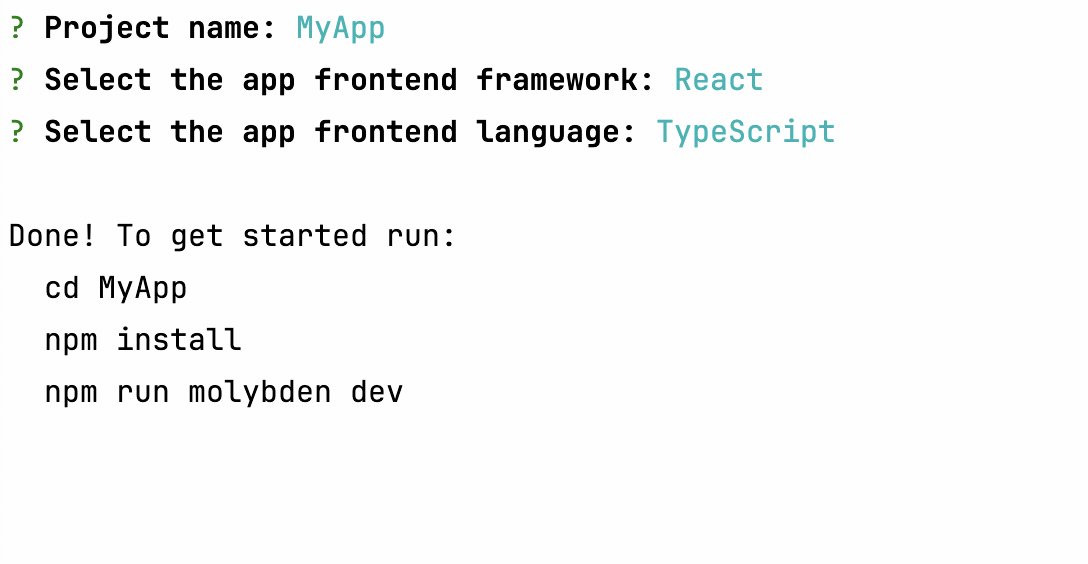
The title of your final desktop app will match the given project name. Change the app title anytime.
Molybden will download and install all the dependencies using npm.

