2024
2023
- v7.37.0
- v7.36.3
- v7.36.2
- v7.36.1
- v7.36
- v7.35.2
- v7.35.1
- v7.35
- v7.34.1
- v7.34
- v7.33.2
- v7.33.1
- v7.33
- v7.32
- v7.31.1
- v7.31
- v7.30.3
- v7.30.2
- v7.30
2022
2021
2020
2019
2018
2017
2016
2015
- v6.0.1
- v6.0
- v5.4.3
- v5.4.2
- v5.4.1
- v5.4
- v5.3
- v5.2.1
- v5.2
- v5.1
- v5.0
- v4.9.5
- v4.9.4
- v4.9.3
- v4.9.2
- v4.9.1
- v4.9
2014
2013
2012
2011
2010
2009
2008
2007
Publicado em 29 de março de 2024
JxBrowser 8.0.0 EAP
Esta página contém um histórico completo das versões do JxBrowser 8.0.0 EAP em ordem cronológica inversa.
Para adicionar as dependências de compilação EAP 8.0.0 mais recentes ao seu projeto, adicione o seguinte à configuração do projeto:
plugins {
id("com.teamdev.jxbrowser") version "1.0.2"
}
jxbrowser {
// A versão EAP mais recente do JxBrowser.
version = "8.0.0-eap.2"
// Adiciona um repositório com compilações EAP do JxBrowser ao projeto.
includePreviewBuilds()
}
dependencies {
// Adiciona uma dependência para integração com o kit de ferramentas Compose UI.
implementation(jxbrowser.compose)
// Adiciona uma dependência para integração com o kit de ferramentas SWT UI.
implementation(jxbrowser.swt)
// Adiciona uma dependência para integração com o kit de ferramentas Swing UI.
implementation(jxbrowser.swing)
// Adiciona uma dependência para integração com o kit de ferramentas JavaFX UI.
implementation(jxbrowser.javafx)
// Detecta a plataforma atual e adiciona os binários Chromium correspondentes.
implementation(jxbrowser.currentPlatform)
}
<repositories>
<!-- Adiciona um repositório com versões de pré-visualização do JxBrowser ao projeto. -->
<repository>
<id>teamdev-preview</id>
<url>https://europe-maven.pkg.dev/jxbrowser/eaps</url>
</repository>
</repositories>
<dependencies>
<!-- Adiciona dependências aos artefatos com binários do Chromium. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-cross-platform</artifactId>
<version>8.0.0-eap.2</version>
<type>pom</type>
</dependency>
<!-- Adiciona uma dependência para integração com o toolkit de UI Swing. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-swing</artifactId>
<version>8.0.0-eap.2</version>
<!--
Outras opções disponíveis são:
- jxbrowser-compose
- jxbrowser-javafx
- jxbrowser-swt
-->
</dependency>
</dependencies>
Para saber mais sobre as melhorias planeadas para esta versão principal, visite JxBrowser Roadmap.
v8.0.0-eap.2
Kotlin DSL
A API Kotlin para montagem de instância Engine foi estendida para permitir a configuração de todas as opções disponíveis para Java EngineOptions.Builder. O código a seguir demonstra como criar uma instância Engine com as opções especificadas usando o Kotlin DSL:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
passwordStore = PasswordStore.BASIC
proprietaryFeatures = setOf(ProprietaryFeature.H_264)
switches = listOf("--chromium-switch1", "--chromium-switch2")
}
}
A API Kotlin para BrowserSettings agora fornece propriedades variáveis para configuração declarativa. Permite-lhe configurar as definições do browser de uma forma mais concisa e legível. O código a seguir demonstra como configurar as definições do navegador usando o Kotlin DSL:
browser.settings.apply {
javascriptEnabled = false
defaultFontSize = FontSizeInPixels.of(12)
webRtcIpHandlingPolicy = DISABLE_NON_PROXIED_UDP
}
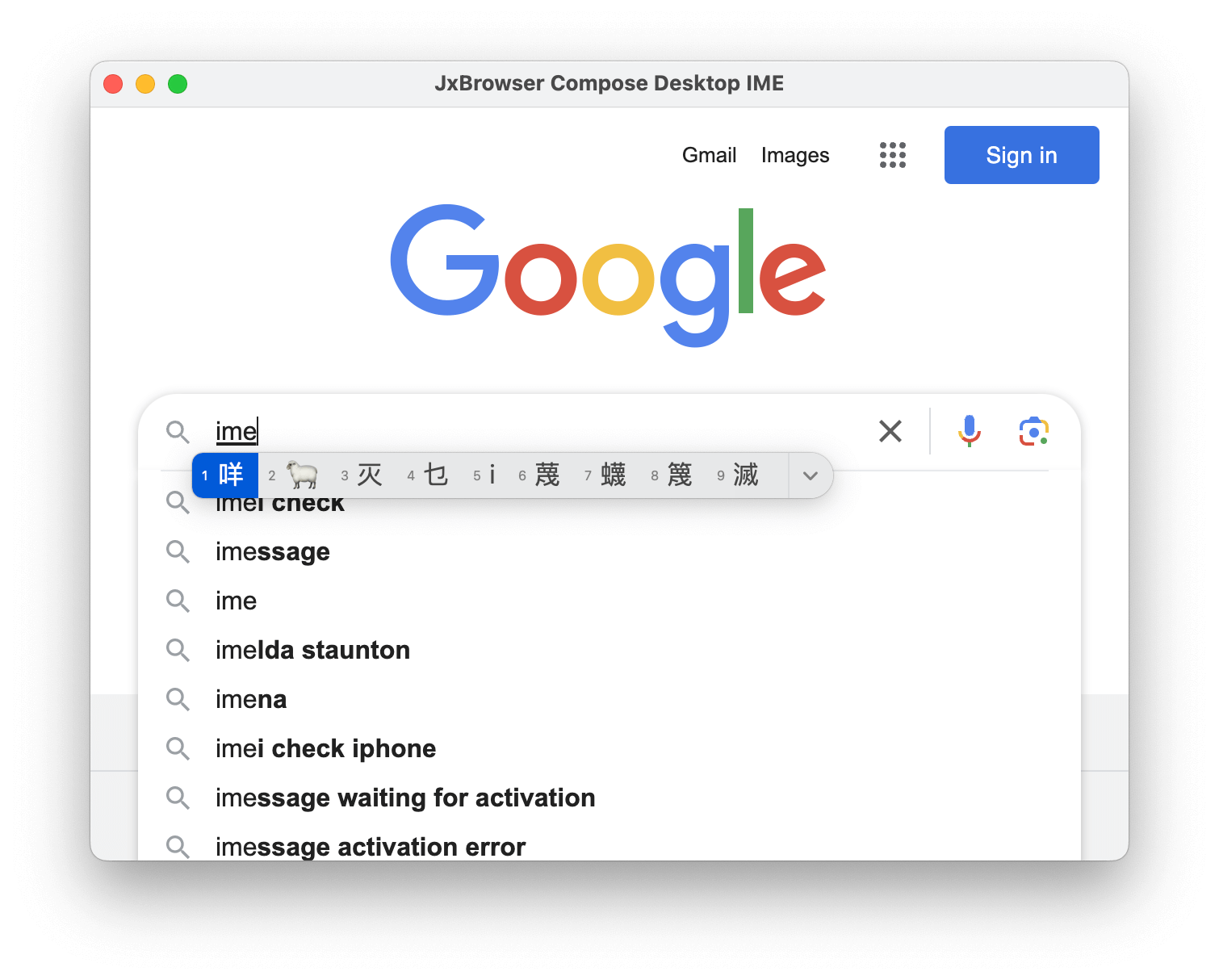
Compose Desktop
