Application Development
This page describes different aspects of developing and running your MōBrowser application.
Running application
Once you generated a MōBrowser project and installed dependencies, you can run your application by executing the following command in the project root directory:
npm run mobrowser dev
This command will run the application in development mode.
Development mode
In the development mode, MōBrowser starts a local development server that will serve the application frontend. The application frontend will be displayed in the application window by navigating to the local development server URL.
It significantly speeds up the development process because you don’t need to rebuild the application frontend every time you change the code. Moreover, the application frontend will be automatically reloaded in the application window when you change the code thanks to the Hot Module Replacement feature.
Developing application backend
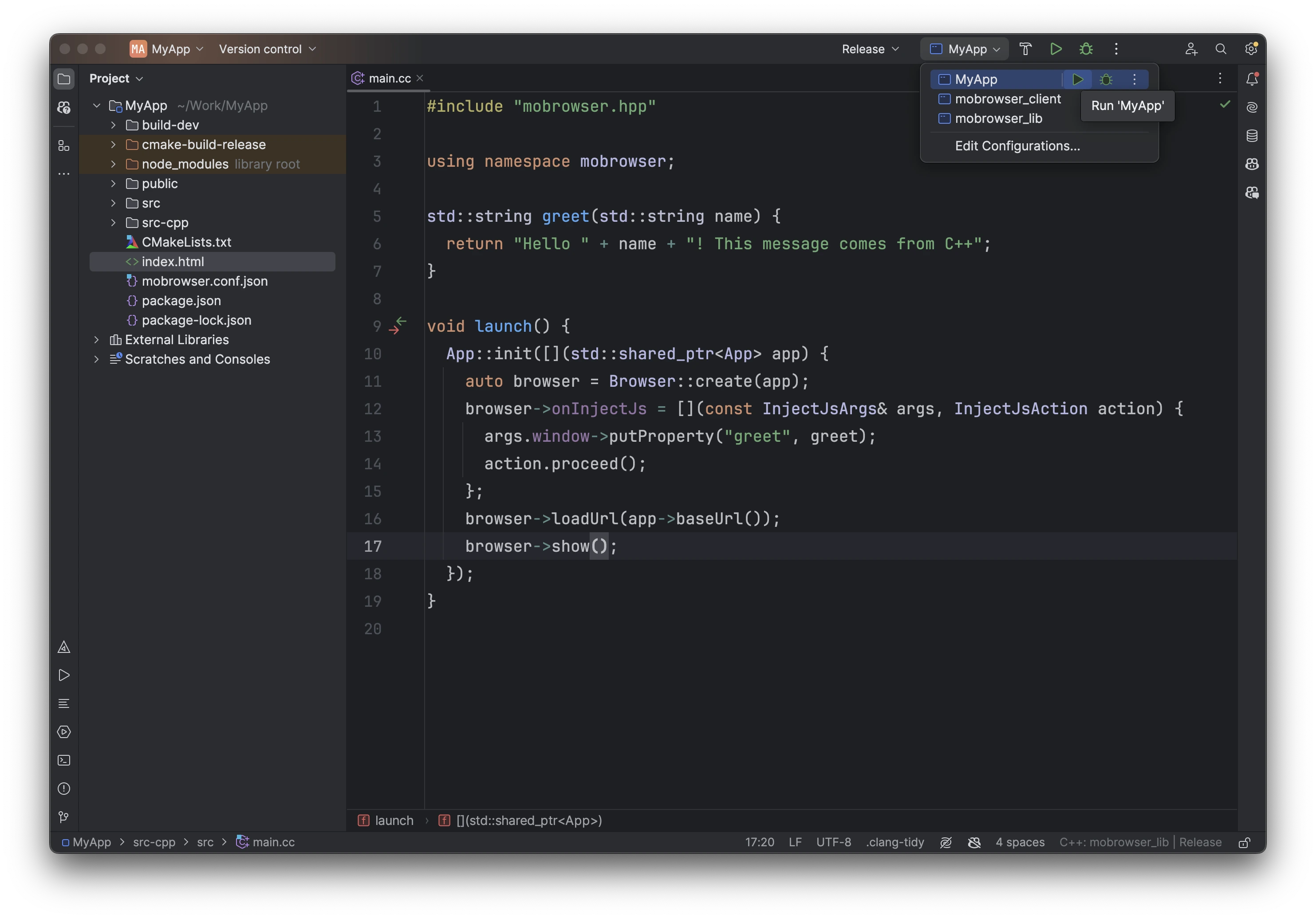
The application backend is written in C++. To simplify the development process, MōBrowser generates a CMakeLists.txt file you can open in your favorite C++ IDE.
It allows you to modify the application backend code using all the features of your IDE such as code completion, syntax highlighting, code navigation, etc.
Once you change the code, you can rebuild and run the application right from your IDE.

You can always use the command line to build and run your application:
npm run mobrowser dev
Adding dependencies
If you need to add a third-party library to your application backend, you can do it by adding the library to the CMakeLists.txt file.
Developing application frontend
To speed up the development process, MōBrowser allows you to generate a project with a pre-configured frontend framework. But you can develop the application frontend using any of the following approaches:
- You can use any frontend framework such as React, Vue, Angular, etc.
- You can use Vanilla JavaScript/TypeScript with HTML and CSS.
- You can even use a remote URL as the application frontend.
MōBrowser doesn’t restrict you in any way. Use the approach that suits you best.
Frontend frameworks
The official MōBrowser scaffolding tool allows generating a project with the most popular frontend frameworks:
The generated project includes everything required to start developing your application frontend with the selected framework. It includes the package.json npm configuration file where all the dependencies and run/build scripts are listed, a sample application frontend that you can use as a reference, and the build tools required to build the application frontend including a local development server with the Hot Module Replacement feature.
Hot Module Replacement
Hot Module Replacement (HMR) is a feature in frontend development that allows developers to update modules in real-time without requiring a full page reload.
With HMR, developers can make changes to their code, such as JavaScript, CSS, or HTML, and see the updates immediately reflected in the application browser window without losing the current application state.
Remote URL as the app frontend
If you just want to display a web page in the application window, then you can simply load the URL as shown below:
#include "mobrowser.hpp"
using namespace mobrowser;
void launch() {
App::init([](std::shared_ptr<App> app) {
auto browser = Browser::create(app);
browser->loadUrl("https://teamdev.com/mobrowser/docs/");
browser->show();
});
}
Adding dependencies
If you want to use a third-party library in your application frontend, you can do it by adding the library to the package.json file.