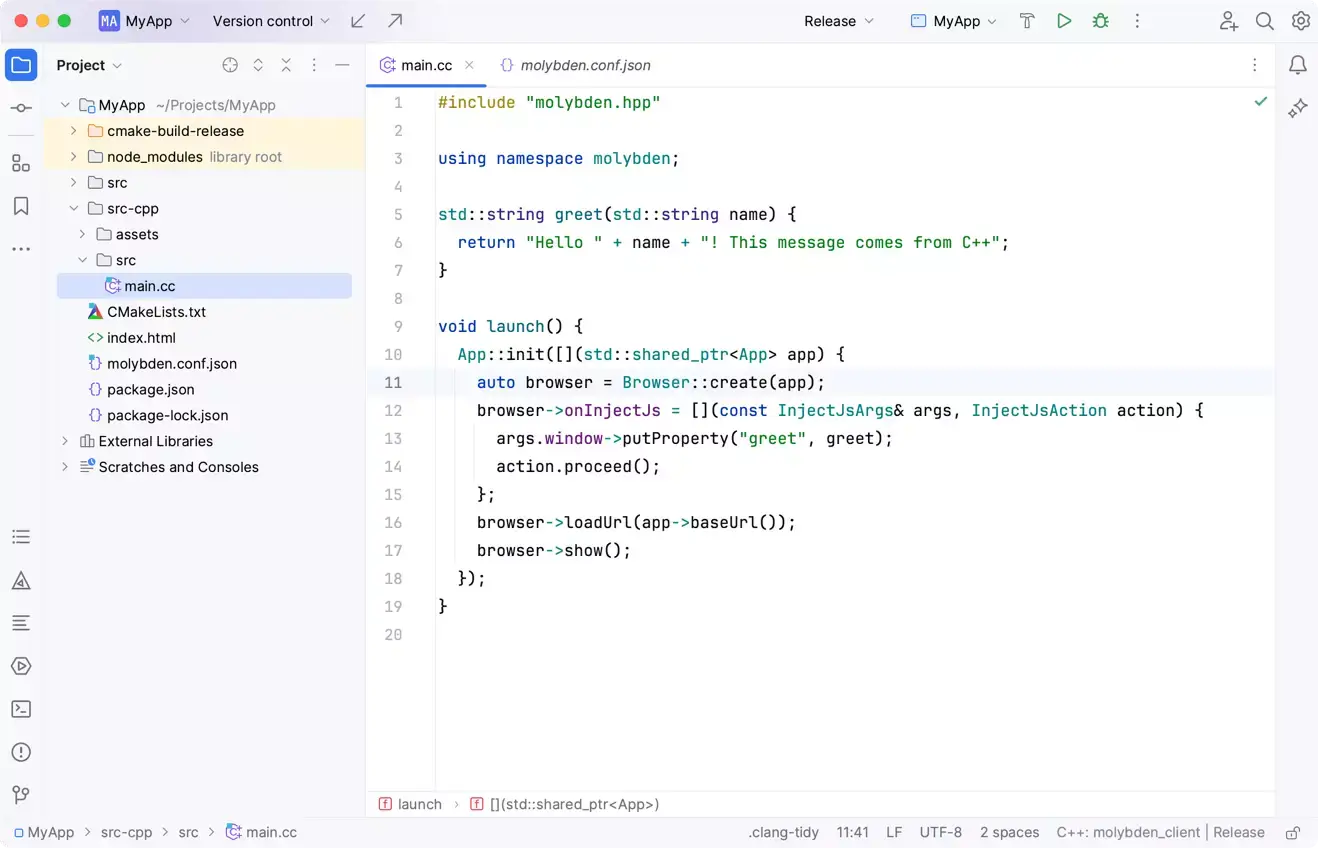
Molybden CLI generates a CMake project you can open in your favorite C++ IDE.
Develop, debug, and run your desktop app right from your IDE or using the command-line interface:
Use the power of the rich C++ ecosystem with a wide range of libraries, frameworks, and tools for building performant desktop apps.
Work with the operating system low-level native APIs and access hardware.