Melhorámos a integração com o kit de ferramentas Compose Desktop UI. O JxBrowser suporta agora o IME (Input Method Editor) e apresenta janelas pop-up por defeito.

Chromium 123.0.6312.124
Actualizamos o Chromium para uma versão mais recente, que introduz várias correcções de segurança que impedem que um atacante remoto que tenha comprometido o processo da GPU possa executar uma fuga da caixa de areia através de gestos específicos da IU, explorar potencialmente a corrupção de heap através de uma página HTML criada, incluindo:
- CVE-2024-3157: Out of bounds write in Compositing
- CVE-2024-3516: Heap buffer overflow in ANGLE
- CVE-2024-3515: Use after free in Dawn
- CVE-2024-3159: Out of bounds memory access in V8
Para obter a lista completa de correções e melhorias do Chromium na versão 123.0.6312.124, visite
as publicações no blog do produto para as seguintes versões:
v8.0.0-eap.1
Esta é a primeira compilação EAP da próxima versão principal do JxBrowser. Nesta versão, introduzimos as seguintes novas funcionalidades:
Java 17
Java 17 é a versão JVM mínima necessária para o JxBrowser 8.0.0.
Kotlin DSL
Agora, você pode escrever códigos em Kotlin mais concisos e legíveis ao trabalhar com a API do JxBrowser graças ao Kotlin DSL.
Para adicionar o Kotlin DSL ao seu projeto, inclua o seguinte na configuração do seu projeto:
dependencies {
// Adiciona uma dependência ao Kotlin DSL para trabalhar com a API do JxBrowser.
implementation(jxbrowser.kotlin)
}
<!-- Adiciona uma dependência ao DSL do Kotlin para trabalhar com a API do JxBrowser. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-kotlin</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
Aqui está um exemplo de como você pode usar o Kotlin DSL para criar e configurar uma instância Engine:
val engine = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
language = Language.GERMAN
remoteDebuggingPort = 9222
schemes {
add(Scheme.JAR, InterceptJarRequestCallback())
}
}
}
val browser = engine.newBrowser()
Compose Desktop
Adicionámos o suporte de mais um kit de ferramentas Java UI - Compose Desktop. Agora, você pode incorporar o JxBrowser BrowserView em aplicativos Compose Desktop e criar aplicativos de desktop multiplataforma modernos com um kit de ferramentas de interface do usuário moderno.
Para adicionar a dependência do JxBrowser Compose Desktop ao seu projeto, inclua o seguinte na configuração do seu projeto:
dependencies {
// Adiciona uma dependência para integração com o toolkit de UI Compose.
implementation(jxbrowser.compose)
}
<!-- Adiciona uma dependência para integração com o toolkit de UI Compose. -->
<dependency>
<groupId>com.teamdev.jxbrowser</groupId>
<artifactId>jxbrowser-compose</artifactId>
<version>[8.0.0-eap,]</version>
</dependency>
Aqui está um exemplo de como você pode incorporar o componente @composable BrowserView do JxBrowser em um aplicativo Compose Desktop:
fun main() = singleWindowApplication {
val engine = remember { createEngine() }
val browser = remember { engine.newBrowser() }
BrowserView(browser)
DisposableEffect(Unit) {
browser.navigation.loadUrl("google.com")
onDispose {
engine.close()
}
}
}
private fun createEngine() = Engine(RenderingMode.HARDWARE_ACCELERATED) {
options {
license = JxBrowserLicense("your_license_key")
}
}
Siga @JxBrowserTeam para obter todas as atualizações da biblioteca.
Se inscreva na nossa RSS feed para obter atualizações instantâneas sobre os novos lançamentos.