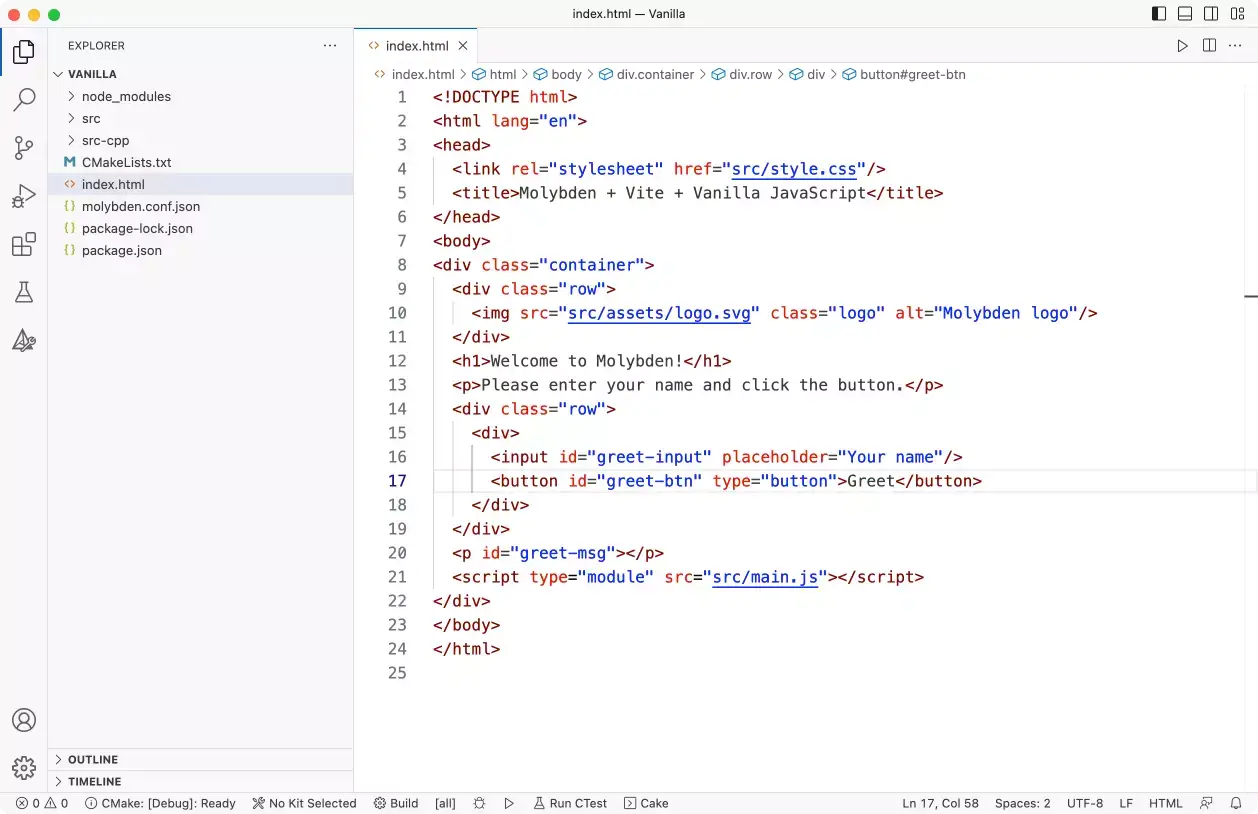
Use a wide range of web developer tools, frameworks, ready-to-use UI components for building modern, cross-platform, cost-effective, rich and interactive user interface for your desktop app.
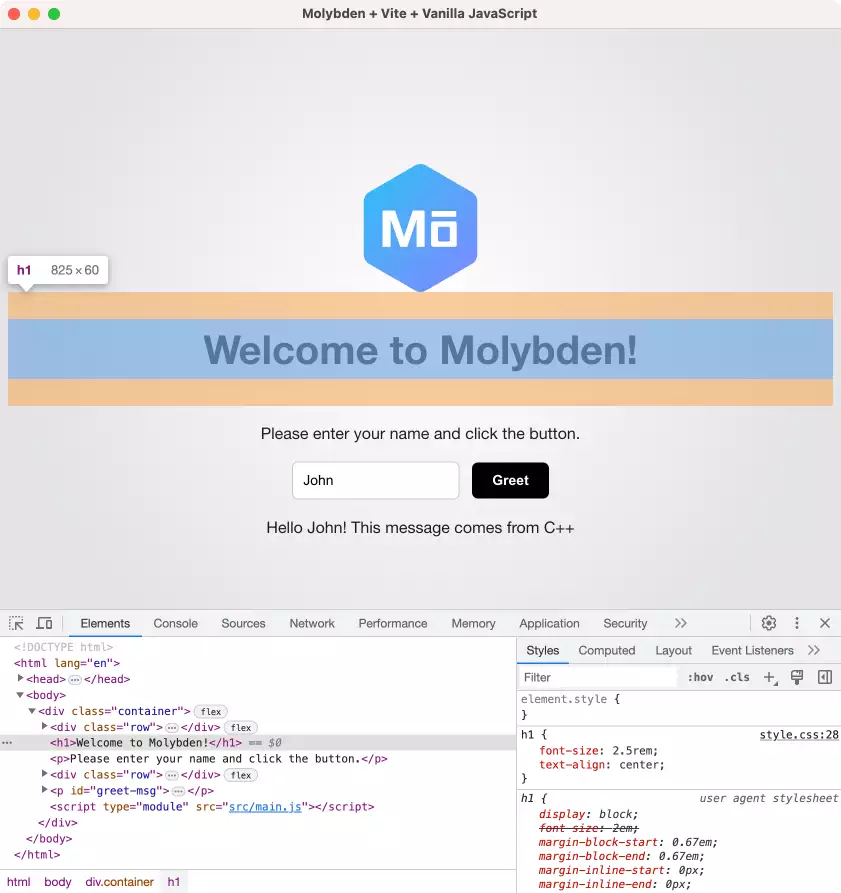
Debug JavaScript and modify DOM/CSS with the built-in Chromium DevTools.
Spin up a dev server with Hot Module Replacement, reflect the UI changes in the app on the fly.


Calling C++ functions and objects from JavaScript has never been easier with the automatic type conversion, high performance, and optimal memory usage.

Customize your application title, icon, description, copyright, version, etc.

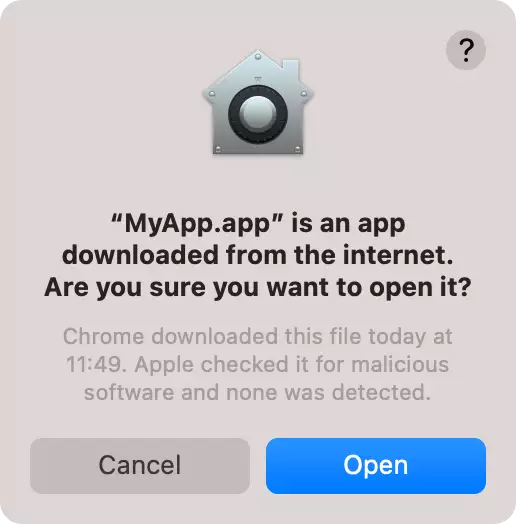
Make your app trustworthy for the end users by signing and notarizing it.

Ship your app as a native executable for the best user experience on all major platforms.
An ample toolbox for your next desktop application



Rely on our strict SLAs to minimize downtime and receive meaningful feedback to your requests.
The product engineers themselves handle all technical support requests. Get as technical as you need, discussing ways to make Molybden work for you.
With private support communication channels, all sensitive information about your project is safe and strictly confidential.
We make new features, improved functionality, bug fixes, security enhancements, and performance optimizations available as soon as they are ready.
Use a simple web form to contact us quickly and privately to discuss your needs.
Discuss Molybden features, get help, or provide your feedback in our Discord server.
Submit support requests confidentially and track their statuses in your personal Help Center account.

More than 17 years of experience in developing and supporting the commercial libraries and tools.
From the creators of JxBrowser and DotNetBrowser, trusted and used by 2,200+ enterprises worldwide. Vast experience in integrating with trending web engines on all major platforms and architectures.
2008
JxBrowser 1.0
Mozilla
Windows, macOS, Linux
x86, x64
2009
JxBrowser 2.0
IE, Mozilla, WebKit
Windows, macOS, Linux
x86, x64
2013
JxBrowser 4.0
Chromium 29
Windows, macOS, Linux
x86, x64
2015
DotNetBrowser 1.0
Chromium 43
Windows
x86, x64
2019
JxBrowser 7.4
Chromium 78
Windows, macOS, Linux
x86, x64, ARM
2021
JxBrowser 7.18
Chromium 94
Windows, macOS, Linux
x86, x64, ARM, M1
2022
DotNetBrowser 2.17
Chromium 108
Windows, macOS, Linux
x86, x64, ARM, M1
2023
Molybden 1.0.0
Chromium 120
Windows, macOS, Linux
x64, M1
How often do you want to pay?
Automatically activated when you start using Molybden.
No credit card required
Fully functional
Technical support is included
For advanced needs such as customized agreement, supplier form registration, wire transfers, or escrow, please contact Sales.
Contact sales